组件 页面html5 html
失传的museui控件组件属性
提示框 顶部导航条 自动补全输入 徽章 底部导航组件 按钮 时间输入框 数据表格 对话框 分割线 表单 栅格布局 图标 布局 列表 加载 加载控件 message弹框 加载进度条 选择框 选择控件 选项卡 文本输入框 消息提示 1 提示框 2 顶部导航条 3 自动补全输入 4 徽章 5 底部导航组件 ......
前端知识-HTML
HTML 这个整理的也挺好的 https://www.cnblogs.com/suoning/p/5614372.html 1、HTML(结构)、CSS(样式)、JS(行为) 2、网页基本结构 <html> <head> <!-- 头部内容 --> </head> <body> <!-- 主体内容 ......
vue3组件间通信
# props * 父子组件之间通信最好的方式 ``` // 父组件 props:这里是父组件 // 子组件 我是子组件 {{props.money}} {{money}} 修改props数据 ``` # 自定义事件 * 父子组件通信 ``` // 父组件 点击我传递多个参数 // 子组件2 我是子 ......
React实现可页面可调节
> 效果预览  > 关键代码 ```javascript //调节窗口大小 useEffect(() => { if (conref.current) ......
支付宝小程序 | 上传图片组件(添加默认样式以及自定义上传样式)
使用my.uploadFile、 my.chooseImage 的方式实现图片上传 `注意`: 使用该方式上传文件,后端也需要参照官方文档进行修改 # 一、展示效果 ## 默认上传 ; } //IOS a:focus,input:focus,p:focus,div:focus{ -webkit-tap-highlight-color:rgba(0,0,0,0); -webki ......
svg组件封装
1. 定义子组件 <template> <!-- svg:图标外层容器节点,内部需要与use标签结合使用 --> <svg :style="{ width, height }"> <!-- xlink:href表示执行用哪一个图标,属性值要为#icon-图标名字 --> <!-- use标签fill ......
使用form.ModelForm组件注意点
定义类时是使用model=table中表名 如下: class TplModelForm(BootStrapModelForm): class Meta: model = models.Template fields = "__all__"而在函数中定义时是使用form如下 def tpl(requ ......
el-dialog组件
当el-dialog被封装为一个单独组件,被父组件引入时,控制起显示与否的问题 父组件: <amap :visible="showMap"/> data(){ return { showMap: false, } }, 子组件: <el-dialog :visible="show"> props: ......
从输入URL到页面加载发生了什么?
1、首先进行DNS域名解析,目的是找到对应的ip地址 DNS解析过程: 首先搜索浏览器自身的DNS缓存 》没有找到则去本机的host文件中找 》发起DNS递归查询,先查本地域名服务器———》根域名服务器———》com顶级域名服务器 直到最后本地域名服务器得到google的IP地址并把它缓存到本地,供 ......
云原生第四周--kubernetes组件详解(下)
## Configmap ConfigMap 是一种 API 对象,用来将非机密性的数据保存到键值对中。使用时, Pods 可以将其用作环境变量、命令行参数或者存储卷中的配置文件。 ConfigMap 将你的环境配置信息和 容器镜像 解耦,便于应用配置的修改。 使用场景: - 通过Configmap ......
微信小程序点击按钮进行页面跳转
下面是wxml代码 <button type="primary" bindtap="go">跳转到list页面</button> 下面是js代码 go:function(){ wx.navigateTo({ url: '/pages/list/list', }) }, ......
Html5定位不准确问题
if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(getPosition,getPositionError, { // 指示浏览器获取高精度的位置,默认为false enableHighAccuracy: tr ......
支持复制粘贴word公式的HTML编辑器
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
VSCode的Minify自动压缩html css js插件
VSCode的Minify自动压缩html css js插件 11-26分类: VSCode25个赞 这是一款用于压缩合并 JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css ......
drf——登录功能、认证、权限、频率组件(Django转换器、配置文件作用)
## Django转换器、配置文件作用 ```python # django转换器 2.x以后 为了取代re_path int path('books/') >/books/1 >pk=1 >当参数传入视图类的方法中 str path('books/') path path('media/',ser ......
