缓存computed方法vue
vue 全局事件总线
1. 在main.js中安装全局事件总线 // 引入vue app import Vue from "vue"; import App from "@/App"; // 关闭生产提示 Vue.config.productionTip = false // 创建vm new Vue({ el:'#ap ......
vue2生命周期、vue3生命周期、uni-app生命周期
一、生命周期 Vue 实例有一个完整的生命周期。 也就是从开始创建、初始化数据、编译模版、挂载 Dom -> 渲 染、更新 -> 渲染、卸载等一系列过程,我们称这是 Vue 的生命周期 二、vue2生命周期(钩子函数) (1)钩子函数: 在特定阶段或特定事件发生时被执行的函数 在钩子函数中可以编写逻 ......
vue 步骤条
效果图 <template> <!-- --> <div class='stepBar' v-if="list"> <dl> <dd v-for="(item, index) in list" :key="index" :class="{ actafter: index + 1 <= selecte ......
[转]c++ function使用方法
原帖:https://blog.csdn.net/myRealization/article/details/111189651 cppreference https://en.cppreference.com/w/cpp/utility/functional/function boost源码剖析之 ......
转载 | win11右键改为win10的bat命令(以及恢复方法bat)
原文来自这里:https://blog.51cto.com/knifeedge/5340751 版权归:IT利刃出鞘 本质上就是写入注册表。 一、右键菜单改回Win10(展开) 1. 新建文件:win11右键展开.bat 2. 填写脚本内容 reg add "HKCU\Software\Classe ......
IIS8.5 Error Code 0x8007007e HTTP 错误 500.19的解决方法
window server 2012R2 IIS8.5 引用:https://www.52jbj.com/yunying/340443.html HTTP 错误 500.19 - Internal Server Error 无法访问请求的页面,因为该页的相关配置数据无效。 详细错误信息 模块 Dyn ......
宝塔项目迁移到另外一个宝塔,访问出现错误No input file specified.解决方法
1.PHP网站项目从测试的宝塔转移到正式的宝塔,项目转移后打开出现错误No input file specified,查询错误日志 /www/wwwlogs/(自己网站的error日志) 发现 查询了一下这个错误: 最终发现问题在public文件下的.user.ini 将路径修改为新网址,问题解决 ......
Vue全家桶系~2.Vue3开篇(过渡)
# Vue全家桶 先贴一下Vue3的官方文档: > 官方API文档: ## 1.前言:新旧时代交替 ### 1.1.开发变化 1.**网络模型的变化**: 1. 以前网页大多是b/s,服务端代码混合在页面里; 2. 现在是c/s,前后端分离,通过js api(类似ajax的方式)获取json数据,把 ......
Go数组转换,[]byte、[]unint16互相转换的方法封装,完整范例
需求:分别封装方法将[]byte转换成[]unint16,将[]unint16转换成 []byte byte相当于unint8 分析:长度为20的[]byte转换为长度为10的[]unint16, 他们之间的转换如 bytes := []byte{0, 1} 》[0*256+1]=1 注意:第奇数乘 ......
插件系列 vue2安装tailwindcss
官方网址:https://www.tailwindcss.cn/docs/installation 安装步骤: 直接安装 创建文件 tailwindcss.css main.js全局引入文件 tailwindcss.css 在项目更目录下执行初始化配置文件指令 第一步:直接安装 npm instal ......
文本关键词高亮-vue版本
、、 <template> <div> <div> <input type="text" @keyup.enter="mark"> </div> <div ref="text" style="height: 200px; overflow: auto" v-html="html"> </div> < ......
MyBatis-Plus批量插入方法saveBatch
1. saveBatch能否提高插入的效率? 先说结论,saveBatch()方法也是一条一条的插入,也就是说它会产生多条insert语句,而不是一条insert语句,所以它不是真正的批量插入,更不能提高插入效率。 看看代码就全明白了 从代码看,循环一条一条的插入,每次都是一个sqlSession. ......
