缓存computed方法vue
19.实例方法,类方法,静态方法
## python 实例方法,类方法,静态方法 [TOC] ### 实例方法 - 只能被被实例对象调用 - 第一个参数必须是实例对象,该参数名一般约定为“self”,通过它来传递实例的属性和方法 - 方法内部可以传类的属性和方法 ### 类方法 - 实例对象和类对象都可以调用。 - 使用装饰器@cl ......
Selenium查找元素、元素的属性和方法
# 查找元素 官方文档:[https://www.selenium.dev/documentation/webdriver/elements/locators/](https://www.selenium.dev/documentation/webdriver/elements/locators/) ......
【补充】Django缓存与内置信号
# 【一】缓存的介绍 ## 【1】什么是缓存 - 简单概括就是将对数据库操作查询所得到的数据放入另外一台机器上(缓存)中 - 当用户再次请求时,直接去缓存中拿,避免对数据库的频繁操作,加快数据的显示时间 - 需要知道的是,缓存里面的数据一般都设置有超时时间,缓存一般用在数据变化不大,实时率不高的情况 ......
c#学习笔记--------------匿名方法
一、定义 在c#中委托是用于引用与其具有相同标签的方法。 可以使用委托对象调用可由委托引用的方法。 匿名方法(Anonymous methods) 提供了一种传递代码块作为委托参数的技术。匿名方法是没有名称只有主体的方法。 在匿名方法中您不需要指定返回类型,它是从方法主体内的 return 语句推断 ......
Elasticseach 的查询缓存
关于 Elasticsearch 的查询缓存,你想知道的都在这里 原文地址Elasticsearch 中有多种查询缓存,当一个查询请求执行后,他可能会被缓存下来,但是哪些查询会被缓存,哪些不会缓存,缓存了什么内容,什么时候失效,手册中并没有很系统的阐述,并且文档中也存在一些疑点,导致整个查询缓存体系 ......
requests.exceptions.ProxyError问题解决方法
出现这个问题是因为你系统上在使用代理,然后你的代理又是规则匹配的。 [https://stackoverflow.com/questions/36906985/switch-off-proxy-in-requests-library](https://stackoverflow.com/questi ......
【笔记整理】请求携带cookie的两种方法
""" 方法一:在请求头header中携带Cookie请求头信息(因为本身Cookie就是用请求头传递的....) 方法二:使用cookie参数传递cookie字典 """ from http.cookiejar import Cookie import requests.utils from re ......
VUE|创建一个基础的VUE应用
## 1 应用实例 参考官方文档 [应用实例 API | Vue.js (vuejs.org)](https://cn.vuejs.org/api/application.html) > 示例 ```javascript const {createApp} = Vue // 通过createApp创 ......
Visio画扇形和圆环的方法
一、扇形 1、打开visio,先画一个圆,然后画两条直线,并确保要求两条直线都通过圆心,两条线中间的夹角就是扇形的角度; 2、 选中圆和这两条线,选择菜单中的开发工具-操作-拆分,这些形状就被拆分成几块。 【注】visio2010该功能需要在“文件-visio 选项-高级-常规”里勾选“以开发人员模 ......
测试后台管理系统的思路和方法
后台管理系统测试思路及方法说明: 每个公司不管做什么业务,开发网站,app或者公众号亦或小程序,但凡涉及到用户信息或者订单信息都有对应的后台管理系统,所以每个测试人员基本上都有测试过后台管理系统的经验,但是后台管理系统测试不仅仅是基本的增删改查测试,还需要进行业务逻辑测试,还有兼容性测试,接口测试和 ......
重构代码好方法之函数式编程
在日常编码中,总会出现不同功能有相似之处,比如Session的连接与关闭啊,等等等等 为了整理代码以获取眼睛的纯净,可以使用函数式编码 步骤: 重要的事说一遍 第一步:定义函数式接口 第二步:定义模板方法 第三步:传递lambda表达式 1. 创建函数式接口 ``` @FunctionalInter ......
lambda表示式使用方法及参数解析
lambda 表达式是一种匿名函数的简洁表示法,它可以在需要函数对象的地方使用,并且通常用于一次性的简单函数定义。 以下是 lambda 表达式的一般形式: lambda 参数列表: 表达式 lambda 关键字用于表示定义一个匿名函数。 参数列表是函数的参数,可以包含零个或多个参数,多个参数之间使 ......
js:http-vue-loader从浏览器直接引入vue文件
doc ``` github: https://github.com/FranckFreiburger/http-vue-loader ``` index.html ``` ``` my-component.vue ``` Hello {{who}} ``` 使用 sass ``` ``` 使用 l ......
