缓存computed方法vue
js数组去重通用方法
const arr = [ { a: 1, b: 2 }, { b: 2, a: 1 }, { a: 1, b: 2, c: { a: 1, b: 2 } }, { b: 2, a: 1, c: { b: 2, a: 1 } }, ] const isObject = val => { return ......
百度地图避坑,vue3,typescript setup
1、刚开始一直安装 vue-baidu-map,他适用于vue2,一直处于不识别_BMap 2改用:vue-baidu-map-3x 安装后配置main.ts import BaiduMap from "vue-baidu-map-3x"; app.use(BaiduMap, { // ak 是在百 ......
vue3怎么使用defineExpose
在使用单文件组件<script setup>创建一个子组件,会遇到父组件需要调用子组件的方法或变量的情况,这个时候,子组件中就需要使用defineExpose把子组件中那些需要被父组件调用的方法或变量给输出,方便父组件使用。 1.子组件 在子组件中,定义updata方法、getData方法、num变 ......
Tomcat+Eclipse乱码问题解决方法
概述 乱码问题是大家在日常开发过程中经常会遇到的问题,由于各自环境的不同,解决起来也费时费力,本文主要介绍一般性乱码问题的解决方法与步骤,开发工具采用Eclipse+Tomcat,统一设置项目编码UTF-8为例,供大家参考。 解决方法与步骤 步骤一:首先,检查JSP页面声明的编码是否正确,正确示例( ......
全局引用ant-design-vue的TreeSelect没有样式
在全局只按需引用了TreeSelect vue.use(TreeSelect) 没有样式......... 需要在babel.config.js里的plugins配置 plugins: [ [ "import", { "libraryName": "ant-design-vue", // 库名称 " ......
项目vue2升级vue3
Vue2迁移vue3操作指南 #一、前言 有个自动化迁移工具gogocode-cli,尝试后发现不好用且得不偿失,就放弃了,感兴趣的可以去了解一下,本指南选择手动迁移 迁移开始之前,我们先来梳理下思路: 现在有一个vue2的项目,首先我们升级框架,得到了一个vue3的框架,但是上面放着vue2的代码 ......
从源码角度了解Vue生命周期
每个Vue应用都是通过`new Vue()`创建一个Vue实例开始。Vue()函数可以传入选项Options,常见的有el、template和data选项等。 el 只在new创建实例时生效,其值可以是一个CSS选择器或一个HTML Element实例。实例挂载后(mounted之后)可通过`vm. ......
数组常见的方法
1、push() 方法将指定的元素添加到数组的末尾,添加一个或多个元素,并返回新的数组长度。 var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9]; let result = arr.push(1, 2, 3); console.log(result); // 输出结果为新数组 ......
WPF中使用WebView2控件的方法及常见问题
WebView2为WPF网页浏览工具,具有简单易用,页面显示清晰的优点,下面这篇文章主要给大家介绍了关于WPF中使用WebView2控件的方法及常见问题,文中通过实例代码介绍的非常详细,需要的朋友可以参考下 WebView2简介 概述 优势 支持的运行时平台 进程模型 基本使用 安装WebView2 ......
springboot-vue实操
一、先下载node.js 二、在指定的目录下 创建vue create my-vue3-project。(创建vue) {1}选择 Manually select features,自定义配置 {2} 空格键表示选择确认 {3} 3.x {4} {5} {6} {7} 跟着步骤走,运行这两个 按顺序 ......
vue自定义指令(防抖)
import Vue from 'vue' /** * 按钮防抖,300毫秒内只触发一次请求 * 区分了一下传参和不传参的情况 */ // 不传参数,用法:v-debounce="test_debounce" Vue.directive('debounce', { inserted: functio ......
JavaScript常用校验类方法
# 前端常用校验类工具方法 # 邮箱 export const isEmail = (s) => { return /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(s) } 123 # 手机号码 expor ......
强行修改 ELF 文件后使用 GDB 进行源码级调试的方法
1. 使用`patchelf`命令修改目标文件`ld`、`libc`。 ``` patchelf --set-interpreter /mnt/hgfs/Share/ld.so --replace-needed libc.so.6 /mnt/hgfs/Share/libc.so pwn.elf `` ......
dede 织梦修改网页底部友情链接单引号的方法
后台友情链接加上去之后,更新出来看源代码,超链接 href=‘’ 都是这种单引号式的 如果有网站要求必须改成双引号的话就得改PHP代码 安装目录找到 include/taglib/flink.lib.php 只需要改红线内这一处就可以了,如果有需要可以把下面的都改一下! ......
一种基于Nginx的热点数据调度处理方法
基于Nginx的热点数据调度处理,热点节点数据负载均衡处理,减少热点节点压力,提高处理和访问效率;每一个节点的nginx服务接收大量的访问,但是每个节点处理请求都有一个峰值,当请求数达到峰值时,后续请求的处理效率就会有一定的下降,为了保证请求能及时处理,热点节点会触发请求调度策略,转发请求到非热点节... ......
.NET下绕过任意反Dump的方法
本文介绍了一种通过CLR内部数据绕过任意反Dump的方法。目前全版本生效(.NET Framework 2.0~.NET 7.0),并且理论上后续版本也可以使用。 ......
