缓存computed方法vue
ceph高速缓存池
# 一. 缓存池运维 ## 1.1 自定义硬盘类型 ```bash ceph osd crush class ls ceph osd crush class create ssd ceph osd crush class create sata ceph osd crush rm-device-cl ......
利用AspectInjector实现AOP篡改方法返回值
# AspectInjector 一个开源的轻量级AOP框架,满足大多数场景。但由于该框架注入异步方法不是很方便,故记录下解决方案。 # 封装通用基类 ```csharp public abstract class BaseUniversalWrapperAspect { private deleg ......
1.创建一个类,类A中定义了一个方法,该方法能接受3个参数根据参数判断是做加法还是减法并返回计算结果;
class A: def cal(self,x,y,z): if z=='+': return x+y if z=='-': return x-y else: print('error') a=A() b=a.cal(3,4,'+') print(b) 运行结果: 2.延伸:创建一个类,类B继承A类 ......
使用Activate和Select方法选中单元格的异同
尽管使用Activate方法和Select方法都能选中指定的单元格区域,但这两种方法并不完全相同。例如,选中A1:F5单元格区域后,再分别用两种方法选中B5单元格,我们可得: 选中单元格区域后,再使用Activate方法激活该区域里的一个单元格,该区域依然呈选中状态,只改变活动单元格为激活的单元格。 ......
【狂神说Java】Java零基础学习笔记-Java方法
# 【狂神说Java】Java零基础学习笔记-Java方法 ## Java方法01:何谓方法? - System.out.println(),那么它是什么呢? - Java方法是语句的集合,它们在一起执行一个功能。 - 方法是解决一类问题的步骤的有序组合 - 方法包含于类或对象中 - 方法在程序中被 ......
vue3快速上手
Vue3快速上手 [TOC]  编辑 ## 1.Vue3简介 - 2020年9月18 ......
C# 类型的扩展方法定义
C# 类型的扩展方法定义 扩展方法就是类型的静态方法属性,比如:.ToString() 其实是可以自定义类型的方法的,按如下操作: 1、定义静态类 namespace ExtenClass{ public static class ObjectExtention{}} 2、定义静态方法, 方 ......
数组,条件,循环,重要函数,超级全局变量,魔术方法
### 目录 [数组,条件,循环,实战](#a) [重要函数](#b) [超级全局变量](#c) [魔术方法](#d) ### 数组,条件,循环,实战 #### 数组 在 PHP 中,array() 函数用于创建数组: ```php $cars=array("Volvo","BMW","Toyota ......
在macOS上启动AutoCAD软件时显示“许可检出超时“的解决方法
Macos上使用AutoCAD时,弹出茶品许可超市,AutoCAD即将关闭的情况怎么办呢,到底是哪里出现了问题呢?不妨试试下面这种方法。 AutoCAD 204 for Mac最新安装 Issue: 在macOS上启动Autodesk 软件产品时,显示类似以下内容的消息,且程序必须关闭: 产品许可证 ......
replace方法解决全部替换的问题
replace函数一次只能替换一个目标字符串。 当需要替换多个相同目标时,可以配合while循环替换所有字符串 1.替换一个目标字符串 const prase = "一个中国北方的中国人在做中国结" const useReplace = prase.replace("中国", "") console ......
使用缓存优化网站性能:缓解数据库压力,提高访问速度
使用缓存是一种有效的优化网站性能的方式,特别是对于那些访问集中在少部分数据上的场景,可以显著减轻数据库的压力,提高网站的响应速度和性能。 缓存的主要原理是将常用的数据存储在内存中,以避免频繁地从数据库读取数据。由于内存的读写速度远远快于磁盘,通过缓存可以大幅提高数据访问的速度,从而改善整个网站的性能 ......
