编译器javascript架构 年度
【12.0】前端基础JavaScript之DOM
# 【12.0】前端基础JavaScript之DOM # 【一】什么是DOM/BOM - 截至目前为止,我们虽然已经学会了js语法,但是还是没办法跟浏览器进行交互 - BOM(Browser Object Model) - 浏览器对象模型 - js代码操作浏览器 - DOM(Docunment Ob ......
解决Flutter编译一直显示Running Gradle task 'assembleDebug'
`该问题由 Gradle 的Maven仓库在国外访问受限引起,使用阿里云的镜像仓库地址替代解决` #### 1.修改Flutte SDK目录下的Flutter打包配置文件flutter.gradle 一般位于flutter\packages\flutter_tools\gradle\flutter. ......
对企业架构中的业务架构关键点的进一步说明
因为最近在重新规整企业架构方面的资料和文章,特别是企业架构中的业务架构部分,因此今天想重点对业务架构的一些关键点进行说明。 注:这篇文章仅仅作为关键点的记录,不作为体系化介绍业务架构的文章。如果希望了解完整的企业架构和业务架构情况参考EA和TOGAF相关资料。 完整的企业架构 对于EA企业架构各种定 ......
单体应用到微服务架构转型-实践过程总结
今天重点谈下传统的单体应用架构朝微服务转型实践过程中遇到的一些问题,具体的解决方法的一些思考,供大家参考。 这篇文章涉及到的项目背景为我们自己的财务共享项目,即原来是一个大单体应用,需要进行微服务架构化拆分,我在前面华南CIO大会上关于微服务架构转型的演讲中也提到了这个实践案例,但是对有些关键内容没 ......
JavaScript
# JS ## 变量 ```javascript // var let const var: 很少使用,全局作用域 let: 值可以被修改 const: 值不能被修改,而且需要在声明时初始化数值 console.log('hello world') // 这是我的第一个js代码; let bbb / ......
单线程JavaScript为何如此高效
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484294&idx=1&sn=631260d028b7f5d863fbd8e88a3d71dc&chksm=ec7cc0d2db ......
系统架构
# 1.架构图  # 2.系统架构图  插件,其中 `codell ......
数据仓库MPP架构&分布式架构
数据仓库MPP架构&分布式架构 一、MPP架构 1.1MPP架构概述 MPP(Massively Parallel Processing)架构是一种分布式数据处理技术,能够通过将工作负载分散到多个节点上来提高数据处理性能。与传统的共享架构不同,MPP采用非共享架构(Share Nothing),将单 ......
HBase+Elasticsearch,百亿级数据中心架构设计实践
所以最终我们的数据中心存储架构采用的是 HBase+Elasticsearch 作为核心架构。 也就是说,基于 HBase 把数据以 kv 的格式分布式的存储在多台服务器上,写入的时候是 kv 格式,读取的时候也是 kv 格式,key 就是数据的主键 id,value 就是一行完整的数据。 同时会为 ......
技术架构和基础架构
技术架构和基础架构 产品的架构是技术架构负责人明确出来的 基础架构负责具体的搭建已经架构层面的一些建议 技术架构对于基础架构掌握的要求 从产品 了解整个产品的架构,架构中组件之间的相互关系 了解表结构 了解模块功能 从行业 架构中常见组件的特性、功能、使用 ......
编译安装openGauss并用GDB进行调试
编译安装openGauss并用GDB进行调试 惜月夜 于 2021-06-28 18:15:07 发布 1810 收藏 2分类专栏: openGauss 文章标签: 数据库版权 openGauss专栏收录该内容1 篇文章0 订阅订阅专栏编译安装openGauss并用GDB进行调试关于编译openga ......
大数据架构
## 大数据架构发展 **一、数仓与Bl** 数据仓库(Data Warehouse) 数据仓库是一个各种数据的中心存储系统(包括历史数据和当前数据),是Bl的核心组件。这里所说的数据包括来自企业内部的各种业务数据,例如订单、库存、交易流、账目、客户、供应商等,同时也包括从外部获取的各种数据,例如通 ......
