缓存computed方法vue
React与VUE究竟谁会取代谁?
最近在许多技术社区,很多人在讨论React会不会被VUE取代的问题, 就我过去的个人经验而言, 两者各有优势, 不存在谁被谁取代的问题. vue就是一个js库,并且无依赖别的js库,直接引入一个js文件就可以使用,与传统JS和JQuery框架不同,Vue的渐进式框架表示开发者可以由简单组件写起,渐渐 ......
vue图片压缩插件
图片压缩插件 1.安装插件 npm i js-image-compressor 2.引入 import ImageCompressor from 'js-image-compressor' 3.使用 compressionImage (file) { return new Promise((reso ......
vue通过style切换背景图片,出现闪屏现象
1.情况:通过监控swiper的index修改背景图片,出现闪屏情况 2.解决:尝试过多种方法例如v-clock,提前定义路径变量等都无法解决问题,最终使用提前定义好类名,通过修改类名动态更改类解决,在浏览器网络中可发现只请求过一次,不再是滑动时每次重新请求图片,因此不会出现闪屏现象 ......
MySQL问题记录Can't connect to MySQL server on 'localhost' (10061)解决方法
登录MySQL提示Can't connect to MySQL server on 'localhost' (10061)  => { this.inputRef = el; }}></div>; export default class index extends Component<any, any> { inputRef: HTMLD ......
node14 升级 node16 后 vue2 项目中 sass 报错问题
起因 不知道因为个什么手贱把之前的 node14 版本卸载了去官网重新下载安装了一下 node,最近版本升级到了 node16,以为应该不会有什么问题吧,结果把项目一跑,我勒个去,一堆飘红的,看控制台提示主要是这个 node-sass 报的错。 # 卸载 npm uninstall node-sas ......
读取内核变量的几种方法
# 作者 pengdonglin137@163.com # 背景 开发过程中,有时需要读取内核中某个变量的值,比如我想获取下面这个变量的内容: ```c const char linux_banner[] = "Linux version " UTS_RELEASE " (" LINUX_COMPI ......
esp32cam(6贴片位)烧录MicroPython的方法(ch340)
1. 起因:购买的esp32cam烧录底座(ch340)无法刷入MicroPython,将ch340的驱动重装后,即使刷入也不能正常连接thonny。 2. 看了好几个csdn的帖子也无济于事,后看到B站up邪恶的胖次菌的视频[esp32cam烧录笔记openmv/micropython](http ......
[Microsoft Azure] Microsoft Azure VM IP地址更换的方法和步骤详解
在本文中,我们将详细介绍如何更改 Microsoft Azure VM 的 IP 地址。对于使用 Azure VM 的用户来说,有时可能需要更改 IP 地址,以满足特定的网络需求或解决 IP 地址冲突问题。以下是更改 Azure VM IP 地址的方法和步骤详解。 概述: 登录到 Azure 门户 ......
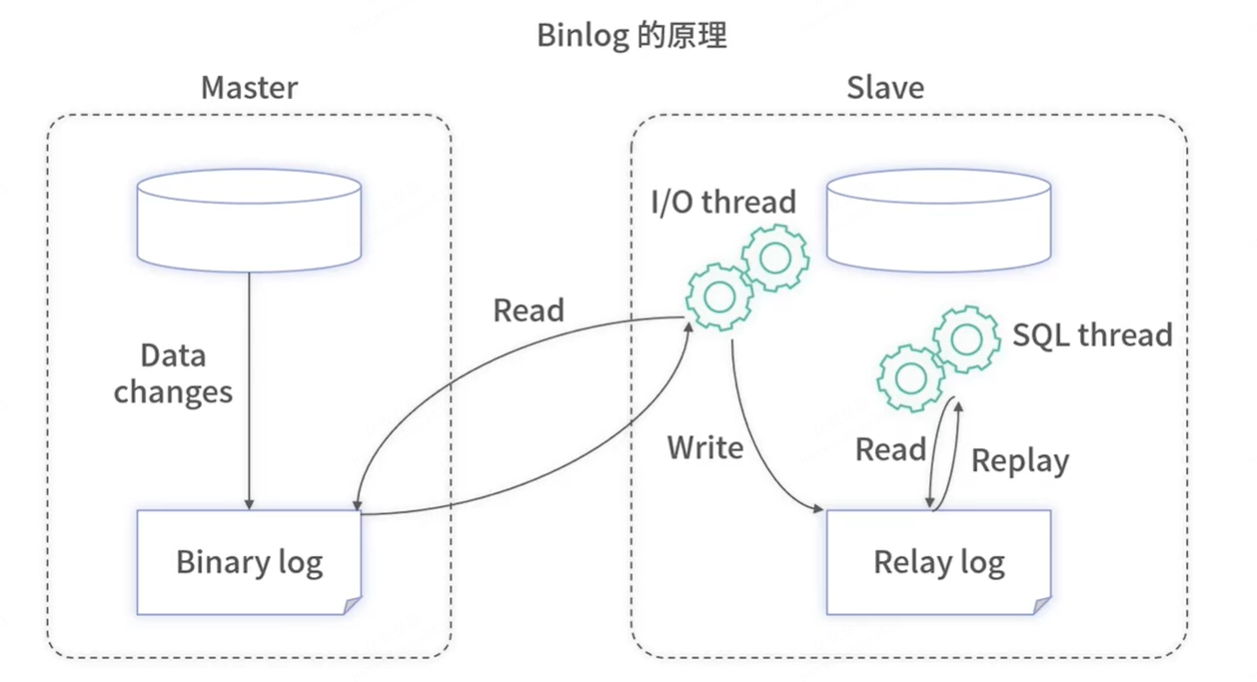
基于binlog的全量缓存架构
# binLog的原理  # 基于binlog的全量缓存架构  * 案例2 (转)
说明: 通过 go 的标准库 exec 调用 cmd 命令时会弹出 cmd的黑窗口 只需要在编译时加入参数:-ldflags="-H windowsgui" 示例如下: go build -ldflags="-H windowsgui -w -s" main.go 通过 子进程 调用的 cmd 命令 ......
