组件spring eureka cloud
视图组件
视图继承关系 两个视图基类 APIView # from rest_framework.views import APIView APIView是REST framework提供的所有视图的基类,继承自Django的view父类 APIView与View的不同之处: 传入到视图方法中的是REST f ......
Spring Security笔记篇
## 1.背景 Java 领域老牌的权限管理框架当属 Shiro 了。Shiro 有着众多的优点,例如轻量、简单、易于集成等。 当然 Shiro 也有不足,例如对 OAuth2 支持不够,在 Spring Boot 面前无法充分展示自己的优势等等,特别是随着现在 Spring Boot 和 Spri ......
在spring boot 中使用itext和itextrender生成pdf文件
转载请注明出处 https://www.cnblogs.com/majianming/p/9539376.html项目中需要对订单生成pdf文件,在第一版本其实已经有了比较满意的pdf文档,但是还是存在问题的,主要是itext的css支持能力实在是太差,测试过程中发现margin都不支持,和我对接p ......
spring mvc
## spring mvc接收json格式字符串 ```java @PostMapping("jsonhello") public String jsonhello(@RequestBody Map map){ System.out.println(JSONObject.toJSONString(m ......
VUE | Element组件库的 el-collapse 标签的用法
Collapse 折叠面板:通过折叠面板收纳内容区域。 1. 基础用法 可以折叠展开多个面板,面板之间互不影响。 示例代码 <el-collapse v-model="activeNames" @change="handleChange"> <el-collapse-item title="一致性 ......
vue之动态组件&插槽
## 1.动态组件 ```html --> ``` ```html 首页 订单 商品 ``` ```js var home = {template: `首页`,} var order = {template: `订单 搜索`,} var good = {template: `商品`,} let vm ......
Vue组件和Vue实例的理解
关于VueComponent: 1、组件本质是一个名为VueComponent的构造函数,并且不是程序员定义的,是Vue.extend生成的 2、我们只需要写组件引入<Demo />,Vue解析时会帮我们创建demo组件的实例对象,即Vue帮我执行的: new VueComponent(option ......
vue之计算属性&监听属性&生命周期&组件介绍&组件间通信&ref属性
## 1.计算属性computed ```python # 1 计算属性是基于它们的依赖变量进行缓存的 # 2 延缓计算,计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) # 3 计算属性就像Python中的property,可以把方法/函数伪装成属 ......
组件的自定义事件
组件的自定义事件: 1、一种组件间的通信方式,适用于:子组件 》父组件 2、使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件回调在A中) 3、绑定自电影事件: (1)、第一种方式:在父组件中:<MyTest @myHandle="test" /> 或 <MyT ......
vue父组件向子组件传递一个对象,使用一个对象绑定多个 prop
如果你想要将一个对象的所有属性都当作 props 传入,你可以使用没有参数的 v-bind,即只使用 v-bind 而非 :prop-name。例如,这里有一个 post 对象: export default { data() { return { post: { id: 1, title: 'My ......
通过 Vue 插件的方式来实现全局调用组件的功能
1、在组件中添加 show 和 hide 方法。 export default { methods: { show: function () { this.visible = true; }, hide: function () { this.visible = false; } } } 在上述代码 ......
Idea 快速创建spring boot2项目
第一步新建项目 选择并填写好具体信息. 第二步选择相应的开发工具和开发套件 Lombok参Lombok插件 加载相关依赖 Spring Boot Dev Tools 自动重启等开发工具,加载相关依赖 Spring Configuration Processor yml等配置文件自动提示,加载相关依赖 ......
组件监控指标
Redis指标 172.21.194.205:6381> info # Server redis_version:5.0.5 #版本号 redis_git_sha1:00000000 redis_git_dirty:0 redis_build_id:630faaf592fb9db0 redis_mo ......
组件扫描配置
> 有时候我们并不需要扫描包下所有的注解,即有时我们只需要扫描特定的注解时,我们可以自己组件扫描配置。 1. 首先关闭默认的过滤器。 ```xml ``` 2. 然后指定要扫描的注解。 ```xml ``` ......
c实现异常捕获try-catch组件
手把手教你纯c实现异常捕获try-catch组件 前言try / catch / finally / throw 介绍如何实现try-catch这一机制?setjmp/longjmp使用介绍(重点)try-catch 和 setjmp/longjmp 的关系宏定义实现try-catch Demo 实 ......
小程序跨页面、组件触发事件
应用场景 在任意页面以及组件之间,希望能够触发事件 代码示例 // 触发事件 uni.$emit('fnName',params) // 监听事件 uni.$on('fnName',(params)=>{ console.log(params) }) // 移除监听事件 (在 onUnload 周期 ......
