终端vscode conda
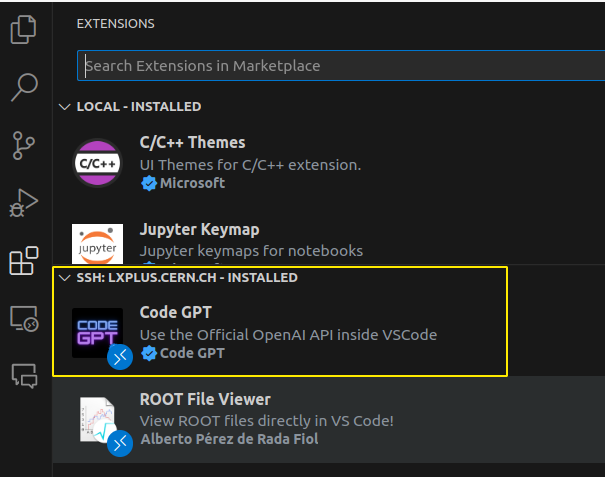
vscode使用GPT
##### 1. 安装插件:  ##### 2. 打开对话框(1),问问题(2),提示需要api(3) ! ......
解决VSCode的Vetur插件has no default export问题
由于有vue2和vue3的项目,VSCode同时使用了vetur和volar插件,但是在vue3引入其他模块时,报了错误 Module '"xxxx.vue"' has no default export. 的错误,实际运行时没问题的,但是看得糟心。 解决办法,只要在设置里,设置 "vetur.va ......
vscode插件开发----获得资源管理器当前选中的文件或者目录
没有直接的API可以获取, 不过可以根据鼠标右键上下文菜单项获取对应的uri. `package.json`中的设置如下: ```json "menus": { "explorer/context": [ { "command": "codeStat.countCurFile" } ] } ``` ......
vscode插件开发----获得当前打开文档对应的工作区根目录
代码如下: ```typescript export function activate(context:any) { // 注册一个命令 let disposable = vscode.commands.registerCommand('codeStat.countCurFile', functi ......
venv vs conda
Python的venv模块和Anaconda的conda命令都用于创建和管理Python的虚拟环境,这些环境是隔离的,能够防止不同项目的库版本冲突。 ## venv 命令python3 -m venv 就可以创建一个独立的Python运行环境。 观察bin目录的内容,里面有python3、pip3等 ......
vscode去除斜体注释
在设置里面打开`setting.json`文件 在大括号后面追加下面的代码 ```json // 去除斜体注释 "editor.tokenColorCustomizations": { "textMateRules": [ { "name": "Comment", "scope": [ "comme ......
vscode插件开发----如何向输出通道中输出信息
插件有时候需要输出一些信息, 那么如何在输出通道中显示呢? 使用如下代码即可: ```typescript var outputChannel:vscode.OutputChannel; // 输出通道 /** * 输出信息到控制台上,输出通道为MyCoder * @param message 输出 ......
vscode插件开发----获得当前打开的文件名
采用下面代码即可: ```typescript import vscode = require('vscode'); // 激活函数,是首先要调用的 export function activate(context:any) { // 注册一个命令 let disposable = vscode.c ......
vscode插件开发----在编辑栏上增加菜单项
在package.json做如下配置: ```json "contributes": { "commands": [ { "command": "codeStat.countCurFile", "title": "统计当前文件" } ], "menus": { "editor/title": [ { ......
使用vscode sftp插件快速上传源码文件
1.首先安装vscode插件 2.使用ctrl+shift+p或者view-command palette打开命令面板,输入sftp并按enter键,出现编辑配置文件界面 3.输入对应的主机名,密码,或者密钥文件即可 ``` { "name": "47.100.101.152", "host": " ......
使用vscode remote连接上SSH服务器实现远程开发
## 在VS Code中设置服务器信息 1.首先在Vs Code中安装Remote-SSH插件,直接搜索安装就行 2.接下来打开Remote-SSH插件,并点击配置(Configure) 3.在顶部弹出的框中选择config文件 的存放位置(默认最上面的即可) 4.点击后即可打开config文件,如 ......
vscode 找不到模块“./App.vue”或其相应的类型声明。
## 问题 - 编辑器:Visual Studio Code - 项目类型:Vite + Vue + TS - 目标位置:main.ts - 项目运行:不受影响,正常运行,但是就是不爽  ``` 但是需要先把图片保存成文件, 不太方便. 安装vscode的Paste Image插件即可. 这样, 先截屏, 然后按ctrl+alt+v键, 就可以自动插入图片了, 形如下面的样式: ``` ![] ......
vscode-test
aaa ##aaaaa image.png   linux离线克隆conda
项目场景: 我们用Anaconda创建了虚拟环境,并且想通过U盘拷贝的方式实现虚拟环境的迁移,可以通过虚拟环境打包的方式来实现。 迁移环境打包 1.首先要安装一个打包工具 conda install -c conda-forge conda-pack 2.进入到开发环境进入到开发环境中去 sourc ......
Mac终端SSH工具:SecureCRT for Mac
欢迎来到SecureCRT for Mac,这是一款功能强大的终端模拟器,专为Mac用户设计。无论您是开发人员、系统管理员还是网络工程师,SecureCRT都将成为您必不可少的工具。通过使用SecureCRT,您可以轻松地连接到远程服务器并执行各种操作。它支持SSH、Telnet、SFTP和SCP等 ......
