缓存computed方法vue
缓存初步学习
1、缓存是什么 为了解决CPU速度和内存速度的速度差异问题。 顾名思义,就是数据暂存的地方,你可以理解为从磁盘里取出来数据,暂时存放在内存,以待后面处理来读取。而能存放在缓存的数据,通常是频繁访问的,不会经常修改的数据。 2、 缓存的优缺点 优点: ① 减少了对数据库的读操作,数据库的压力降低 ② ......
How to build a VUE project
# 1.Download node.js in your computer * The download address of Node.js :https://nodejs.org/zh-cn/download/  { HttpContext.Current.Response.Clear(); string FileName = fileName + ".txt"; HttpCon ......
Vue项目点击当前菜单刷新当前路由组件,出现router-view组件加载两次的现象
###预置条件: 1. 路由组件通过给key值附点击菜单时的时间戳reloadMain来实现组件的重载  2. 侧边 ......
vue学习笔记三
这次学习了生命周期,mixin混入,以及路由传递参数的params方法和query方法,之后还会更新学习 一,生命周期 一,mounted 当vue完成模板渲染,并且将dom元素放入页面之后,(挂在完毕)第一次调用称为挂载,第二次以及之后就是更新了。 但是这仅仅是vue生命周期的一部分,一个完整的生 ......
vue中使用axios发送请求时在header中设置请求头发现请求发送两次
问题: vue axios跨域请求,在Request Headers加Authorization传递Token时,发现统一请求触发了两次,第一次是Request Method: OPTIONS请求。 原因: 跨域请求时,浏览器会首先使用OPTIONS方法发起一个预请求,判断接口是否能够正常通讯。如果 ......
延时执行并在最后执行一次方法
常用于页面缩放、滚动事件、鼠标移动事件节流处理 ``` ts const delayFnO: { [x: string]: any } = {}; function delayTimeOut(key: string, time: number) { if (!time) return; setTim ......
CubeMX生成工程之不能进入main函数的解决方法
#问题 打开CubeMX生成的工程,在编译没有问题的情况下,烧录程序,板子没反应 #解决过程 Step 1. 关闭所有外设只使用GPIO DO输出 结果:没反应 Step 2. 进入联调,发现不能进入main函数(如下图)  ``` ``` const C ......
第一节 渗透测试之方法论
## 什么是渗透测试 渗透测试是模拟黑客,对计算机系统中的漏洞进行查找和利用。其目是识别攻击者可以利用的系统防御中的薄弱环节。 这就像银行雇用别人假装盗匪,让他们试图闯入建筑物并进入保管库一样。如果“盗匪”成功,进入了银行或保险库,则银行将了解到他们需要如何加强安全措施的宝贵信息。 ## 渗透测试学 ......
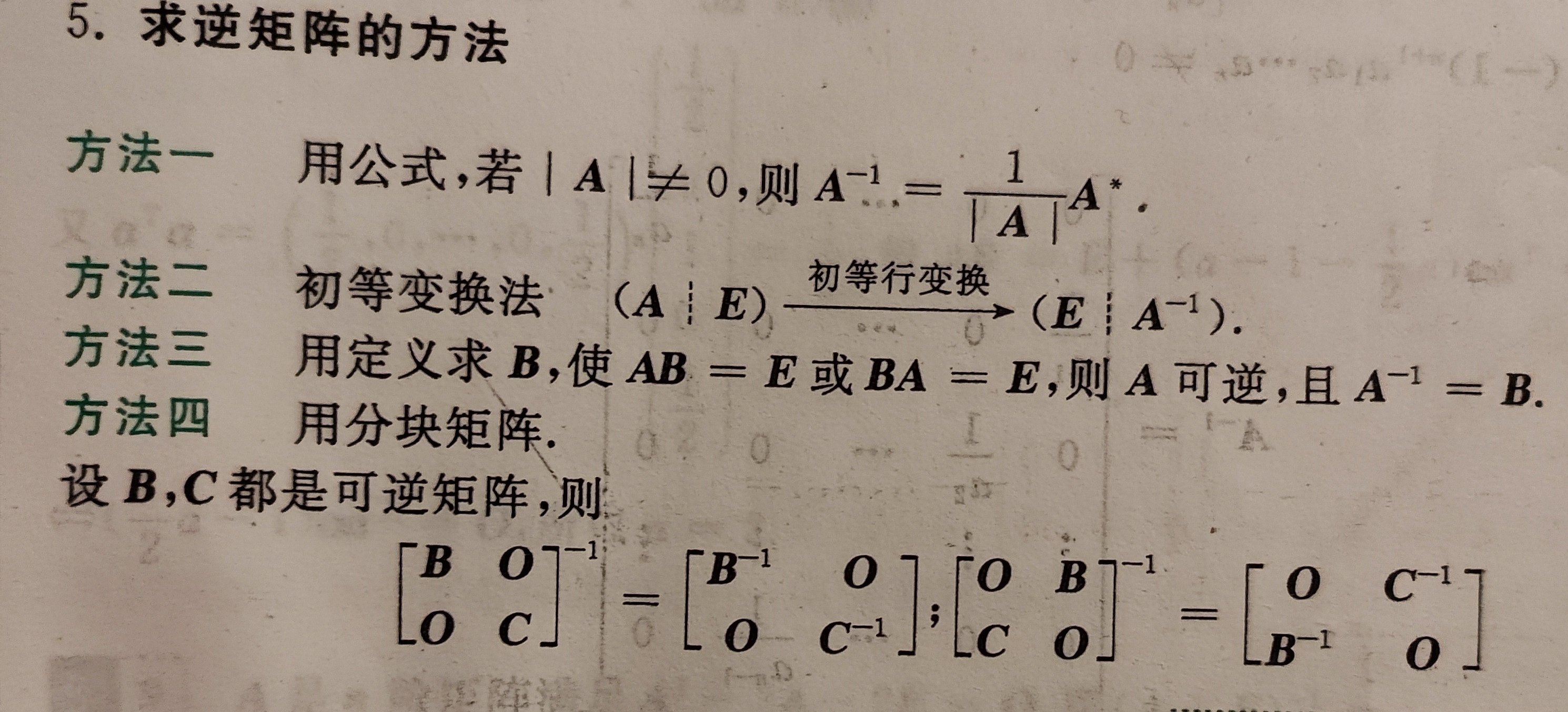
【线性代数】求逆矩阵的方法
 1.用公式,将求逆转化为**求伴随矩阵和行列式** 2.根据性质,可逆矩阵一定可以写成一系列初等矩阵乘 ......
ROS参数使用与编程方法
