组件spring eureka cloud
spring-boot-yaml的用法
## 1. yaml 简洁 以数据为核心 ### · 基本语法 - 大小写敏感 - 数值前必须要有空格,作为分割符 ### · 数据格式 - 对象 - 数组 (使用 “-” 表示数组每个元素) - 常量 ### · 参数引用 - ${key} ```yaml server: port: 2023 # ......
element row组件一行显示5个
版本是vue3+element-plus :span="5" style里面写 .el-col-5{ width: 20%; max-width: 20%; flex: 0 0 20%; } ......
Unity UGUI的EventSystem(事件系统)组件的介绍及使用
# Unity UGUI的EventSystem(事件系统)组件的介绍及使用 ## 1. 什么是EventSystem组件? EventSystem是Unity UGUI中的一个重要组件,用于处理用户输入事件,如点击、拖拽、滚动等。它负责将用户输入事件传递给合适的UI元素,并触发相应的事件回调函数。 ......
Spring Boot 集成 Swagger 在线接口文档
今天看了Spring Boot 集成 Swagger 在线接口文档有关的很多东西,简单总结下我学习到的,以供之后复习参考。 学习目标:在学习过程中,主要掌握在 Spring Boot 中如何导入 Swagger 工具来展现项目中的接口文档。 1. Swagger 简介 1.1 Swagger解决的问 ......
day119 - spring-获取bean
获取bean 根据id获取 上一篇的入门文章讲解的就是根据id获取bean的方式 根据类型获取 @Test public void testIOC(){ //获取ioc容器 ApplicationContext ioc = new ClassPathXmlApplicationContext("sp ......
【后端面经-Spring】Spring简介
#【后端面经-Spring】Spring简介 [TOC](【后端面经-Spring】Spring简介) ## 1. Spring简介 Spring是为了简化java项目开发设计的一款设计层面开源框架,其设计目的就是为了“简化开发”。 它使用分层架构,解决业务逻辑层和各层之间的松耦合。 核心特性: - ......
Mentions组件设计
前言 Mentions组件通常用在评论@某人。Antd是基于textarea实现,功能单一,无法对@xx进行样式设置。 功能 基础API熟悉 1.Range & Selection 在阅读上述Mdn文档后,我们有以下的点需要注意 1)如果当前已经有选区,则调用selection.addRange添加 ......
封装一个Redis服务组件
结构说明 ServiceCollectionExtensions类 1 using com.project.Redis.Common; 2 using Microsoft.Extensions.Configuration; 3 using Microsoft.Extensions.Dependenc ......
Element-ui源码解析(二):最简单的组件Button
好家伙,为了有足够的能力去开发组件,先研究一下别人的组件 开始抄袭模仿我们的行业标杆element-ui 找到Button组件的源码 只有三个文件,看上去非常易读,开搞 其中最重要的部分,自然是button.vue <template> <button class="el-button" @clic ......
【升职加薪秘籍】我在服务监控方面的实践(2)-监控组件配置
>大家好,我是蓝胖子,关于性能分析的视频和文章我也大大小小出了有一二十篇了,算是已经有了一个系列,之前的代码已经上传到 github.com/HobbyBear/performance-analyze ,接下来这段时间我将在之前内容的基础上,结合自己在公司生产上构建监控系统的经验,详细的展示如何对线 ......
Vue3组件二次封装
# naive-ui的n-input举例 ``` //import { useAttrs, useSlots } from 'vue' //const slots = useSlots() //const attrs = useAttrs() ``` ......
springboot学习之十五(Spring Security-记住我Remember me)
一.记住我概述1.1.什么是记住我 Remember me(记住我)记住我,当用户发起登录勾选了记住我,在一定的时间内再次登录就不用输入用户名和密码了,即使浏览器退出重新打开也是如此。 1.2.流程分析 在SpringSecurity中提供RememberMeAuthenticationFilter ......
Form和ModelForm组件
1. 为什么使用form和modelform 1.1 不使用form时 当不用form时, 想校验浏览器发来的数据需要使用很多request.Post.get拿到信息, 再写函数进行逐个校验 1.2 使用form 不用再在视图函数内进行校验 ......
2023-07-25 uview1.0的u-number-box组件在渲染时会触发change,如何才能避免事件影响?==》设置判断条件并增加时间延迟
前言:购物车用到加减购物车数量的一个步进器组件,使用的是uview组件1.0版本的u-number-box。 该组件设置了一个@change事件,该事件会在页面渲染的时候触发一次,如果你在里面调用了接口,比如增加/减少购物车数量,那么每次一刷新购物车该事件就会被触发,从而导致不必要的报错。 解决方案 ......