配置VsCode的QT工程
# 配置VsCode的QT工程 ## VsCode + qmake 环境(Environment): 📌Windows11 📌Qt5.12.11+ MinGW64 编译套件 📌VsCode (version = 1.78.2) ### 一、命令行编译运行QT程序 在使用VsCode配置QT程序 ......
终端通过密钥方式登录 Linux
一、 密钥对生成注意:本地主机和目的主机需 ping 通1)确认服务器是否安装有 ssh 以及openssh服务端 [zyy@kube-master ~]$ rpm -qa |grep openssh openssh-6.6.1p1-25.el7_2.x86_64 openssh-clients-6 ......
vscode - 插件
参考:https://blog.csdn.net/chaoPerson/article/details/127014981 Ctrl + Shift + x 打开插件商店 open in browser,安装后,点击鼠标右键在菜单可在浏览器浏览 Chinese (Simplified) (简体中文) ......
vscode详细安装
VSCode 安装教程(超详细) 博主写的很好:可以查看原文链接:https://blog.csdn.net/weixin_44950987/article/details/128129613 9.冄2.7.號 已于 2022-12-02 15:47:57 修改 41224 收藏 544文章标签: ......
9个必备的vscode插件利器,看看哪些你在用?
为了让开发者更高效、更愉悦地使用 VSCode 这个 IDE,众多开发者和社区贡献者不断推出各种优秀的 VSCode 扩展插件。这些插件提供了丰富的功能和工具,并能够大幅度提高代码编写和调试的速度和效率。VSCode 插件拥有庞大的生态系统,几乎可以做任何事情,从语法检查到代码格式化、版本控制、调试... ......
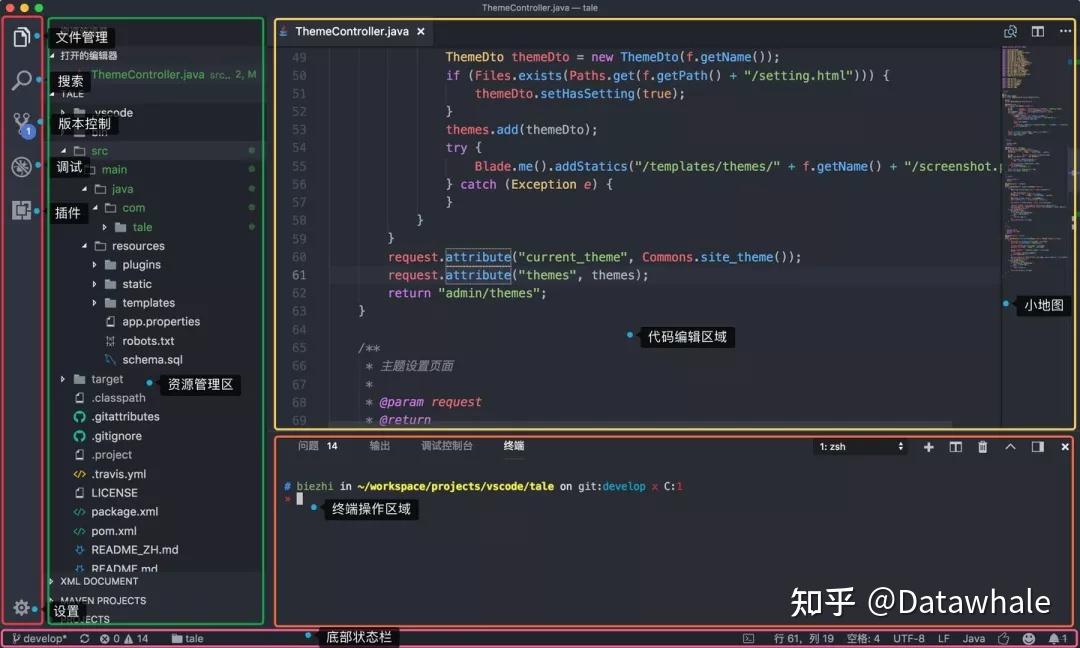
03VSCode
# 快速入门 ## 1. 免费安装 安装完界面如下  ## 2. 命令面板 命令面板提供了一个超级搜索功能,可以 ......
vscode+linux+git:简单的代码版本管理工作流
由于现有设备环境的限制,目前代码调试工作主要在远程服务器端进行,所以本文将记录基于linux+git场景下,vscode的可视化的代码管理。 第一步,git clone + 代码仓库; 第二步,在clone下的代码中修改代码; 第三步,vs code图像化操作: (其实,发生修改时候,vs code ......
nethunter终端进入KALI时报错问题
在我的设备安装`Nethunter`成功后,使用`NetHunter`内置的连接终端工具连接时报了一个这样的错误 ```shell zsh: failed to load module `zsh/zle': /usr/lib/aarch64-linux-gnu/zsh/5.9/zsh/zle.so: ......
conda pip
pip install 库包名 -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com pip install -r requirements.txtnumpy==1.23.5opencv-python==4.7.0.72on ......
C++控制台实现串口类似超级终端收发功能
#include <iostream> #include <windows.h> #include <thread> class SerialPort { public: //构造函数,打开串口并设置参数 SerialPort(const char* portName) { hSerial = Cr ......