# 参数 ##参数概念 在ROS Master中,存在一个参数服务器(Parameter Server),它是一个全局字典,即一个全局变量的存储空间,用来保存各个节点的配置参数。各个节点都可以对参数进行全局访问。 
### SPU管理 - 先搞定静态组件(类似```Attr```管理的页面结构) ``` ### product.Spu.index.vue 添加SPU ,sizes,total"> ``` - 发请求获取```SPU```列表数据 ``` ### api.product.spu.js import ......
vue-让你的组件支持v-model
原文:https://zhuanlan.zhihu.com/p/453112282 在定义vue组件时,可以提供一个model属性,用来定义组件以何种方式支持v-model。model本身是有默认值的,如下: 也就是说,如果你不定义model属性,或者按照上面的方式定义model属性,当其他人使用你 ......
vue 生命周期
vue的生命周期就是vue从创建到销毁的过程 主要分为八个部分 beforeCreate(初始化界面前) created(初始化界面后) beforeMount(渲染dom前) mounted(渲染dom后) beforeUpdate(更新数据前) updated(更新数据后) beforeDest ......
模板之标签,if 标签,模板的继承.模型层:常见的十几种查询方法.测试环境的搭建,查看原生sql语句,基于双下滑线的查询,外键字段的查询
## 模板之标签 ````python # 就是在模板里面使流程控制:if else elseif for 标签看起来像是这样的: {% tag %} for标签 {% for person in person_list %} {{ person.name }} {% endfor %} orloo ......
解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题
# 解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题 ### 问题 ``` 问题描述:重复点击导航时,控制台出现报错 ,虽然不影响功能使用,但也不能视而不见。 ......
python最简单的传参方法-第一次见这种方法
我又一个python文件,名为grounding_dino_demo.py,其代码为: from groundingdino.util.inference import load_model, load_image, predict, annotate, Model import cv2 CONFI ......
通过pattern来匹配字符串,Pattern类的compile方法,接收一个字符串作为匹配模板
public static String extractSubstring(String input, String pattern) { Pattern regexPattern = Pattern.compile(pattern); Matcher matcher = regexPattern. ......
SQL统计重复的方法
用一道力扣简单题为例, 看完题目就知道它要我们输出的的重复的email,那我们就要知道SQL中的查询重复的信息有哪些方法,下面是讨论区大佬的方法 第一个是运用having和group by的方法,是一种常用的,简单高效的方法,第二种相比第一种就复杂很多,先创建两个临时表,Person p1表示从Pe ......