缓存 手动keepalive vue
vue WebUploader 分块上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
vue 视频隐藏controls功能按钮
/*video默认全屏按钮*/ video::-webkit-media-controls-fullscreen-button{ display: none !important; } /*video默认aduio音量按钮*/ video::-webkit-media-controls-mute-b ......
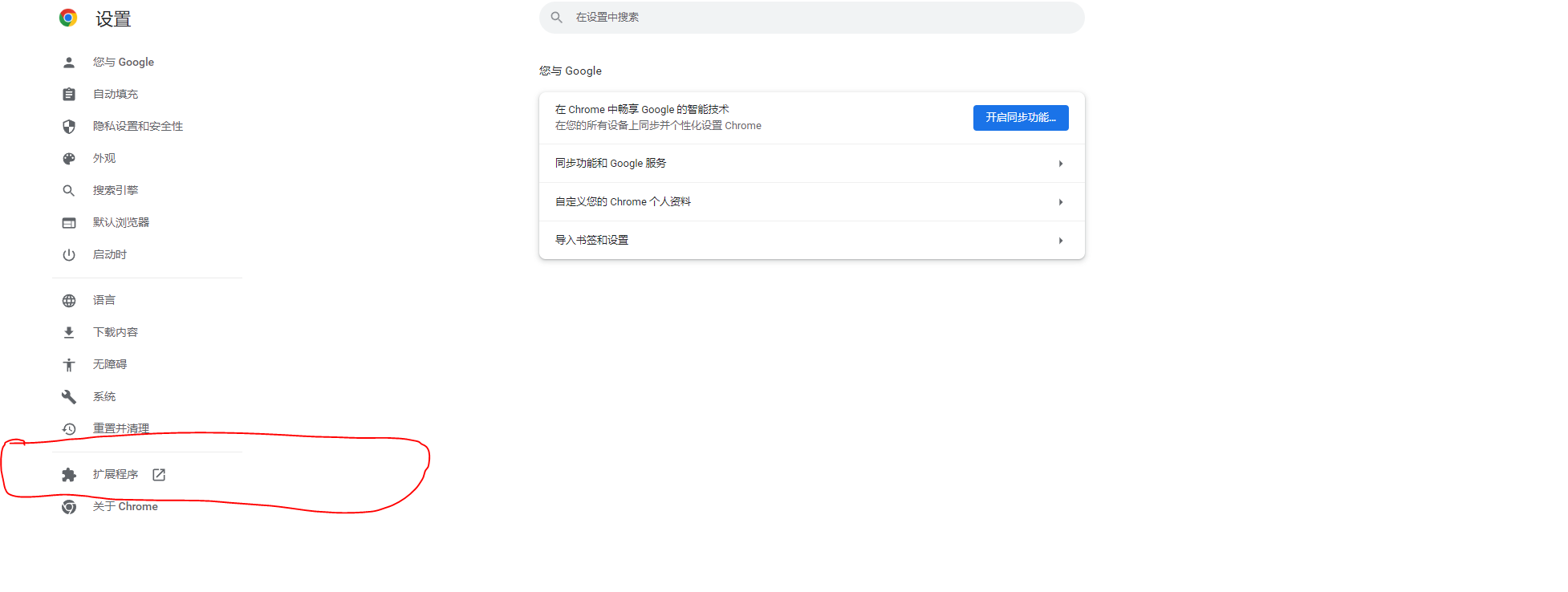
vue devtools安装及使用
(1)chrome商店下载 进入浏览器的设置:   ```shell pnpm create vue@latest ``` 然后设置项目名称,接着选择自己需要的配置,安装完成 ......
Electron Vue Vite 开发桌面应用
## 我需要使用Electron, VUE3, Vite 开发一个桌面应用,接收来自串口的数据,并使用Plotly绘制随时间变化的曲线,请提供开发步骤,项目文件结构 好的,以下是一个基本的 Electron + Vue3 + Vite 应用的开发步骤: 确保您已经安装了 Node.js 和 npm。 ......
vue使用vue-seamless-scroll自动滚动插件
首先运行命令npm install vue-seamless-scroll --savetemplate: <div class="publicNotification" @click="toDetail($event)"> <vue-seamless-scroll :class-option="p ......
2023-06-21 vue 变量赋值失败
直接看代码: // 获取屏幕高度 uni.getSystemInfo({ success: function (res) { this.screHeight = res.screenHeight; } }); 这个变量screHeight没有被赋值,拿到的还是我设置的初始值。 原因:this指向的作 ......
前端Vue自定义列表表格信息展示可用于商品规格参数展示
#### 前端Vue自定义列表表格信息展示可用于商品规格参数展示 , 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13131 #### 效果图如下:  # ......
缓存击穿、穿透、雪崩分别是什么
一、缓存雪崩 当redis中大量的缓存在一个较短的时间内全部过期。导致于在一个瞬时时间内大量的请求直接访问数据库。造成数据库的崩溃。 二、如何避免缓存雪崩 1、降级(禁用某些接口,只开放核心接口) 2、熔断(禁用某些服务) 三、如何测试 1、让redis挂了,让服务链接不上redis 二、缓存击穿 ......
关于淘汰缓存还是更新缓存
一、读操作流程1、先查询redis,如果redis有数据则直接返回redis数据2、如果redis没有数据,则从数据库中读取数据3、从数据库中读取数据后,更新reids缓存 二、写操作:淘汰缓存?Or更新缓存? 1、淘汰缓存:优点是操作简单,缺点是淘汰后下一次请求就会读取数据库 2、更新缓存:优点是 ......
