缓存computed方法vue
【技术实战】Vue技术实战【一】
博客推行版本更新,成果积累制度,已经写过的博客还会再次更新,不断地琢磨,高质量高数量都是要追求的,工匠精神是学习必不可少的精神。因此,大家有何建议欢迎在评论区踊跃发言,你们的支持是我最大的动力,你们敢投,我就敢肝 ......
缓存相关问题
1、什么是缓存穿透,缓存穿透带来的问题,如何让解决缓存穿透? 如我的key是数字(123),但是网络攻击者频繁的用媳妇穿(abc)去换取缓存。导致永远无法命中缓存,直接去查取数据库。而缓存的意义就是减少数据库压力。 >解决: 布隆过滤器,布隆过滤器是redis提供的一种数据结构。他可能在海量数据中( ......
vue--day42--todolist
1. 安装 npm i nanoid mdn 数组的方法 typora 安装 2. App.vue <template> <div id="root"> <div class="todo-container"> <div class="todo-wrap"> <!--传递函数 儿子给父亲传东西,父亲 ......
数组去重方法总结(JavaScript 记录)
【JavaScript写法】数组去重
在进行项目开发的时候,有时候需要把一些前端的数组进行去重处理,得到一个去重后的数据,然后再进行相关的操作,这也是在前端面试中经常出现的问题 ......
ModuleNotFoundError: No module named 'pip' 的解决方法
ModuleNotFoundError: No module named 'pip' 的解决方法 主要原因是版本冲突,卸载旧版,安装新版就可以了 python -m ensurepip python -m pip install --upgrade pip ......
图解 Vue 响应式原理
- Vue 初始化 - 模板渲染 - 组件渲染 为了便于理解,本文将从以下两个方面进行探索: - 从 Vue 初始化,到首次渲染生成 DOM 的流程。 - 从 Vue 数据修改,到页面更新 DOM 的流程。 # Vue 初始化 先从最简单的一段 Vue 代码开始: """ {{ message }} ......
Python【13】 字典的 items( ) 方法
**类似于字典转元组的效果,但又不完全是** 参考:https://www.runoob.com/python3/python3-att-dictionary-items.html 方法
**返回指定键的值。** 参考:https://www.runoob.com/python/att-dictionary-get.html :https://blog.csdn.net/Norsaa/article/details/105564931 { alert(this.name); } }, ......
python数据加密与解密方法
```python # -*- encoding: utf-8 -*- """ @File : 加密与解密.py @Time : 2023-07-23 10:02 @Author : simon @Email : 294168604@qq.com @Software: PyCharm """ fro ......
MyBatis-Plus文件上传方法
## 网站的文件上传方法 ### 本地存储上传 ```java // 本地存储方式 MultipartFile接受文件 @PostMapping("/save") public Result save(String username, Integer age, MultipartFile image ......
MyBatis-Plus文件上传方法
## 网站的文件上传方法 ### 本地存储上传 ```java // 本地存储方式 MultipartFile接受文件 @PostMapping("/save") public Result save(String username, Integer age, MultipartFile image ......
vue 学习第1天
vue的特点: 1.采用组件化模式,提高代码复用率,且让代码更好维护,一个模块可以封装组件 2.声明式编码,提高开发效率,心有林夕,标签+for循环,而不是一步步去写 3.虚拟dom,相当于后端的缓存 脚手架的文件的格式 1: vue-cli 脚手架初始化项目 2: node + webpack + ......
php获取用户真实ip地址的方法
大家应该都有所体会,如果是做大型项目的话,比如做一个全国各地区的信息港网站,网站获取用户的本地信息就很关键了,比如58分类信息网,在用户访问的时候会自己判断用户所在地的信息,然后可以跳转到相应的分站上面,这样给用户的体验很好,而不是全国各地的用户全部都来访问北京站或者上海站。 利用PHP获取访客 ......
npm、pnpm、yarn 清理缓存,更改缓存目录
// 清理缓存 $ yarn cache clean $ npm cache clean -f $ pnpm store prune // 设置新的缓存地址 $ npm config set global-folder "E:/npm/global" $ pnpm config set global ......
php根据提交ip获取省市的方法
信息港根据现有IP地址获取其地理位置(省份,城市等)的方法 function GetIpLookup($ip = ''){ if(empty($ip)){ return '请输入IP地址'; } $res = @file_get_contents('http://int.dpool.sina.com ......
