缓存computed方法vue
arry数组的一些方法【转】
1. 数组头部插入数据 数据头部插入数据,你是否还在用JS提供的unshift()方法 let arr = [1,2,3] arr.unshift('我是头部插入的数据') console.log(arr) // => ['我是头部插入的数据', 1, 2, 3] 现在21世纪了,得用新的思路去解决 ......
vue开发超级方便的Node版本管理器nvm
nvm全名node.js version management,是 nodejs 的版本管理工具 可以在一个环境中同时安装多个 nodejs 版本(和配套的 npm 版本),并随时切换 开发调试不同 nodejs 应用变得更省心,随时切换所需要的版本。 github地址: nvm git 地址 nv ......
Python的json库常用方法
### 1. json.load(json_data)与json.dump(python_data) json.load()用来将读取json文件,json.dump()用来将数据写入json文件 ### 2. json.loads()与json.dumps() - json.dumps 将 Pyt ......
vue better-scroll的参数和方法
startX: 0 开始的X轴位置 startY: 0 开始的Y轴位置 scrollY: true 滚动方向为 Y 轴 scrollX: true 滚动方向为 X 轴 click: true 是否派发click事件,通常判断浏览器派发的click还是betterscroll派发的click,可以用e ......
vue之排序后端排序功能的实现
实现了使用后端的排序,前端只负责向后端发送请求要数据就可以了。 整个代码的简单逻辑就是,后端定义好的接口,前端使用逻辑获取前端是想正序、逆序还是无排序,然后将排序拼接到url中,发送给后端就行了。 代码如下: ```html ``` ......
vue面试题1
VUE1 1.那你能讲一讲MVVM吗? MVVM是 Model-View-ViewModel缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将 ......
vue项目中嵌入软键盘(中文/英文)
键盘效果是这样,样式可以自己调整。gittee地址:https://gitee.com/houxianzhou/VirtualKeyboard.git步骤1 安装使用jQuery npm install jquery --save main.js中引入 import $ from 'jquery' ......
【解决方法】各类软件启动报错:Failed to create the Java Virtual Machine
# 环境: >工具:小锐云服 PRO ,Windows 命令处理器,Java 环境 系统版本:Windows 10 # 问题描述: >描述:不知名原因导致的 Java 虚拟机创建失败,百度良久后通过修改系统环境变量,完成了对问题的处理。 >提示:若按照教程还是无法完成操作,可以进入右侧的企鹅,找我看 ......
vue2第二章
1.组件封装 父传子 【使用最多的 主要用于封装 展示型 的组件】 子传父 【主要用于封装 有交互的组件, 一般是有事件绑定】 插槽 【主要是要插入内容】 1)卡片组件封装【展示型组件】 封装 <template> <div class="as-panel"> <div class="icon-wr ......
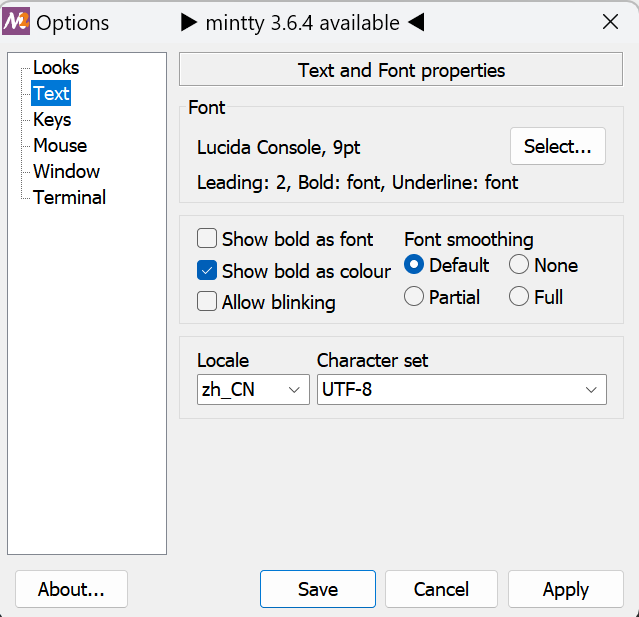
git bash中文文件名乱码的处理方法
1.git bash 窗口右键,选择 Options ->Text,选择zh_CN、UTF-8  2.g ......