vue报错 Multiple assets emit different content to the same filename index.html
vue-cli版本:@vue/cli@5.0.8 报错现象:想把css和script全部内嵌到html文件中,就用了"HtmlInlineScriptPlugin"插件,打包后js代码被嵌到了head里,导致代码提前执行找不到#app,再配置HtmlWebpackPlugin插件通过inject: ......
Vue的升级与降级命令
# vue2.0–>3.0 npm uninstall vue-cli -g (全局卸载vue2.0) npm install @vue/cli -g (全局安装vue3.0) npm install @vue/cli-init -g (如果还想使用vue2.0可以安装这个桥接工具) vue ini ......
Markdown的使用方法及快捷键
# Markdown ### 标题 以上标题:#、##、###、依次递减。#+空格+内容+enter即可。 ### 删除线~~ ~~ ~~删除线~~ ### 斜体* * *斜体* ### 加粗** ** **加粗** ### 加粗+斜体 ***加粗+斜体*** ### 下划线(ctrl+u) 下划线 ......
从原理聊JVM(四):JVM中的方法调用原理
多态是Java语言极为重要的一个特性,可以说是Java语言动态性的根本,那么线程执行一个方法时到底在内存中经历了什么,JVM又是如何确定方法执行版本的呢? ......
vue中axios多次相同请求取消上一个请求
api import axios from 'axios'; export function getDataFlowGraph(id, that) { return request({ requestBase, url: `/workflowMetadata/getDataFlowGraph/${i ......
页面静态化的方法 伪静态
``` 1.页面静态化 --在静态页面还是会有一部分内容会发送变动,可以使用ajax动态加载这些需要变动的数据 1.真静态 1)使用ob缓存获取页面输出的内容,进行静态页面生成 缓存区:ob缓存区=》程序缓存区=》浏览器缓存区 ob_start() 开启ob缓存 ob_clean() 清除缓存区 之 ......
拖拽宫格vue-grid-layout详细应用及案例
[toc] # 1、前言 vue-grid-layout是一个适用于vue的拖拽栅格布局库,功能齐全,适用于拖拽+高度/宽度自由调节的布局需求。本文将讲述一些常用参数和事件,以及做一个同步拖拽的Demo。效果动态图如下: ](https://www.cnblogs.com/dream-ze/p/17610231.html) # 【二】Vue之介绍及引入 - [【2.0】Vu ......
【Vue大回顾】
# 【Vue大回顾】 # 【一】Vue入门 ## 【1】MVVM(Model-View-ViewModel)架构 - MVVM(Model-View-ViewModel)是一种软件架构模式,用于将用户界面(View)与应用程序逻辑(Model)之间的关系进行解耦。 - 在MVVM中,ViewMode ......
【13.0】Vue3之引入
# 【一】Vue3介绍 ## 1.性能的提升 - 打包大小减少41%: - Vue3采用了一种新的编译器,它能够生成更精简的代码,从而减小了打包后的文件大小。 - 初次渲染快55%, 更新渲染快133%: - Vue3对渲染过程做了优化,提高了首次渲染和更新渲染的速度。 - 内存减少54%: - V ......
【14.0】Vue3之函数
# 【一】setup函数 - `setup`函数是用来替代Vue 2中的`data`、`methods`等选项的。 - 它是一个特殊的函数,它会在组件实例创建之前被调用,用于初始化组件的状态和行为 - `setup`函数可以定义变量和函数,并且可以使用ES6的`let`和`const`语法来声明变量 ......
【12.0】Vue之Router的使用
# 【一】Router的介绍 - Router是一种用于实现页面组件跳转的工具。 - 在单页面应用中,为了实现页面之间的切换,可以使用Router来进行管理和控制。 - 提倡单页面应用,需要做页面的跳转 》借助于Router实现页面组件的跳转 # 【二】Router之简单使用 ## 【1】页面跳转 ......
Vue 第三方UI库参考
# Vue3 UI库 # 【一】Element Plus(ElementUI 的升级版): - Element Plus 是前端开发者广泛使用的一个基于 Vue 3 的 UI 组件库。它是 ElementUI 的升级版,提供了丰富的组件和样式,以及强大的功能。其基本使用操作包括: - 安装 Elem ......
【15.0】Vue之Hook实现打点
# 【一】JS代码 - `\src\hook\UsePoint.js` ```js import {onBeforeUnmount, onMounted, reactive} from "vue"; export default function () { let point = reactive( ......