IOS开发-实现图片缓存优化性能
在Objective-C中,可以这么实现图片的本地缓存: 1. 创建一个用于存储图片的缓存文件夹; 2. 根据图片URL构建缓存文件名; 3. 检查缓存路径是否存在,如果存在直接读取缓存图片; 4. 不存在则从网络下载图片; 5. 保存图片到缓存,以名称cacheFilename; 6. 以后再加载 ......
Redis多级缓存
什么是多级缓存 传统缓存的问题 传统的缓存在请求到达Tomcat后,先查询Redis,如果未命中则查询数据库,存在以下问题: 请求要经过Tomcat处理,Tomcat的性能成为整个系统的瓶颈 Redis缓存失效时,会对数据库产生冲击 多级缓存就是充分利用请求处理的每个环节,分别添加缓存,减轻Tomc ......
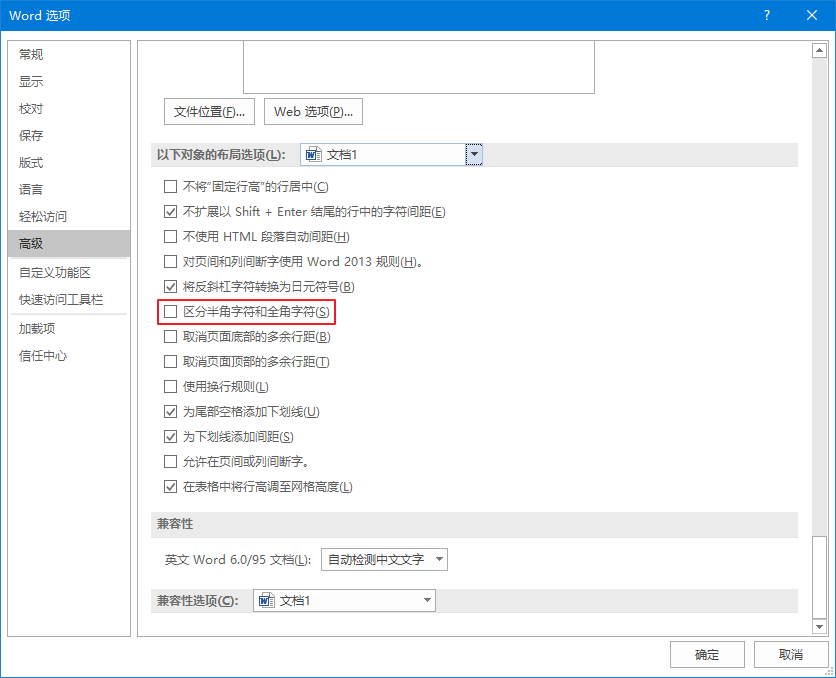
WORD中输入代码并保持对齐的方法
1. 取消这个勾  2. 减少行距  VNode的全称是Virtual Node,也就是虚拟节点;事实上,无论是组件还是元素,它们最终在Vue中表示出来的都是一个个VNode。VNode的本质是一个JavaScript对象。 其实虚拟Dom是真实Dom的一种状态。当真实Dom发生变化后,虚拟Dom ......
avaScript 面向对象-子类继承父类的属性和方法(原型的应用)
JavaScript 面向对象-子类继承父类的属性和方法(原型的应用) 步骤:创建构造函数Person,添加属性民族(nation)和肤色(skinColor),添加两个方法,分别返回民族和肤色 创建构造函数Woman,添加属性性别(sex),Woman继承Person 为构造函数Woman添加方法 ......
接口用例方法设计
单接口测试 ⼀个单独的业务,就对应⼀个独⽴的接⼝。如:登录业务,对应登录接⼝。注册业务,对应注册接⼝。⽀付业务,对应⽀付接⼝。 下图是设计思路,并非每条都要设计出来,得根据实际情况。 比如,iHRM项目的部门添加接口,请求体参数有必须和非必须的。非必须的可以有任意组合。 单接口测试用例 示例1:登录 ......
vue-day26--引出生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>引出生命周 ......
人工智能大语言模型微调技术:SFT 监督微调、LoRA 微调方法、P-tuning v2 微调方法、Freeze 监督微调方法
# 人工智能大语言模型微调技术:SFT 监督微调、LoRA 微调方法、P-tuning v2 微调方法、Freeze 监督微调方法 # 1.SFT 监督微调 ## 1.1 SFT 监督微调基本概念 SFT(Supervised Fine-Tuning)监督微调是指在源数据集上预训练一个神经网络模型, ......
vue-day25--自定义指令总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>自定义指令 ......
vue-day25--自定义指令v-fbind
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>自定义指令 ......
vue-day25--自定义指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>自定义指令 ......
工具 | pip报错 ValueError: check_hostname requires server_hostname解决方法
使用python的pip安装第三方包的时候会出现这个问题。 **报错信息:** ```python ValueError: check_hostname requires server_hostname ``` **解决方法:** 你**可能打开了代理,你可以关闭代理试一下**。如果不行,重启电 ......