缓存computed方法vue
github.com 打不开的准确方法
解决方法: 打开网站 http://tool.chinaz.com/dns/,在A类型中填写github.com,再点击监测按钮 复制下面任意一个ip打开电脑文件C:\Windows\System32\drivers\etc下的host文件在host文件的最后一刚加入刚才复制的IP20.205.24 ......
安装NET3.5提示0x800f0950失败解决方法(不用重装系统)
1、windows搜索框搜索“系统信息”,找到系统的版本号; 2、下载系统对应的iso镜像。windows系统历史版本下载地址:NEXT, ITELLYOU 3、下载好iso文件之后右键--打开方式--WinRAR压缩文件管理器--打开, 找到子目录中的sources里面的sxs文件夹,拷贝到C:\ ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......
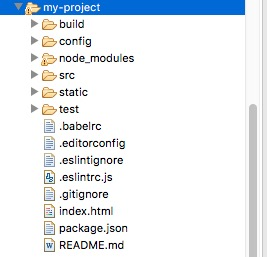
vue-step2
# 目录结构  # 目录解析 - build : 项目构建(webpack) 相关代码 - config: 配置目 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
Konva 内容重叠无法触发点击事件的解决方法
> 写在前面: > > * 环境:Vue3 + Konva + vite > * 在绘制界面时踩坑,主要是关于 listening 属性的使用 * 在绘制界面时,不免出现有内容重叠的情况,这会影响事件的触发 * 使用设置`listening`属性可以允许事件穿透,默认为`true`不可穿透(示例如下 ......
vue学习记录 7
vue打地鼠的简单实现,效果差不多就这个样子: 目录: |mouse |--|components //放分页的 |--|--|GamePage.vue |--|image //装图片的 |--|index.vue //入口 index.vue: <template> <div v-if="ispl ......
vue学习记录 6
遇到的问题 1、将自己的代码插入项目后,图片资源无法加载。 <img src='../image/mine.png'/>此句图片可以显示 <img :src="`../image/cell${cell.value}.png`"/>此句图片会裂开 正确的字符串拼接指定图片路径: <img :src=" ......
go:(一)编程基础2:函数,结构,方法,接口
引用: 第 9 课:函数 function ? | 课程列表 |《Go 编程基础(视频)》| Go 技术论坛 (learnku.com) 1.函数: 闭包: defer匿名函数调用:如下例就是引用变量地址的情况,只有作为参数传入时才是值拷贝 recover使用: 2.结构: struct定义及变量初 ......
vue-step1
# 安装nodejs 以及 设置国内镜像 - 国内安装nodejs 地址: https://mirrors.aliyun.com/nodejs-release/v12.22.12/ - 设置淘宝镜像 npm config set registry registry.npm.taobao.org, 验 ......
Redis缓存使用技巧和设计方案?薪火数据知识库
Redis是一种开源的内存数据库,被广泛应用于缓存系统设计和实现中。它提供了高性能、低延迟的数据访问,并支持多种数据结构和丰富的功能。下面将详细介绍Redis缓存的使用技巧和设计方案。 一、Redis缓存基本原理: 数据存储结构: Redis支持多种数据结构,如字符串(String)、哈希(Hash ......
uni-app生命周期方法
1、应用程序的生命周期方法:定义在根组件app.vue中 onLaunch() 应用程序启动onShow() 应用程序显示onHide() 应用程序隐藏 2、页面的生命周期方法--仿微信小程序 onLoad() 页面挂载完成onShow() 页面被显示onReady() 页面可以交互onHide() ......
vue项目本地启动history路由模式刷新页面404
背景:之前一直用hash模式,改成history模式后刷新页面404 解决:`vue.config.js` 中 `publicPath: "/"` > 如果是线上服务则还需要后端修改一些配置,见链接 [点击查看](https://v3.router.vuejs.org/zh/guide/essent ......
Scrum敏捷项目管理方法及管理流程
在了解敏捷项目管理之前,我们先看下敏捷和传统项目管理有什么区别。 传统项目管理:阶段式项目管理模式。 制定详细的计划和步骤,按计划执行,直到所有的计划执行全部结束。 敏捷项目管理模式,从愿景和高价值的目标出发,它将整个项目过程拆分为若干个迭代,每个迭代交付一个完整可交付的功能,小步快跑,不断确认和 ......
vue中微信身份识别(openid)
最近做一个投票功能,为了防止用户恶意刷票,必须鉴别用户身份,对每个人投票次数限制。但投票是开放的,任何人都可以投,并非仅平台注册用户,因此只能使用用户最广泛的微信来识别用户,通过获取微信openid来判定用户是否已经投过票。 在vue中,需要添加一个静态html(weixinOAuth.html)来 ......
vue项目在IE内核下打开显示白屏(亲测可用!!!)