Vue v-on 修饰符
官方文档;https://cn.vuejs.org/guide/essentials/event-handling.html#event-modifiers ......
vue 文档解释
当你将一个响应式对象的属性赋值或解构到一个本地变量时,访问或赋值该变量是非响应式的,因为它将不再触发源对象上的 get / set 代理。注意这种“断开”只影响变量绑定——如果变量指向一个对象之类的非原始值,那么对该对象的修改仍然是响应式的。 注意这种“断开”只影响变量绑定(有歧义,应该是 只影响原 ......
vue2调用接口
初见vue2,试探了两天,第一次正经接触前端,蛮兴奋的。 1. 首先,通过FastAPI简单构造几个后端接口 ~~~ import uvicorn from fastapi import FastAPI, Header from typing import Union from typing_ext ......
(笔记)Linux修改本地静态IP方法
背景:对于Linux嵌入式设备,IP的默认配置通常由下方文件进行管理,如下: 打开网络配置文件 vi /etc/systemd/network/10-eth.network 默认配置如下(采用DHCP方式): [Match] Name=eth* KernelCommandLine=!root=/de ......
mybatis缓存
### 一级缓存 一级缓存是同一session内缓存,随着session的关闭而被清除。 先看下效果 String resource = "mybatis-config.xml"; SqlSessionFactory sessionFactory = new SqlSessionFactoryBui ......
点击空白处收起菜单实现方法
<div class="menuc"> <a href="javascript:" class="menu-item" tabindex="0">菜单</a> <div class="sub-menu"> <a href="https://www.bing.com/">子菜单跳转</a> <a hr ......
csrf跨站请求的相关装饰器,Auth模块的使用,相关方法
## csrf跨站请求的相关装饰器 ```python # Django中有一个中间件对csrf跨站做了验证,我只要把csrf的这个中间件打开,意味着所有的方法都要被验证 在所有的视图函数中: 只有几个视图函数做验证 只有几个函数不做验证 # csrf_protect: 哪个视图函数加了这个装饰器, ......
创建元组的三种方式、字典中的setdefault和get妙用、类中的重载方法__add__()
### 创建元组的三种方式 ``` # print(tuple([input(),input()])) # print((input(),input())) t = input(),input() print(t) # 可以将列表转换成tuple,也可以直接()创建tuple,或者将多个变量赋值给一 ......
微信小程序开发,使用vant组件样式无法显示解决方法