vue中引入echarts
1、先下载依赖包 npm install echarts -s //安装在目标项目中,如果想要全局安装就用-g 2、引入 2.1、全局引入 main.js中 import echarts from 'echarts' Vue.prototype.$echarts=echarts //也可以用: im ......
vue3第一章
官方文档( 中文版 ):https://vue3js.cn/docs/zh/ 视频:https://www.qiuzhi99.com/movies/vue3/1330.html 语法对比:https://www.jianshu.com/p/4e7ba9e93402 与2.x区别对比 1. vue2和 ......
vue2第三章
1.内置组件component 渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染。 vue内置组件 <template> <component :is="viewName" @updateView="updateView" > </component> </template> <s ......
vue2第一章
1.安装两个vscode插件 vetur --让.vue文件高亮和有语法提示 Vue VsCode snippets -- 快捷写代码 2.vue组件 一个.vue文件就是一个组件,称为单文件组件 <template> <div> // 这里写 HTML 注意:template只能有一个根节点 </ ......
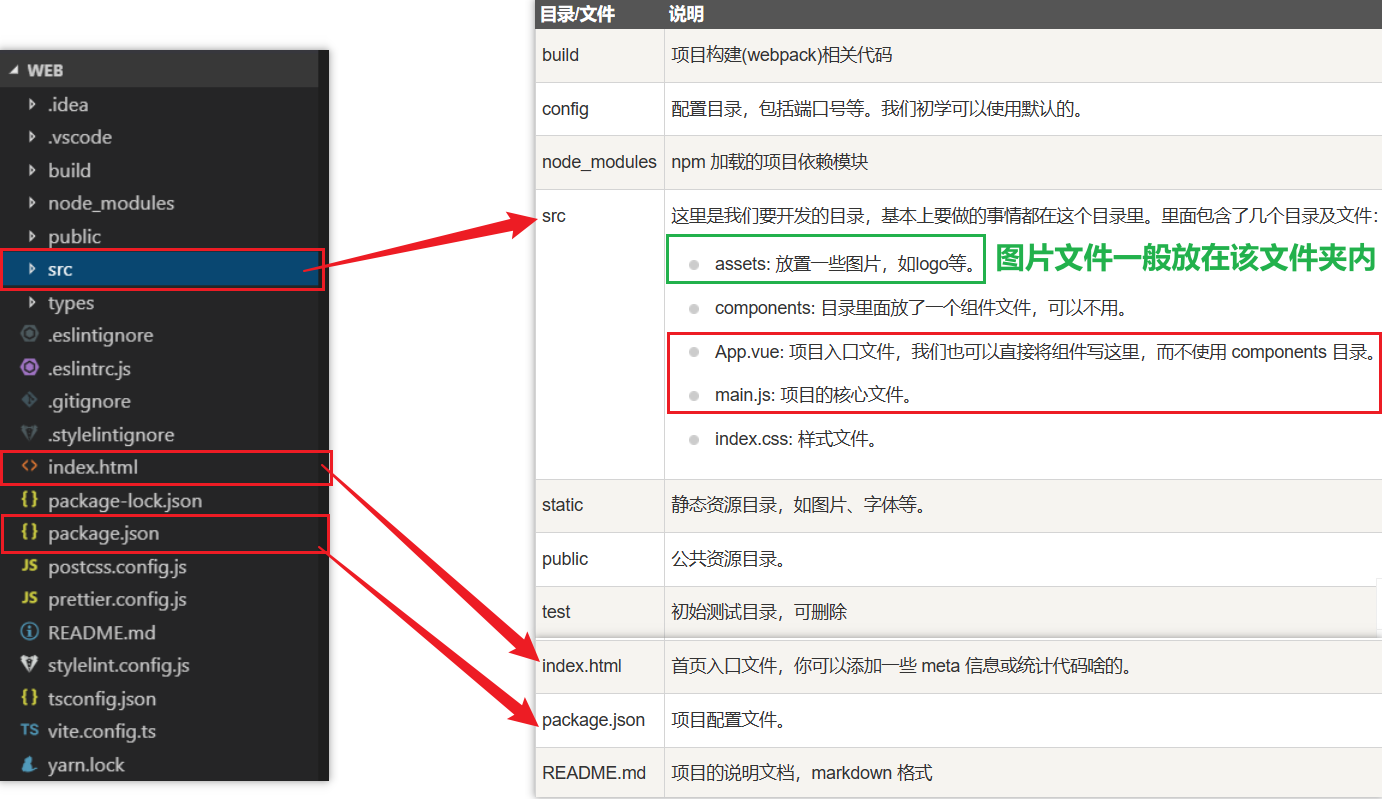
Vue初识
##### 一、Vue目录结构  ###### 1.vue组件 在Vue中,一个组件通常 ......
前端vue、js、html、svg文件
**HTML文件** HTML文件用于定义网页的结构和内容。HTML文件包含HTML标记,用于创建网页的各个元素,如标题、段落、链接、图像等。HTML文件被浏览器解析和渲染,将其转换为可见网页。 ```html /*声明:用于指定 HTML 文档的版本类型*/ /*HTML 文档的根元素,包含了整个 ......
spring缓存使用
参考文献 https://www.cnblogs.com/fashflying/p/6908028.html 如有侵权,请联系删除 一、配置: 1.依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spri ......
Unity生命周期方法
详解Awake:当场景开始时(简单理解成游戏启动),若物体处于激活状态(active)会被立即执行,仅执行一次。 OnEnable:接在Awake之后,且需要激活状态下,被执行,当物体每一次被激活时都会执行一次。 Reset:编辑器模式下,当脚本第一次被挂载,或是执行Reset操作时会被执行。 St ......
Vue 加载远程组件的解决方案
## 背景 最近的项目有一个加载远程组件的需求。基于此我对 Vue 加载远程组件的方案进行了研究,并且整理了两个可行的解决方案。 ## HTML 文件 + umd 组件 这个方案是最简单、最容易实现的。组件以 umd 的格式进行打包,然后在 HTML 文件中直接使用。 ```html ``` 但是这 ......
Robot Framework 自动化测试部署常见问题及处理方法(二)