缓存穿透下的测试方法
一、什么是缓存穿透 1、数据即不存在于缓存中也不存在于数据库中,常见一些网络共计场景以及前端逻辑错误时发生。 二、处理方式 1、郭论过滤器研发将所有可能存在的数据,hash到一个大的getmap中,一个一定不存在的数据会被getmap拦截掉,从而避免底层存储系统的查询压力。 2、如果一个查询返回的数 ......
缓存击穿下的处理方法和测试方法
一、什么是缓存击穿 当redis某个热key(比如首页广告)过期或者因为某些异常原因导致于无法从缓存中获取,导致大量的并发访问数据库而奔溃。 二、怎么测试 1、跟运维沟通,拿到热key,手动登录redis,人为删除,然后看熔断和降级的策略会不会触发。 2、压测模拟热key,手动登录redis,人为删 ......
redis缓存失效下的降级和熔断以及测试方法
一、什么是降级和熔断 1、降级:禁用某些接口,只开放核心接口 2、熔断:禁用某些服务 说明:禁用的接口和服务访问会报错或拒绝访问。 二、如何测试 1、梳理服务中的核心接口列表 2、梳理系统重的核心服务列表 3、验证核心接口和服务的降级和熔断策略是否生效 注意:这种方式不好模拟,一般情况下降级和熔断策 ......
vue-cli-组件的三个组成部分
# vue组件的三个组成部分 每个.vue组件都由3部分构成,分别是: - `template`->组件的`模块结构` - `script`->组件的`JavaScript行为` - `style`->组件的`样式` ```vue 这是用户自定义的Test.vue {{ title }} ``` ......
vue-cli-了解vue项目运行的过程
# vue项目的运行流程 在工程化的项目中,vue要做的事情很简单:通过`main.js`把`App.vue`渲染到`index.html`的指定区域中。 ```JS // 导入vue这个包,得到Vue构造函数 import Vue from 'vue' // 导入App.vue根组件,将来要把Ap ......
基于springboot+vue的药房管理系统、药店管理系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 本文主要面向逍遥大药房管理中出现的一些常见问题,将其与计算机管理系统结合起来。通过这个系统,管理员可以更加方便的管理逍遥大药房信息;可以清楚的了解逍遥大药房信息管理情况;以管理员登录系统,通过首页,个人中心,用户管理,保健品分类管理,药品分类管理,药品信息管理,疫情常识管理,保 ......
ARP与dns缓存攻击 --中间人攻击
tips:arp的原理我也不再多赘述接下来介绍一个形成arp攻击的一个至关重要的概念--ip转发 ip转发 诱使靶机将凭证或者其他的东西发送给kali,我们需要启动kali的ip转发功能.只有这样能让kali将其他主机间的数据包转发给原有的接收方. 如果不开启ip转发功能,整个网络会出现拒绝服务的状 ......
恒压供水仿真/1200plc/博途v15可直接仿真运行,包含离散被控对象,手动干扰,随机干扰,pid参数可调。
恒压供水仿真/1200plc/博途v15可直接仿真运行,包含离散被控对象,手动干扰,随机干扰,pid参数可调。ID:6966596086480080 ......
session和缓存详细介绍
session和缓存详细介绍 知识点 简单来讲:Cookie是保存在用户浏览器端的键值对;Session是保存在服务器端的键值对。用于用户登录认证用。 Django中默认支持Session,其内部提供了5种类型的Session供开发者使用: 数据库(默认) 缓存 文件 缓存+数据库 加密cookie ......
vue 鼠标移入移除
移入: mouseover和mouseenter最本质的区别是:mouseover支持事件冒泡,mouseenter不支持事件冒泡。移除:mouseleave 仅在指针离开元素时被触发,不冒泡;而 mouseout 在指针离开元素或进入该元素的子元素时均会被触发 ......
vue3+vite 动态引用静态资源,动态引入assets文件夹图片的几种方式
可以参考这个回答,亲测有用 https://blog.csdn.net/weixin_43743175/article/details/125892613 ......
vue2,vue3新建项目的方法
npm 创建 只能创建最新的vue3(会引导你添加需要的组件) npm init vue@latest vue-cli 命令行创建(可以选择vue2还是vue3,但是创建出来的是一个空的vue) vue create hello-world vue-cli 可视化创建(可以新建项目,也可以给项目添加 ......
vue2调用摄像头拍照并识别二维码
参考: https://blog.csdn.net/qq_33270001/article/details/124632110 https://www.cnblogs.com/skylineStar/p/16149694.html 图像解二维码:qrcode-decoder 摄像头需要在本地和ssl ......
2023-06-20 uniapp 使用插件 uni-data-picker 报错:[Vue warn]: Error in nextTick: "TypeError: db.collection is not a function"
前言:项目中引用了uni-data-picker插件,其官方代码如下: <uni-data-picker placeholder="请选择地址" popup-title="请选择城市" c ollection="opendb-city-china" field="code as value, nam ......
vue3和ts的一些使用
### 一. setup 变量不在写在data里面, 反而在setup内写。 ``` ``` ***ps:*** 1. 使用ref定义字符串,数组等变量值; 2. 变量赋值需要使用.value; ### 二. reactive ``` ``` ***ps*** 1. reactive 接收对象。 2 ......