缓存computed方法vue
静态方法 类方法 静态属性
在Python中,有三种特殊类型的方法:动态方法、静态方法和类方法。它们各自具有不同的特点和应用场景,下面我将会对它们进行比较和解释: 动态方法: 定义:动态方法是类中的普通方法,使用self参数来操作和访问对象的属性和方法。 特点:动态方法可以直接访问和操作对象的实例变量,并可以通过实例来调用。 ......
Windows报错0xc0000142的处理方法
## 1、问题描述  > 桌面有个弹窗报错(0xc0000142),无法关闭,影响Windows的使用 ......
五大学习方法
**一.费曼学习法** 费曼是纳米科学之父,被称为继爱因斯坦之后最睿智的物理学家,诺贝尔奖获得者。通过费曼学习法,我们可以将被动学习转化为主动学习,从而大幅的提高对知识的吸收理解。 具体做法: 1. 把所学的知识写到本子上。 2. 想象一个学生,把这个知识点讲给他听。 3. 在卡壳的地方停下来,重新 ......
AI绘画:SDXL版ControlNet模型和使用方法!
SDXL是目前最强的AI绘画基础模型,直接加载模型,就可以生成不错的效果。但是它有一个致命的问题,就是不支持ControlNet。 在AI绘画中,ControlNet是一个非常重要的工具。有了它,就可以生成更加可控精准的图片。ControlNet的用途非常多,比如,控制人物姿势、线稿上色、动漫变真人 ......
vue--day69---vuex
1. vuex 是什么 概念:专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应 用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方 式,且适用于任意组件间通信。 2. 什么时候使用 Vuex 1. 多个组件依赖于同一状态 2. 来自不同组件的行为 ......
vue 脚手架文件结构及加载过程浅谈
1. 初始化脚手架 1.1 全局安装 @vue/cli npm install -g @vue/cli 1.2 切换到创建项目的目录,执行 vue create projectname 1.3 选择符合自己要求的项进行Y/N,最终生成项目文件 2. 脚手架文件结构 |-- node_modules: ......
编译Sophus报错: error: implicitly-declared 的参考解决方法
一、问题描述 自己在编译Sophus时遇到如下错误: /home/wong/Datum/third_party/Sophus-1.0.0-template/Sophus-1.0.0/test/core/test_so2.cpp:82:31: error: implicitly-declared ‘E ......
vue--day68--插槽的总结
## 插槽 1. 作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 <strong style="color:red">父组件 > 子组件</strong> 。 2. 分类:默认插槽、具名插槽、作用域插槽 3. 使用方式: 1. 默认插槽: ```vue 父组件中 ......
mysql insert出现主键冲突错误的解决方法
##mysql insert出现主键冲突错误的解决方法 insert 时防止出现主键冲突错误的方法 在mysql中插入数据的时候常常因为主键存在而冲突报错,下面有两个解决方法: ###1 在insert 语句中添加ignore 关键字 ``` insert ignore into table (id ......
error: undefined reference to `cv::imread(cv::String const&, int)' 解决方法
方法1 原文链接:https://blog.csdn.net/WhiteLiu/article/details/72901520 编译时出现下列错误: undefined reference to 'cv::imread(cv::String const&, int)' undefined refe ......
vue--day67--作用域插槽
1. App.vue <template> <div class="container"> <Category title="游戏" > <template scope="atgui"> <ul > <li v-for="(g,index) in atgui.games" :key="index"> ......
net6 使用ef core 映射mysql数据库(方法一)
1.安装下载nuget包 Pomelo.EntityFrameworkCore.MySql 和Microsoft.EntityFrameworkCore.Design 如下图 2.创建一个模型类,之后映射到数据库里面的表、字段和这个类是一致的。 public class Movies { /// < ......
vue3+vite2动态绑定图片优雅解决方案
> 优雅解决方案在最下面,小伙伴们儿可以直接前往 😊 > # 背景 在vue3+vite2项目中,我们有时候想要动态绑定资源,比如像下面的代码这样: ```html ``` 实际效果是这样: 
在HTML+CSS+JavaScript前端三件套后,Vue的出现就显得很有必要了 Vue是一种前端开发JS框架,它的出现使传统的面向JS中的DOM对象模型的开发效率得到了提升。Vue的核心思想是MVVM(Model-View-ViewModel)模型,这种模型使得前端的页面显示同后端数据模型相结合 ......
vue复习
vue vue是什么? 它是一个轻量级MVVM框架 数据驱动+组件化的前端开发 Github 超过25K + 的star 熟,社区完善 Vue.js更轻量,gzip后大小只有26K;更易上手,学习曲线平稳 形成Vue渐进式框架的核心概念为:组件化,MVVM,响应式,和生命周期 vue的优缺点 优点1 ......
python+selenium+pytest-(3)_基本操作方法
###浏览器操作 ``` #浏览器实例化 driver = webdriver.Chrome() #窗口最大化 driver.maximize_window() #窗口最小化 driver.miximize_window() #浏览器长、宽设置,单位:像素 driver.set_window_siz ......