书接上文 4.使用Open Browser关键字打开浏览器报错“WebDriverException: Message: 'geckodriver' executable needs to be in PATH.”,如图: 原因: 缺少WebDriver 解决办法: ⑴官网地址:https://py ......
vue el-form 多种校验
rules:Object.freeze({ name1: [{ required: true, message: '请输入发放计划编码', trigger: 'blur' },{ pattern: /^(?!\s+).*(?<!\s)$/, message: '首尾不能为空格', trigger: ......
VUE后台管理系统(三)
### SKU管理模块 开发 - 先完成`静态组件` ``` ### Sku.index.vue ,sizes,total"> ``` - 配置请求并存储后端返回的数据 ``` ### product.sku.js ...... export const reqSkuList = (page,lim ......
vue项目在360浏览器兼容模式下SCRIPT1002: 语法错误以及“fetch”未定义问题解决
使用360浏览器的兼容模式,vue项目页面空白,打开控制台,发现如下报错:SCRIPT1002: 语法错误 解决方法如下: 1、安装依赖 npm install --save core-js regenerator-runtime 2、在main.js引入 import 'core-js/stabl ......
jeecgboot-vue3 查询区 label 文字居左实现
>以系统管理中的系统角色界面为例 > ## 操作步骤 #### 1. 通过路由或者工具找到当前代码所在的文 ......
解锁New Bing的终极方法
为了访问New Bing,我做了很多尝试。。。 1. newbinggogo (基本不能用了,很可惜的一个项目) 2. 无忧行 - 上网专用插件 或 无忧行 - 一款高效、免费、安全、稳定的上网插件 分免费版和付费版,对于免费版而言,它能解锁Google,new bing,ChatGPT,但是从某一 ......
Go语言实现计数器的方法有哪些?
Go语言中,实现计数器可以通过使用不同的机制和数据结构来实现。以下是几种常见的计数器实现方法: 1 基于原子操作的计数器:Go的sync/atomic包提供了原子操作,可以用于实现高效的计数器,适用于并发环境。 package mainimport ( "fmt" "sync" "sync/atom ......
spring三级缓存源码分析
总体思路如下如所示 debug的源码过程 循环依赖debugorg.springframework.context.support.AbstractApplicationContext#refresh finishBeanFactoryInitialization //LINE583, 实例化的入口 ......
js数组终止循环的方法
取代使用forEach时,遇到不符合的条件立刻终止,forEach无法return中止函数 var arr = [1,2,3,4,5,6,7]; try { arr.forEach((item,index) => { console.log(item); if(item == 3){ throw n ......