06-Vue组件化基础
## 01. 组件化思想 当我们面对一个复杂问题的时候,常见的、高效的做法就是对复杂问题进行拆分, 将复杂问题拆分成一个个小的、简单的问题, 逐一解决小问题,再将处理好的小问题整合到一起, 如此解决复杂问题。 ) -自动生成路由 ``` ## 1.1 什么情况下使用自动生成路 ......
drf-视图组件
[toc] # 一 视图之两个视图基类 两个视图基类有: ```python # 视图类: -APIView:之前用过 -GenericAPIView:GenericAPIView继承了APIView ``` ## 1.1 APIView ```python rest_framework.views ......
drf之登录功能,认证组件,权限组件,频率组件
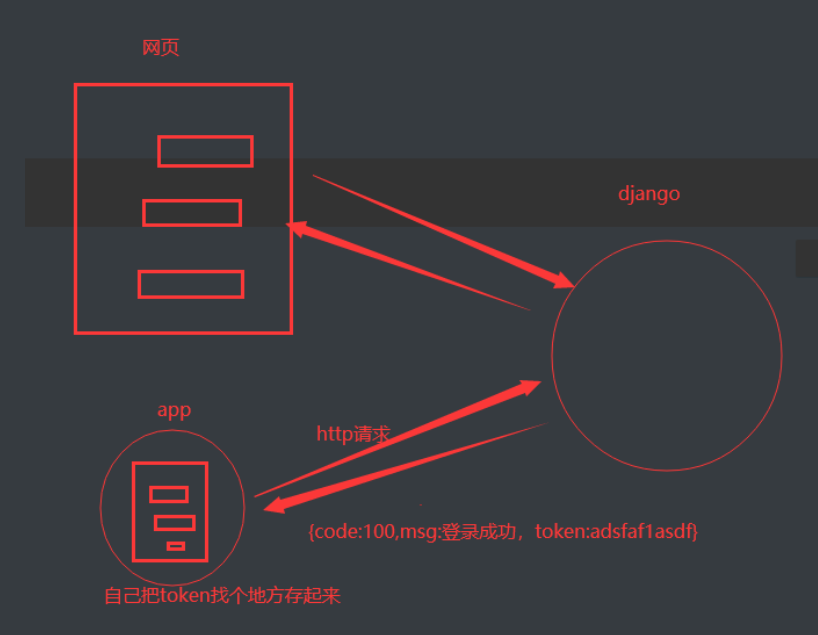
[toc] # 一、登录功能  ## 表模型 ```python class UserInfo(models ......
django配置文件作用,drf 登录功能,drf认证组件,drf权限组件,drf频率组件
django配置文件作用: drf 登录功能: view内: from .models import UserInfo, UserToken from rest_framework.viewsets import ViewSet import uuid from rest_framework.res ......
jmeter--定时器组件
工作中,用jmeter写接口测试脚本、性能测试脚本时,通常也会用到定时器组件,一般用的比较多的还是固定定时器、同步定时器。对于其他的定时器了解的不是特别深,为了更系统更深入的学习jmeter工具和工具中的定时器组件,自己对一些经常使用的定时器组件进行了学习、探索,并记录了一些知识点。 在JMeter ......
html网页中禁用右键下载视频的解决方法(iframe和video)
html网页中禁用右键下载视频的解决方法(iframe和video) 前言: vidoe组件——禁用下载功能 有些官网上的视频是不允许下载的,为了防止视频被盗或者从事违法的活动。 因此我们在官网等敏感网站中使用video组件的时候,需要视频的禁用下载功能;在使用video组件来播放视频时,视频上会有 ......
vue2实现高度过渡效果,函数式组件
1.首先创建src下创建utils文件夹,创建transition.js文件封装过渡组件 const transitionStyle = '0.3s height ease-in-out' const Transition = { // 进入前 设置el元素的transition,高度0 befor ......
vs2019打包程序时添加自定义的系统必备组件
若要创建引导程序包,必须创建产品清单 产品清单 product.xml 包清单 package.xml 将文件复制到引导程序文件夹位置C:\Program Files (x86)\Microsoft Visual Studio 14.0\SDK\Bootstrapper\Packages文件夹下 ......