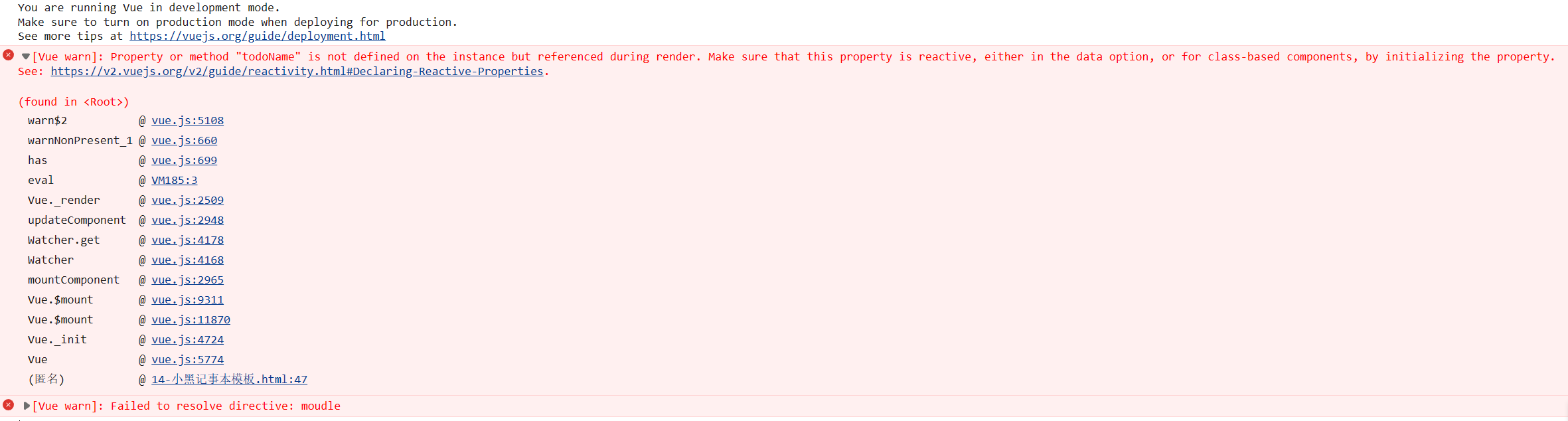
[Vue warn]: Property or method "todoName" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option,
## 错误原因 > 先上报错截图  报错翻译 :  OpenERP中生产订单MO的运行原理1.1)计算物料需求。在OpenERP中,MO确认时候(跑MRP的话,系统通常会自动确认),系统基于MO上的BoM表,计算需要的原料,并自动生成一张领料单(从MO上的源库位领料到MO上的Routing上定义的库位,通常是车间)。默认情况下(如果不装stoc ......
BootstrapBlazor组件库更优雅的调用js方法
# BootstrapBlazor组件库更优雅的调用js方法 在blazor开发中,有时候需要去调用js代码来处理一些逻辑。使用BootstrapBlazor组件库自带的```JSModuleAutoLoader```特性可以帮助我们更加方便、简洁的去调用js 下面我们用```Live2DDispl ......
"静态方法和实例方法" 这两种函数调用的区别
来看两段代码 第一段: public class RegexDemo { public static void main(String[] args) { func(); } private static void func() { String input = "123456"; boolean ......
Manjaro 常见坑及解决方法
## Manjaro 常见坑及解决方法 ### 1. AUR清华源问题 因为清华源现在移除了AUR镜像了,所以继续用清华的AUR源就可能出现下面的情况 方法的理解
java线程的join()方法的理解 thread.join() 把指定的线程加入到当前线程,可以将两个交替执行的线程和并为顺序执行的线程。简单说就是同步。 例1:比如在线程B中调用了线程A的 join 方法,直到线程A执行完毕后,才会继续执行线程B。 例2:再比如我们做查询操作,总任务需要返回三个 ......
公众号绑定其他人的视频号方法
发现一个视频号的骚操作。 这篇东西很无聊,也很无趣,对99%的人来说都没用。但是对我这种类似校园论坛,校园表白墙的幕后玩家还是很有用的。 原因是这样的,我想利用校园论坛一万人的规模,做一个校园公众号。 公众号已经有了,目前只有600多关注。我找到了一个模式可以比较快的吸引学生关注(正常途径,通过内容 ......
vue3工程创建
一.两种创建方式(vue-cli与vite) 1.vue-cli创建(构建工具是webpack) 打开cmd 运行命令 vue -V 检查vue-cli版本要在4.5以上。 cd desktop 进入桌面 创建一个文件夹 vue create vue3lx 此时创建成功。y 2.运用vite创建(新 ......
Spring Boot + Vue3前后端分离实战wiki知识库系统<十一>--文档管理功能开发三
文档内容的显示: 在上一次https://www.cnblogs.com/webor2006/p/17510360.html文档管理模块还差文档的显示木有完成,所以接下来先将这块模块给收尾了。 增加单独获取内容的接口: 概述: 在前端页面文档查询时,只查询了文档的基本信息,其中文档的富文本内容是木有 ......
vue过度动画
要过度的元素需要有v-if或者v-show,用transition包裹 <transition name="sort"> <div class="sort" v-show="show"> <div class="all-sort-list2" @click="goSearch"> <div clas ......
Vue 报错error:0308010C:digital envelope routines::unsupported
package.json增加配置 "scripts": { "serve": "set NODE_OPTIONS openssl-legacy-provider && vue-cli-service serve", "build": "vue-cli-service build" }, 原文链接:h ......
什么是方法
何为方法? System.out.println(),那么它是什么呢? Java方法是语句的集合,它们在一起执行一个功能。 方法是解决一类问题的步骤的有序组合 方法包含于类或对象中 方法在程序中被创建,在其它地方被引用 计方法的原则:方法的本意是功能块,就是现实某个功能的语句块集合。我们设计方法的时 ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
python的类方法--实例对象方法
https://blog.csdn.net/weixin_60535956/article/details/127432990 方法区别 若要修改实例的属性值,直接使用实例方法。 若要修改类的属性值,直接使用类方法 若是辅助功能(如打印菜单等),考虑使用静态方法,即可在不创建对象的前提下使用。 注意 ......
vue2 下载包版本冲突
安装vuex: npm install vuex --save 报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree........................... 2022年2月7日,vue ......