Cloud Ace 成为 Google Cloud Next '23 联合赞助商
Cloud Ace, Inc.(总部位于东京千代田区;总裁青木诚;以下简称“Cloud Ace”)将成为 Google Cloud Next '23 的基金会赞助商。Google Cloud 将于 2023 年 8 月 29 日(星期二)至 8 月 31 日(星期四)在加利福尼亚州旧金山举办该活动。 ......
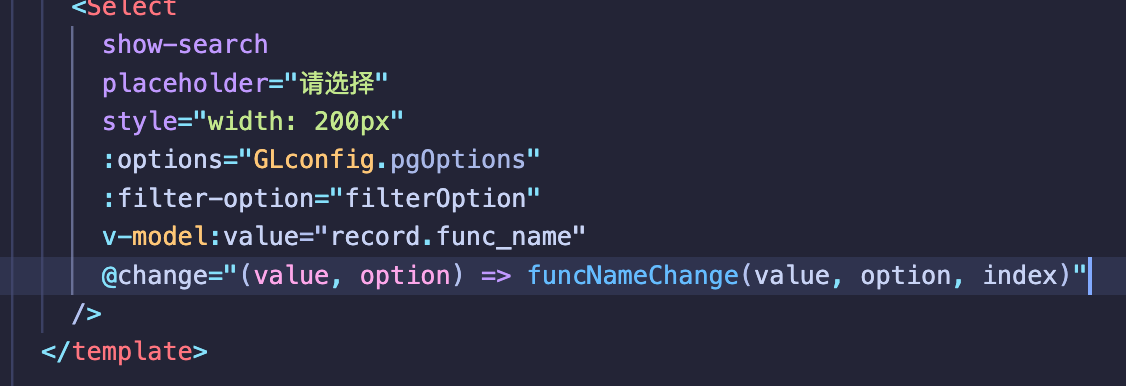
antd 组件 select input cheeckboxGround 传参 自定义传参
temp  func 和**AOP**(Aspect Oriented Programming:面向切面编程)为核心。 提供了**表 ......
【Spring Boot】【优雅停机二】Spring Boot 停机的正确方式
1 前言 我们接着上节来看看,我们都知道 SpinrgBoot背后有我们的Web服务器啊,那它是怎么停的呢?往下看。 2 SpringBoot应用的优雅停机 除了 微服务的无损下线,作为 SpringBoot应用, 还有 单体服务优雅停机的需求: 处理没有完成的请求,注意,不再接收新的请求 池化资源 ......
【Spring Boot】【优雅停机】Spring Boot 停机的正确方式
1 前言 这节我们来看看 SpringBoot 该怎么停机,怎么优雅的停机。 2 何为优雅关机 就是为确保应用关闭时,通知应用进程释放所占用的资源 线程池,shutdown(不接受新任务等待处理完)还是shutdownNow(调用Thread.interrupt进行中断) socket 链接,比如: ......
Blazor 组件生命周期实例说明
Blazor的生命周期与React组件的生命周期类似,也分为三个阶段:初始化阶段、运行中阶段和销毁阶段,其相关方法有10个,包括设置参数前、初始化、设置参数之后、组件渲染后以及组件的销毁,但是这些方法有些是重复的,只不过是同步与异步的区别。本文直接实例说明 Blazor 的生命周期 ......
Angular: 父子·组件传值
# 父传子 在子组件中,使用 @Input() 装饰器来声明输入属性。  组件的介绍及使用
# Unity UGUI的RawImage(原始图片)组件的介绍及使用 ## 1. 什么是RawImage组件? RawImage是Unity UGUI中的一个组件,用于显示原始图片。与Image组件不同,RawImage可以直接显示原始图片的像素数据,而不需要经过额外的处理。 ## 2. RawI ......
React函数式组件渲染、useEffect顺序总结
> 参考资料: [深入React的生命周期(上):出生阶段(Mount)](https://zhuanlan.zhihu.com/p/30757059) [深入React的生命周期(下):更新(Update)](https://www.v2think.com/dig-into-react-lifec ......
React函数式组件渲染顺序探究(Demo)
> 参考资料: > [React渲染顺序及useEffect执行顺序探究(含并发模式)](https://blog.csdn.net/web2022050901/article/details/125238225) # code ```jsx import { useEffect, useState ......
Django message组件
使用message组件要在seetings中配置 ①INSTALLED_APPS (项目需要什么功能都放在这 既可以有数据库,又可以写代码,html文件,和自己写的APP一个道理) ②MIDDLEWARE 中间件 (请求进来做什么,请求走的时候做什么) ③TEMPLATES (模板,在html页面中 ......