组件 常用confirm vue
前端Vue自定义精美悬浮菜单按钮fab button 可设置按钮背景颜色 菜单按钮展开条目
#### 前端Vue自定义精美悬浮菜单按钮fab button 可设置按钮背景颜色 菜单按钮展开条目,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13321 #### 效果图如下:  看控制台发现有webpack类名,应该是webpack搞出来的 *** ###解決办法 再vue.config.js中添加以下配置: ```ja ......
常用DOS命令
# 常用DOS命令 ## 盘符切换 盘符名+:D: ## 查看当前目录下的所有文件 dir ## 清空屏幕 cls ## 退出终端 exit ## 查看电脑ip ipconfig ## 打开应用 calc 计算器 mspaint 画图工具 notepad 记事本 ## 文件操作 md 目录名 创建目 ......
swagger常用的几个注解
类上@Api() tags:说明该类的作用,参数是个数组,可以填多个。 value="该参数没什么意义,在UI界面上不显示,所以不用配置" description = "用户基本信息操作" 方法上@ApiOperation() value="方法的用途和作用" notes="方法的注意事项和备注" ......
IDEA常用快捷键大全(详解)
前言IDEA 中提供了很多快捷键,点击File --> Settings --> keymap便可进入看到 IDEA 提供的快捷键。我们也可以搜索和自定义所有快捷键,下面给出的是 IDEA 中默认的快捷键; 一. Ctrl相关 Ctrl + F 在当前文件进行文本查找 (必备)Ctrl + R 在当 ......
Vue3学习-01_前端工程化与webpack
## 背景 最近在学习Vue知识,参照的教程是[黑马程序员官网](https://www.itheima.com/)提供的免费前端教程,这里记录一下自己的学习笔记以及遇到的相关问题。 ## 前端工程化的概念及优点 前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进 ......
vue项目中的package.json的private选项的作用
{ "name": "项目名称", "description": "描述", "version": "版本", "private": true, "author": "test Team", "license": "MIT", } 如果你在你的 package.json 中设置了“private”: ......
CSharp的@microsoft/signalr实时通信教程 - 前端 vue
1. 安装@microsoft/signalr pnpm install @microsoft/signalr --save 2. 封装组件 js import * as signalR from '@microsoft/signalr' export function SignalR () { c ......
编程开发 --- vue是什么
只面向视图层的html模板引擎 只面向视图层指的是可以在浏览器独立运行且只关注视图。 模板引擎指的是使得html具备完备编程语言的特性。比如if语句 Vue是一种用于构建用户界面的渐进式JavaScript框架。它是一个开源项目,由尤雨溪(Evan You)开发,并得到了广泛的社区支持和贡献。 Vu ......
Java学习第一天 / 常用的DOS命令
#盘符命令 盘名+: #查看当前目录下多有文件 dir #切换目录 cd (change directory) #回上一个步骤 cd.. #清理屏幕 cls (clear screen) #退出终端 exit #查看电脑IP ipconfig #打开应用 calc mspaint notepad # ......
day02--23.7.1快捷键以及常用的DOS命令
# 软件 ## IntelliJ IDEA ## 快捷键 Ctrl+A:全选 Ctrl+X:剪切 Ctrl+Z:撤销 Ctrl+S:保存 alt+F4:关闭窗口 shift+delete:永久删除 win+R:运行 cmd:命令行窗口 win+E:我的电脑 ctrl+shift+esc:任务管理器 ......
Vue-案例-查询所有
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="addBrand.html"><input type="button" value= ......
Docker CLI docker inspect 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
Vue01
# 1.简单了解前端的发展过程 - 最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务端到客户端单向流通。开发人员也只关心页面的样式和内容即可。 - 1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言. - 2005年开始,ajax逐渐 ......
Vue-生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} ......
Vue-CoreVideoPlayer 视频播放器组件
# 安装 ```python cnpm install -S vue-core-video-player ``` # 快速使用 ```python # 在main.js中 import VueCoreVideoPlayer from 'vue-core-video-player' Vue.use(V ......
Vue-指令-v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} ......
Vue-指令-v-if和v-show
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-if="count == 3">div1</div> <d ......
Vue-指令-v-on
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input type="button" value="一个按钮" v- ......
Vue-指令-v-bind和v-model
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <a v-bind:href="url">点击一下</a> <a :hr ......
K8S | 容器和Pod组件
不论是软件环境还是虚拟机系统的搭建,基本都是通过下载软件安装包,然后在本地部署和定期更新以及运行,基于这个场景再去理解容器和Pod组件,会轻松许多; ......
Vue-快速入门
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input v-model="username"> <!-- 插值表达 ......