Spring项目的层级结构理解
前言 作为测试,能看开发代码是一件颇有成就的事。理解后端的项目架构,有利于测试的深入,问题的定位。目前Spring架构已经流行很多年了,这里整理下零碎的知识。 引用ChatGPT的: SpringBoot分层与请求处理 View层 > Controller层(响应前端用户请求) > Service层 ......
Spring核心接口之InitializingBean
一、InitializingBean接口说明InitializingBean接口为bean提供了属性初始化后的处理方法,它只包括afterPropertiesSet方法,凡是继承该接口的类,在bean的属性初始化后都会执行该方法。 package org.springframework.beans. ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
组件之间的数据共享
组件之间的数据共享 组件之间的关系: 最常见:父子关系;兄弟关系 关于传递 传递对象的引用 在 Vue 的组件中,使用 props 传递数据时,对于对象类型的属性,实际上是传递对象的引用。 在给子组件 <son> 传递 user 属性时,如果 userinfo 是一个对象,那么传递的是该对象的引用, ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
Spring MVC文件上传,配置文件上传解析器,id要配置成接口名首字母小写
```xml ```  因为底层是按照 接口来进行装配的 ......
spring-boot-starter-validation数据校验
依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-validation</artifactId> </dependency> bean import boot.ann ......
Vue组件
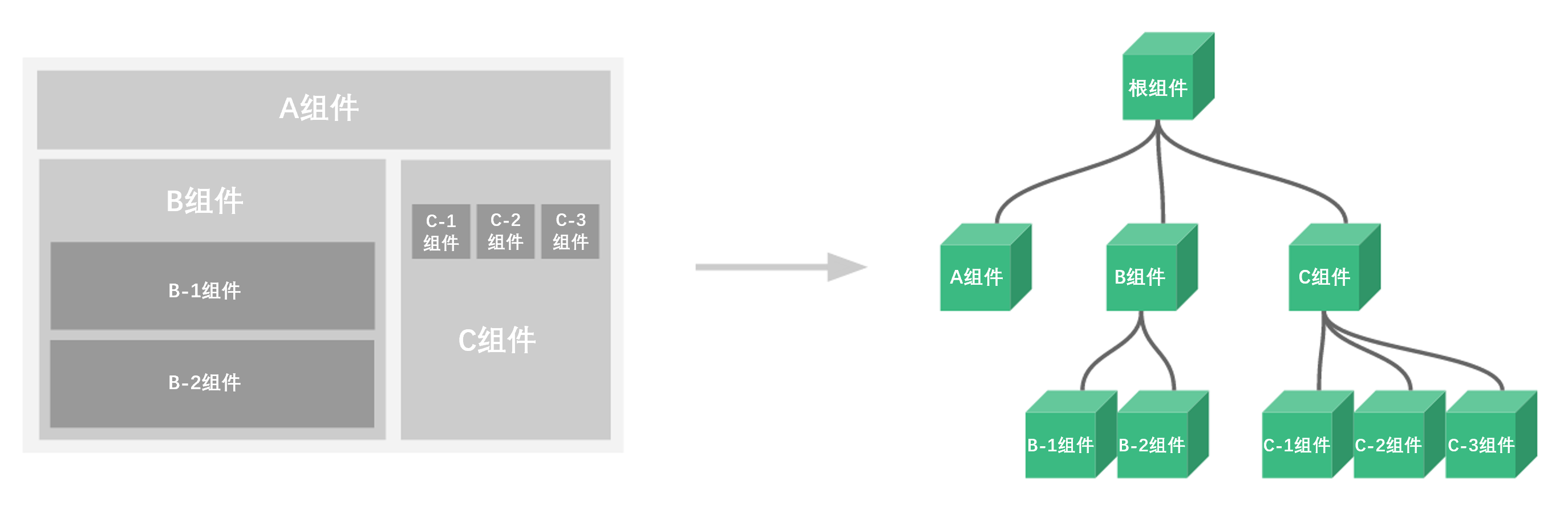
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
Spring IOC @Configuration注解分析
# 引入 在使用SpringBoot开发时,最常用的注解有@Component、@Service、@Controller、@Configuration等。当类使用这些注解标记时,类会被Spring IOC容器管理,包括创建,填充属性和实例化。 但是Spring容器如何发现并将这些类放到容器进行管理呢 ......
vue封装组件并发布到Npm
前言vue 封装组件是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件使用,入element-ui这一类的组件库。 1、环境准备 因为我们此次封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可。 (1)、初始化项目 vue ......
去除spring security的默认登录页
### 在使用spring security时会默认带入一个登录页,使用SSO单点登录的时候也会跳出这个页面,我们的项目一般都会有自己的登录页面,所以这个默认页面其实是没什么用的 ![image](https://img2023.cnblogs.com/blog/1151930/202306/115 ......