一.安装babel-polyfill库 npm install --save babel-polyfill 如图 二.在main.js中引入(放在最上面,一定要在第一行) import 'babel-polyfill' 三.在vue.config.js中加入 transpileDependencie ......
SolrCloud实践过程中问题思考以及处理方法
一:数据量大后,单个集合存储量过大。 问题:一方面写入过慢,另一方面:查询读取速度也过慢。 解决步骤: 1.按时间维度拆分集合,保证单个集合中在每个节点的shard,数据量在3000-5000万条之间。 这样写入在最近时间归属的集合中操作。 2.写入的时候,按数量进行批次写。(数百至千条之间,经验值 ......
mockito5.4.0单元测试(10) --通过thenAnswer方法自定义callback返回值
mockito官方文档地址: https://www.javadoc.io/doc/org.mockito/mockito-core/latest/org/mockito/Mockito.html#exact_verification // mock一个对象 HashMap mockMap = mo ......
Vue组件封装
①建立组件的模板,先把架子搭起来,写写样式,考虑好组件的基本逻辑 ②准备好组件的数据输入。即分析好逻辑,定好props里的数据、类型 ③准备好组件的数据输出。即根据组件逻辑,做好要暴露出来的方法 ④封装完毕了,直接调用即可 ......
“事后达尔文”—— 游戏业务效果评估方法实践
本文介绍了互联网业务数据效果评估的几种常见问题及方法,并基于分层抽样的逻辑优化出一套可应用于解决用户不均匀的“事后达尔文"分析法,可适用于无法ab测试或人群不均匀的ab测试等场景下的效果评估中,本文会基于实际应用案例,来给大家仔细阐述相关方法模型的思考过程,实现原理,应用结果,希望能够帮助大家,如果... ......
mockito5.4.0单元测试(9) --调用同一个方法和参数依次返回不同的值thenReturn和thenThrow
mockito官方文档地址:https://www.javadoc.io/doc/org.mockito/mockito-core/latest/org/mockito/Mockito.html#exact_verification // mock一个对象 List singleMock = moc ......
前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容
#### 前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13183 #### 效果图如下: 以外,还用一种存在非常广泛的类型,就是时间轴上的数据,比如说序列信号,语音信号,聊天文字。就是有先后顺序。 对于下面这个: 不如说我们输入有10个句子,每个句子都有4个单词,然后我们怎么把这些句子转化为具体的数值呢。如果一个表示方法能够很好的表示这个单词的特性的话 ......
Python3 configparser读取含有中文配置config.ini(Windows)显示乱码的解决方法
最近在配置文件config.ini有中文输出时,python 3 打印出来显示乱码。初步判断是由于编码问题。在 Python 3 中虽有encoding 参数,但是对于有BOM(如Windows下用记事本指定为utf-8)的文件,需要使用 utf-8-sig, 使用utf-8没办法。 配置文件 co ......
C#异步方法中Task.WhenAll的使用
一、说明 Task.WhenAll()、Task.WhenAny()这两个与Task.WaitALL()、Task.WaitAny()是有区别的,When是异步的,Wait是同步的。Task.WhenAll():所有task完成时,task才完成,用于等待多个任务执行结束。Task.WhenAny( ......
基于uni-app+vue3渲染markdown格式|uniapp软键盘顶起问题解决方案
前些时候有给大家分享一篇uni-app+vite4+uview-plus搭建跨端项目。今天主要分享下在uniapp中渲染markdown语法及uniapp中软键盘弹起,页面tabbar或顶部自定义navbar导航栏被撑起挤压的问题。 如上图:支持h5+小程序+App端markdown解析渲染。 上面 ......
【网络】【HTTP】HTTP 缓存技术
1 前言 本节我们来看看HTTP中的缓存技术。 2 HTTP 缓存有哪些实现方式? 对于一些具有重复性的 HTTP 请求,比如每次请求得到的数据都一样的,我们可以把这对「请求-响应」的数据都缓存在本地,那么下次就直接读取本地的数据,不必在通过网络获取服务器的响应了,这样的话 HTTP/1.1 的性能 ......
随机过程的建模与优化方法
[toc] 《42. 《随机过程的建模与优化方法》》 随着大数据技术和机器学习算法的不断发展,随机过程的建模和优化方法变得越来越重要。在实际应用中,随机过程常常用于模拟和分析随机事件,如气象预报、金融分析、医学诊断等。因此,掌握随机过程的建模与优化方法对于从事这些领域的人来说非常重要。 在本文中,我 ......