【技术积累】Vue中的核心知识【三】
this关键字 在Vue中,this关键字是指向当前组件实例的引用。它可以在组件的各个方法和生命周期钩子函数中使用。 在组件的方法中,this指向当前组件实例,可以通过this访问组件的属性和方法。例如,可以通过this.message访问组件的data中的message属性。 在生命周期钩子函数中 ......
vue中router与route区别
vue-router中经常会操作的两个对象route和router两个。 1、$route对象 $route对象表示当前的路由信息,包含了当前 URL 解析得到的信息。包含当前的路径,参数,query对象等。 1. $route.path 字符串,对应当前路由的路径,总是解析为绝对路径,如"/foo ......
vue中query和params的区别是什么
区别: 1、query用path编写传参地址,而params用name编写传参地址; 2、query刷新页面时参数不会消失,而params刷新页面时参数会消失; 3、query传的参数会显示在url地址栏中,而params传参不会显示在地址栏中。 vue中query和params的区别是什么 que ......
PROFINet转RS485协议Modbus网关方法
你是否曾经遇到过不同网络协议之间的沟通问题?捷米特JM-RTU-PN为你解决这个难题!
捷米特JM-RTU-PN是一款数据通讯模块,能够实现PROFINet网络与Modbus网络之间的数据传输。它可以将RS485网络连接到PROFINet网络,并支持不同的Modbus通讯波特率和设置。也就是说,它可... ......
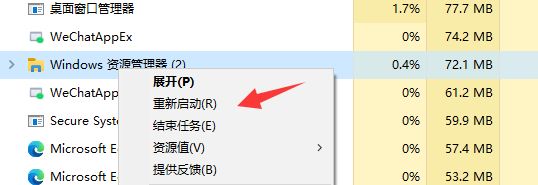
Windows 音量图标点击没有反应——解决方法
### 1 Win + E,随便打开一个文件夹。 ### 2 打开任务管理器 ### 3 重新启动即可  ......
修改SSH端口方法
### 编辑 sshd_config ``` nano /etc/ssh/sshd_config ``` 例如:添加 33 端口,注释掉 22 端口 Port 33 ### 退出保存 - `crl+x` 退出 - `y` 确定保存 - 回车/ 重启 reboot ### 查看变更状态 ``` sys ......
2023年最新50道Vue全套vue2+vue3面试题带答案汇总
# 此文章不断更新,欢迎大家在评论区补充 ## 1.什么是MVVM?  M - Model 数据:它是与应用程序的 ......
阅读方法论(唐迟)
# 《阅读方法论》唐迟 ## 两大原则 ### 方向比速度更重要(向上或向下) - 先题后文,只看题干,不看选项 - 定位词 - 大写、小写、地名、时间、年代、数字 - 名词、形容词 - 题干中有位移性的词 - 感情色彩强烈的形容词、副词表示作者的态度方向(名词动词也可以) - 阅读的本质:逻辑(句 ......
黑魂 211深度优先搜索方法制作双手控制
创建一个新脚本TransformHelpers放进Scripts文件夹的Helper文件夹里 接下来要实现往Unity放进新的定义方法。 把TransformHelpers修改成: 把这个hihi方法放进WeaponManager的start函数里: 测试这个方法在运行的时候调用的过程。 接下来我们 ......
vue实时监听input输入框中 输入内容
参考:https://blog.csdn.net/qq_38215042/article/details/106709153?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault% ......