缓存computed方法vue
yum下载常用方法
yum自动下载RPM包及其所有依赖的包至/root/rpm目录:yum install --downloadonly --downloaddir=/root/rpm <package-name> 切换到下载目录rpm中批量安装rpm -ivh * --nodeps --force yum命令本身就可 ......
linux中磁盘清理方法(简单好用)
文章目录1.命令2.df参数说明3.find参数说明4.清理日志文件1.命令先来看解决办法 df -h --显示当前磁盘使用情况cd / --cd到要清理文件的路径下面find . -type f -size +300M --查找大于300M的文件123依次显示为:文件系统,容量,已用空间,可用空间 ......
vue无缝循环轮播
在网上看了几个无缝循环轮播的实现方法,使用方法都比较复杂,所以这里提供一种比较简单的实现方式 gitee: https://gitee.com/philippines-kisses-snow/rotation ## 结构和理论梳理 ### 理论 我理解的ref本质上是reactive的再封装 二、先聊reactive reactive定义引用 ......
ElementUI——vue2+element-ui 2.x的动态表格和表单
# 前言 一个基于vue2.x + element-ui 2.x版本的项目,里面都是CURD的东西,但是前人并未封装组件,而是直接CV,现在要新增一个大模块的功能,就想着封装个组件,后面再基于这个组件对老项目进行改造; > 虽然是一个大模块,但是功能还是比较简单的,结构如下;  { System.out.println("hello world"); } private int add(Integer ......
安森美 IDE(基于Eclipse)报头文件缺少的解决方法
安森美 IDE(基于Eclipse)报头文件缺少,但是能正常跳转到头文件 在这里面将路径包含进来,建议两个都添加一次 在项目上点击右键,然后点击Index下的Rebuild重建 ......
在Android Studio中统计代码行数可以通过插件或者内置的工具来实现。以下是两种常用的方法
在Android Studio中统计代码行数可以通过插件或者内置的工具来实现。以下是两种常用的方法: **方法一:使用插件:** 1. 打开Android Studio,点击顶部菜单中的 "File"(文件)。2. 选择 "Settings"(设置)或 "Preferences"(首选项),然后在弹 ......
SignalR 客户端源生成器 客户端强类型方法
SignalR 客户端源生成器根据您定义的接口生成强类型的发送和接收代码。您可以在客户端上重用来自强类型 SignalR 集线器的相同接口来代替松散类型的 .On("methodName", ...) 方法。同样,您的集线器可以为其方法实现一个接口,并且客户端可以使用该相同接口来调用集线器方法。 要 ......
vue3项目,vie框架,相对路径图片,测试时正常显示,发布后不显示问题解决方案
参考 Vite 官网的说明,修改图片的引用路径后,图片发布后可以正常显示 const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl 官网地址: ......
ionic 点击事件 防止冒泡 页面多个按钮,点击当前按钮触发其他按钮事件解决方法
<button (click)="ReportUploads($event,item?.PickProductID)">上传</button> ReportUploads($event) { window.event? window.event.cancelBubble = true : $even ......
【校招VIP】前端JS语言考点之Vue考察
考点介绍: Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。 一、考 ......
Firefox同步问题,切换本地服务和全球服务的方法
地址栏输入about:config,搜索首选项名称里输入identity.fxaccounts.autoconfig.uri, 填入https://accounts.firefox.com.cn (国内账号)或https://accounts.firefox.com(国际账号) ......
vue 实现 pdf 预览功能
随着互联网的发展,PDF 文件在信息交流和文档分享中起着重要的作用。通过在 Vue 组件中实现 PDF 预览功能,我们可以为用户提供便捷的内容阅读体验。
通过阅读本文,读者将了解如何在 Vue 中实现强大的 PDF 预览功能,为用户提供方便的阅读体验。无论你是刚入门的 Vue 开发者,还是有一定经... ......
modelsim单独仿真或与vivado联合仿真时------>不需要每次源程序更改后关闭modelsim再重启仿真的方法
### 1、参考 [链接1](https://blog.csdn.net/qq_33239106/article/details/115232844) [链接2](https://blog.csdn.net/qq_33239106/article/details/115232844) ### 2、方 ......
quarkus数据库篇之四:本地缓存
### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 本文是《quarkus数据库篇》系列的第 ......