Centos6普通用户获取最高权限方法
Centos获取最高权限方法 方法一:永久获取最高权限 方法二:如何远程远程root登录 方法三:让普通用户属于wheel组,wheel组可以获取最高权限 方法一:永久获取最高权限 #方法一 第一步:要切换成root用户登陆系统 一定要切换成root用户登陆哦 第二步: 打开命令行如下输入 chmo ......
npm uninstall -g @vue/cli 命令卸载脚手架失败
解决方法如下: 1、执行:npm config ls -l 命令;在展示信息的userconfig键值中找到.npmrc 文件的路径;将.npmrc文件删除。查询结果如下: 2、执行:where vue 命令;删除查询出的两个文件。文件如下图: 3、执行 :vue -V 命令。发现vue命令已经不可 ......
Delphi 10.x 提示脚本错误的解决方法
解决办法如下: 10.1版本修改方法: 打开注册表,在cmd中输入regedit,以管理员的身份运行, 找到HKEY_CURRENT_USER\SOFTWARE\Embarcadero\BDS\18.0\Known IDE Packages项, 找到$(BDS)\Bin\CommunityToolb ......
网易云信回声消除量化评估方法
本文介绍了一种基于实验数据分析的方法,用于客观地量化 AEC 效果。对 AEC 算法在实际环境下的测试,详细分析 AEC 算法对回声抑制、语音质量等方面的影响,并给出相应的评价模型和指标。 ......
精简的Vue Elenent ui界面
仓库地址:https://gitee.com/JSTGitee/element-jst-admin 登录 首页 表格 前言 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于 Vue2,使用 vue-cli2 脚手架,引用 Element ui 组件库,方便开发快速简洁好看的 ......
Vue3中的defineProps方法
1.什么是defineProps defineProps是Vue3中的一种新的组件数据传递方式,可以用于在子组件中定义接收哪些父组件的props。当父组件的props发生变化时,子组件也会随之响应。 2.如何使用defineProps? 在子组件中可以使用defineProps声明该组件需要接收的p ......
C/C++开发者必备 如何获取系统环境变量的方法
获取系统环境变量在C/C++中是一项简单的任务。 下面展示了一个纯C语言实现的方法。 ```c #include <stdio.h> #include <stdlib.h> int main(void) { char* pathVar; pathVar = getenv("PATH"); print ......
一种震楼器的设计方法
看到b站上的一个视频拆解视频,真是暴利啊。成本50块不到卖200多。 视频链接 【开箱试玩拆解震楼器 伤敌一千 自损一千五-哔哩哔哩】 https://b23.tv/BdYVP2y 准备 自己也做一个 将红外遥控器换成手机通过wifi配置 准备材料 电机一个 电机驱动模块L298N 购买地址 ,最便 ......
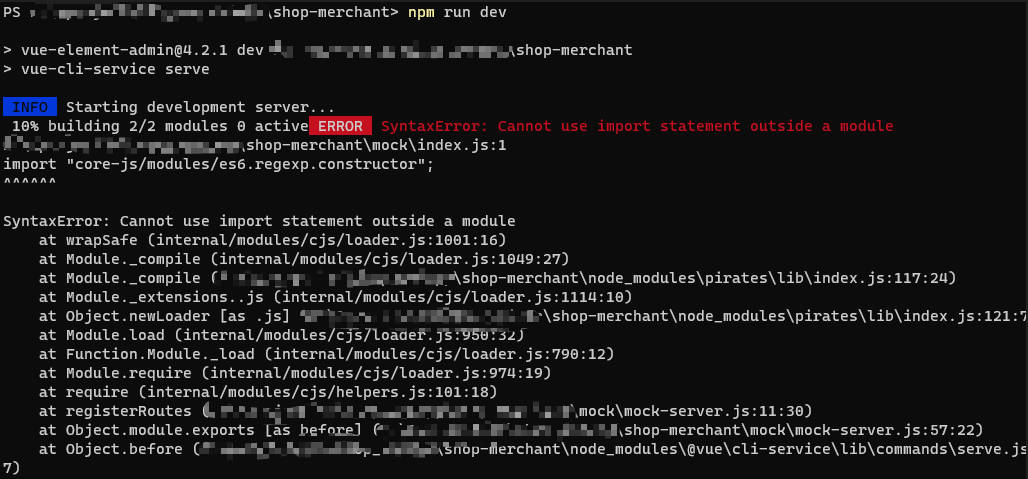
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......
CentOS/RedHat安装后只有命令行没有图形界面的解决方法
解决方法: 1. 打开系统,并登录root用户,输入密码是不可见的 2. 查看系统支持的启动模式 #查看配置文件 cat /etc/inittab #命令行启动模式multi-user.target #图形化页面启动模式graphical.target 3. 设置默认的图形化界面启动 #设置为图形化 ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
聚焦Web前端安全:最新揭秘漏洞防御方法
在 Web 安全中,服务端一直扮演着十分重要的角色。然而前端的问题也不容小觑,它也会导致信息泄露等诸如此类的问题。在这篇文章中,我们将向读者介绍如何防范Web前端中的各种漏洞。 ......
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......