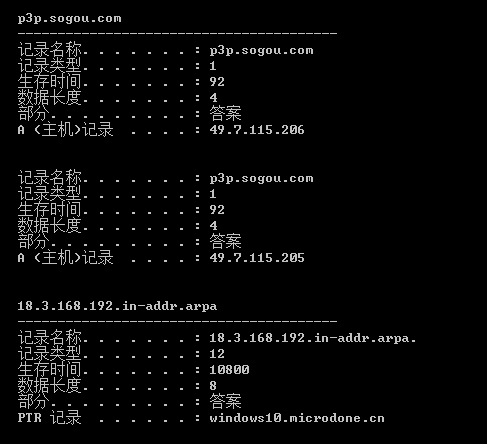
windows查看/删除DNS缓存
### 一、查看DNS缓存 打开CMD,输入`ipconfig/displaydns`  ### 二、删除 ......
史上最强.NET数据分页方法
【前言】 本文讲述的.NET数据分页方法为【史上最强】,已被多家大型科技公司实战采用 & 也被圈内多家知名IT培训机构转载收藏。 【正文】 支持.Net Core(2.0及以上)与.Net Framework(4.5及以上) 可以部署在Docker, Windows, Linux, Mac。 数据分 ......
六种python读取语音文件的方法
该文主要记录一下常用的python读取wav文件的常用三方库以及优缺点对比,以一段采样率16k,4.99秒单声道的测试语音为例子,音频文件读取后主要有以下几种形式 #格式一:列表 [-0.00015259 -0.00021362 -0.00021362 -0.00027466 -0.00015259 ......
Vue packages version mismatch:
报错原因:vue与vue-template-compiler版本不匹配。 解决办法: 上图中说了看看使用vue-loader的版本,我的是13版本大于10.0版本,这个时候需要更新vue-template-compiler //卸载 npm uninstall vue-template-compil ......
List<Dictionary<string, string>> 去重方法
List<Dictionary<string, string>>可以使用LINQ的Distinct()方法来去重。 不过需要提供一个自定义的Comparer。实现接口IEqualityComparer public class DictionaryComparer : IEqualityCompar ......
解决vue项目中虚拟键盘弹起将页面中底部按钮上移问题
在vue中使用定位将表单中的取消,确认按钮固定在底部时,安卓手机在编辑表单内容时会将底部按钮整体往上移动,按钮出现在虚拟键盘上面,此时可以通过监听虚拟键盘的弹起与收起来控制键盘的显示与隐藏,以解决按钮显示在虚拟键盘之上的问题, 没有时间赘述, 附上转载链接: https://blog.csdn.ne ......
静态方法引用
静态方法引用格式 类名::静态方法 成员方法 对象::成员方法 本类this::方法 父类super::方法名 引用构造方法 格式 类名::new 使用类名引用成员方法 String::substring 方法引用规则, 1需要有函数接口 2方法必须存在 3被引用形参和抽象方法的第二个形参到最后一个 ......
java中创建线程的三种方法以及区别
java中创建线程的三种方法以及区别 Java使用Thread类代表线程,所有的线程对象都必须是Thread类或其子类的实例。Java可以用三种方式来创建线程,如下所示: 1)继承Thread类创建线程 2)实现Runnable接口创建线程 3)使用Callable和Future创建线程 下面让我们 ......
vue eslint 报错 error “Component name “*****“ should always be multi-word”,该怎么办?
出现的问题: 在 vue-cli 创建的项目中,创建文件并命名后,会报 “Component name "*****" should always be multi-word” 报错; 报错截图示例如下: Component name "******" should always be multi- ......
Vite + Vue3 + Element-Plus
搭建 Vite 项目 注意 Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。 使用 NPM: npm create vite@latest 使用 Yarn: yarn cr ......
解决Vue中el-select第二次选择选项时才会显示上一个选项的响应结果
今天在写一个选择器的时候出现一个问题 这个功能需求是:通过选择器选择不同的选项,点击查询按钮发送请求,并将响应结果放到一个div中用v-if控制是否显示。 看似简单的一个功能,却出现一个很搞笑的bug。在我选择一个选项点击查询,本应该显示结果的div没有显示出来,而在选择一个其他选项,不需要点击查询 ......
iis支持.apk文件下载的设置方法
iis支持.apk文件下载的设置方法 - 知乎 (zhihu.com) IIS服务器不能下载.apk文件的解决步骤:1、打开IIS服务管理器,找到服务器,右键-属性,打开IIS服务属性;2、单击MIME类型下的“MIME类型”按钮,打开MIME类型设置窗口;3、单击“新建”,建立新的MIME类型;4 ......
Spring Boot通过企业邮箱发邮件被Gmail退回的问题解决方法
这两天给我们开发的Chrome插件:[Youtube中文配音](https://youtube-dubbing.com/)增加了账户注册和登录功能,其中有一步是邮箱验证,所以这边会在Spring Boot后台给用户的邮箱发个验证信息。如果发邮件,之前的文章教程里就有,这里就不说了,着重说说这两天发现 ......
vue 项目加水印---canvas画图法
搬运 蛙蛙 大佬的文章(做了写自己的补充) 文章链接:https://segmentfault.com/a/1190000022055867,怕以后找不到了 一:创建watermark.js文件 /** 水印添加方法 */ let setWatermark = (str1, str2) => { l ......