【视频】主成分分析PCA降维方法和R语言分析葡萄酒可视化实例|数据分享|附代码数据
原文链接:http://tecdat.cn/?p=22492 最近我们被客户要求撰写关于主成分分析PCA的研究报告,包括一些图形和统计输出。 降维技术之一是主成分分析 (PCA) 算法,该算法将可能相关变量的一组观察值转换为一组线性不相关变量。在本文中,我们将讨论如何通过使用 R编程语言使用主成分分 ......
类、对象、变量、方法及属性
类、对象、变量、方法及属性 (2007-05-22 00:15:34) 转载▼ 类:类是组成java程序的基本要素。类封装了一类对象的属性和方法。类是用来定义产生对象的模板。类的实现包括两部分:类声明和类体。 类体分为两部分:成员变量和局部变量。 1、成员变量和局部变更的类型可以是java中的任何一 ......
如何用随机方法求解组合优化问题(五)
## 模拟退火算法 > > 这是一篇笔记,是对于B站up主[马少平](https://space.bilibili.com/1000083494)的视频([第四篇 如何用随机方法求解组合优化问题(五)](https://www.bilibili.com/video/BV1jk4y1N7k3/))的学 ......
Vue的数据更新,页面不更新的解决办法
## 可能原因 更新的数据跟源数据不是同一个,即不是同一个引用 ## 解决办法 最稳妥的办法,可通过拿到源数据取索引的方式进行数据的更新,如: 有一个源数据叫:originData 那么如果在更新时,通过`this.originData[index].time = newValue`的方式进行更新, ......
计算机视觉(Computer Vision),计算机图形学(Computer Graphics)和数字图像(Image Processing)
计算机视觉(Computer Vision),计算机图形学(Computer Graphics)和数字图像(Image Processing) 从学科分类: Computer Science/ Artificial Intelligence/ Computer Vision Computer Sci ......
如何用随机方法求解组合优化问题(四)
退火是固体物理学中的一个概念,它描述了固体材料在高温下逐渐冷却的过程,以使其从高能态逐渐转变为低能态。这个概念在模拟退火算法中得到了应用,用于寻找问题的最优解。这篇笔记还没有介绍到模拟退火算法,而是记录退火这一物理过程以及相关的公式。最主要的内容是如何将退火过程的特点迁移到后续的算法设计中。 ......
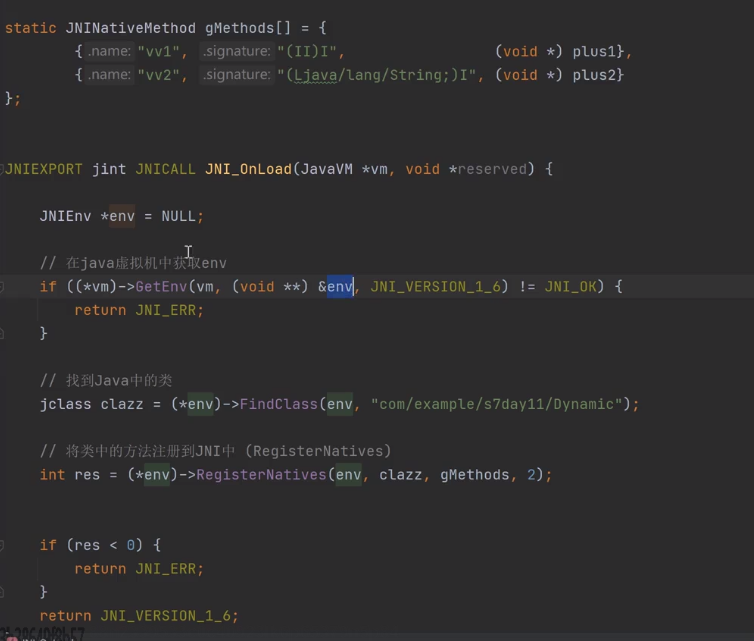
如何找寻动态注册的方法
## 安卓动态注册  ## 1.点击进入按F5  方法获取元素的实际宽高与实际展示的不符合
我的代码:通过 css 设置样式,当 body 属性 v-direction=1 时,设置一个高度,默认会设置一个高度 .container { .video-container { height: 400px; } } body[v-direction='1'] { .container { .v ......
vue面试2
VUE2 1. 为什么.Vue被称为“渐进框架”? 使用渐进式框架的代价很小,从而使现有项目(使用其他技术构建的项目)更容易采用并迁移到新框架。Vue.js 是一个渐进式框架,因为你可以逐步将其引入现有应用,而不必从头开始重写整个程序。 Vue的最基本和核心的部分涉及“视图”层,因此可以通过逐步将V ......