Java框架中常用的几种成熟的token生成框架对比
Java框架中常用的几种成熟的token生成框架有: Spring Security:一个基于Spring的安全框架,提供了声明式的安全访问控制解决方案,支持多种认证和授权机制,如OAuth2.0、JWT等。 Apache Shiro:一个轻量级的Java安全框架,提供了身份认证、授权、加密、会话管 ......
常用电话号码
title: 常用电话号码 tags: [] categories: 未分类 top: # 常用电话号码 ## 生活服务常用电话号码 | 服务名称 | 电话号码 | 服务名称 | 电话号码 | | :-: | :-: | :-: | :-: | 短信报警号码(部分城市开通) | 12110 | 短信 ......
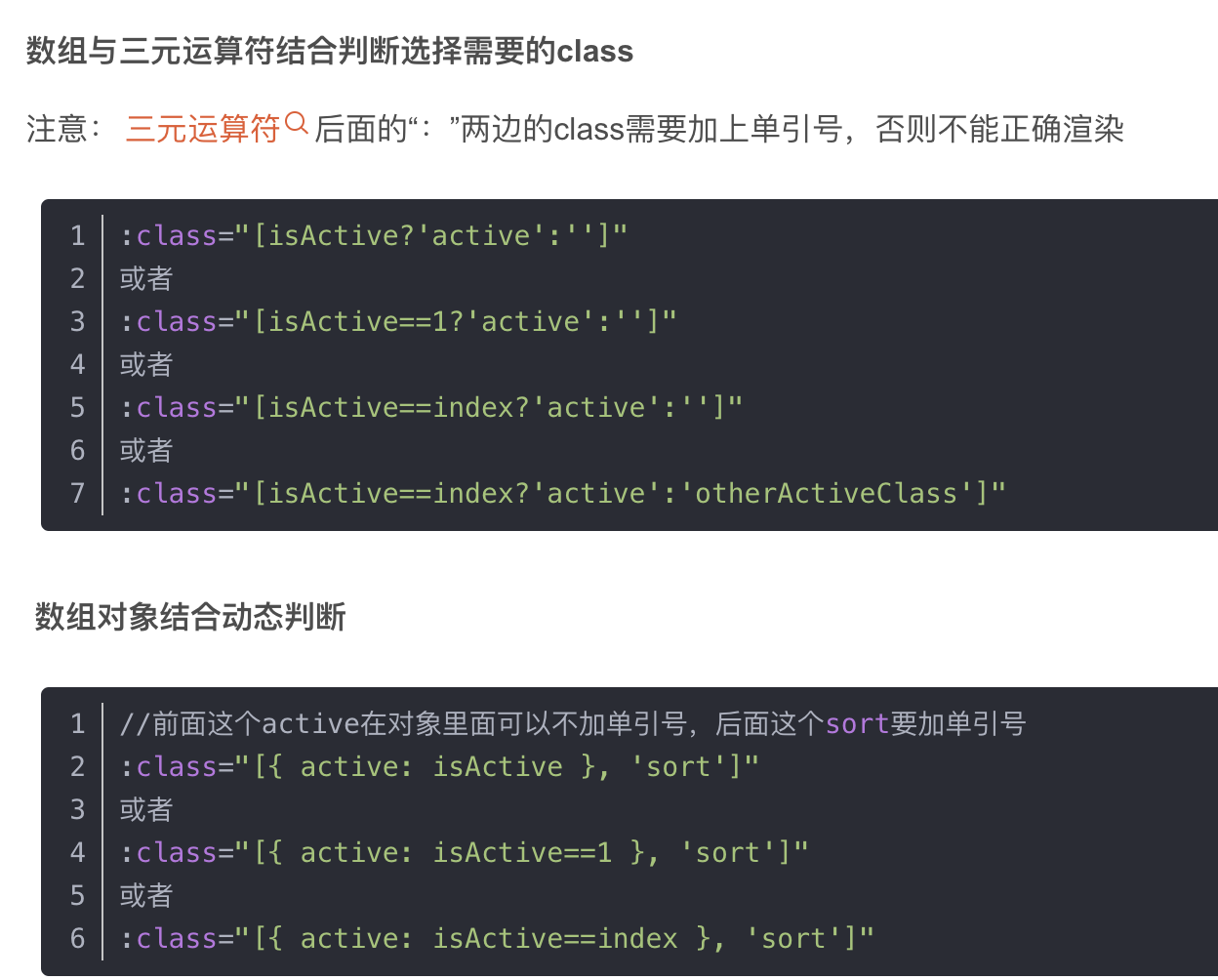
vue 中动态class的写法
 * https://blog.csdn.net/u012320487/article/details/121806 ......
vue 兼容 展开语法
js 的展开语法最低兼容到 chrome 的 60 版本,客户端的chrome版本如果低于这个版本就需要做兼容 项目根目录找到 .browserslistrcn 文件(有的项目是在package.json中配置browserslistrcn,配置内容是一样的),其后添加 chrome 最低兼容至哪个 ......