新版的渲染模式是 sk,老板是webview,这个vant组件不支持sk渲染模式,会出问题 原贴链接:微信小程序开发,使用vant组件样式无法显示解决方法-泸州科技网络公司 (luzhoukeji.com) ......
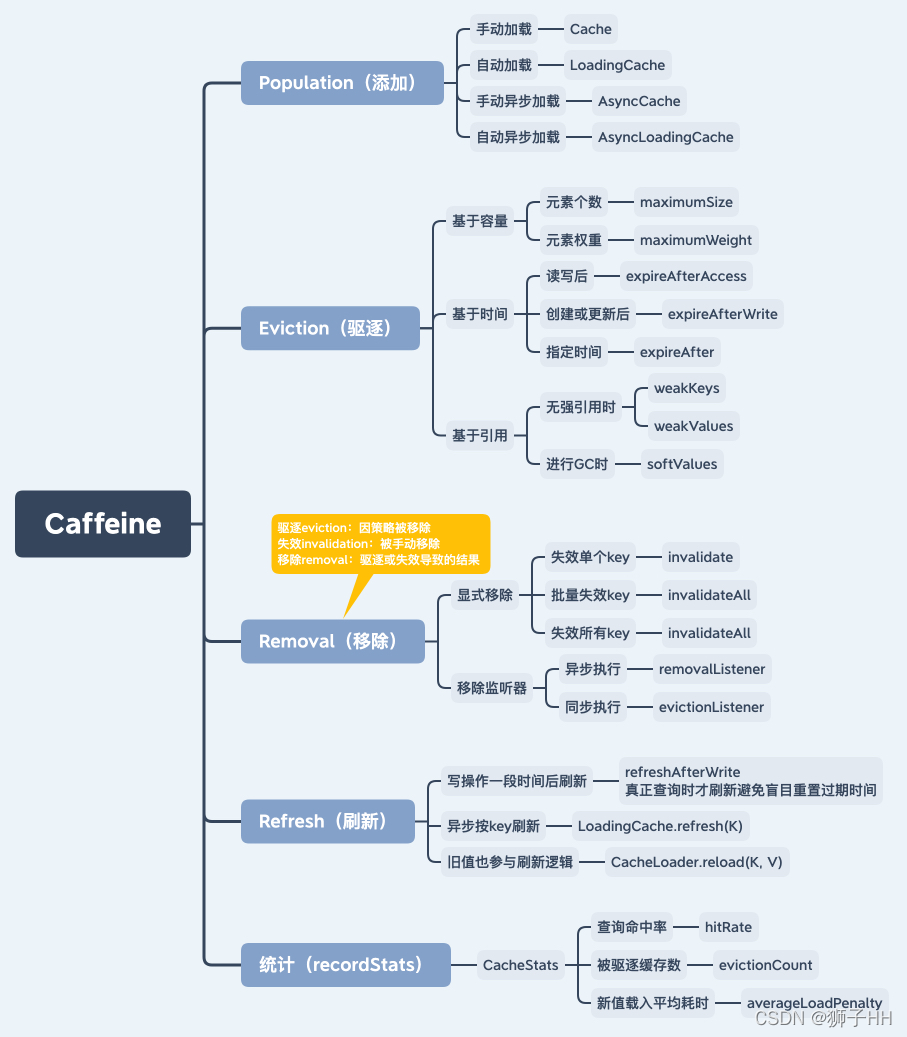
Caffeine本地缓存
 参考: https://blog.csdn.net/yingyujianmo/article/details/12 ......
基于卷积神经网络的MAE自监督方法
本文分享自华为云社区《基于卷积神经网络的MAE自监督方法》,作者: Hint 。 图像自监督预训练算法是近年来的重要研究方向,MAE是其中基于ViT实现的代表性方法,学习到了鲁棒的视觉特征。MAE全称是Masked Autoencoders,是由何凯明提出的自监督预训练方法,借鉴了BERT的预训练任 ......
java.sql.SQLFeatureNotSupportedException: 这个 org.postgresql.jdbc.PgResultSet.getNString(int) 方法尚未被实作。
具体报错为: Error attempting to get column 'DISEASENAME' from result set. Cause: java.sql.SQLFeatureNotSupportedException: 这个 org.postgresql.jdbc.PgResultS ......
springboot+activiti+vue+mysql 轻松搞定审批!(源码)
前言 activiti工作流,企业erp、oa、hr、crm等审批系统轻松落地,请假审批demo从流程绘制到审批结束实例。 一、项目形式 springboot+vue+activiti集成了activiti在线编辑器,快速开发平台,可插拔工作流服务。 二、项目介绍 本项目拥有用户管理,部门管理,代码 ......
CAN通信波特率的计算方法
前言 之前使用CAN,是直接使用的以前同事的代码,是已经算好的波特率,自己却从来没有计算过,现在想起来对这块有些缺乏。 STM32F103 CAN通信波特率计算方法 CAN_InitTypeDef CAN_InitStructure; CAN_FilterInitTypeDef CAN_Filter ......
js中Object方法
1.Object.is()用于检查两个值是否相同。 Object.is(val1, val2) 它接受两个参数并检查它们是否相等。如果相等,则输出为true ,否则为false 。 在Object.is()和 “ ==”之间有一个小差异,即在比较+0和-0时,前者为false, 而后者为 true。 ......
vue2使用table进行单元格合并,后面列合并需根据前某列条件合并
示例: <table class="table_style"> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>车辆</td> <td>房子</td> <td>身份</td> </tr> </thead> <tbody v-for="(group, name) in ......