Doris架构包含哪些技术?为什么进行技术整合?
Doris主要整合了Google Mesa(数据模型),Apache Impala(MPP Query Engine)和Apache ORCFile (存储格式,编码和压缩)的技术。 为什么要将这三种技术整合? Mesa可以满足我们许多存储需求的需求,但是Mesa本身不提供SQL查询引擎。 Impa ......
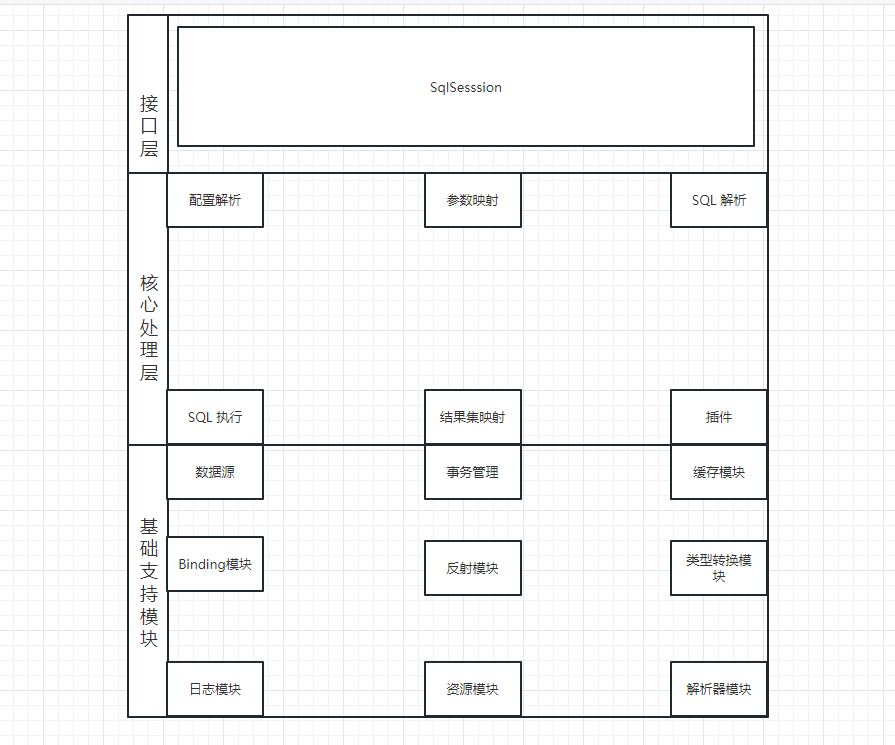
Mybatis整体架构与初始化
## Mybatis整体架构 MyBatis的整体架构分为三层,分别是基础支持层、核心处理层和接口层  - Sql ......
Mybatis架构与原理
MyBatis功能架构设计 image.png 功能架构讲解: 我们把Mybatis的功能架构分为三层: (1)API接口层:提供给外部使用的接口API,开发人员通过这些本地API来操纵数据库。接口层一接收到调用请求就会调用数据处理层来完成具体的数据处理。 (2)数据处理层:负责具体的SQL查找、S ......
一文读懂:完整的支付系统整体架构!
支付产品模块是按照支付场景来为业务方提供支付服务。这个模块一般位于支付网关之后,支付渠道之前。 它根据支付能力将不同的支付渠道封装成统一的接口,通过支付网关来对外提供服务。所以,从微服务的角度,支付产品本身也是一个代理模式的微服务,它透过支付网关响应业务方请求, 进行一些统一处理后,分发到不同的支付 ......
JavaScript中的module.export
### module JavaScript一直没有模块(module)体系,无法将一个大工程拆分成互相依赖的小文件,再用简单的方法将它们拼装起来。ES6在语言规格的层面上实现了模块功能,成为浏览器和服务器通用的模块解决方案。 ```javascript // ES6 模块 import { stat ......
电商系统架构全链路解析
1、电商系统可能是世界上最复杂的业务系统 说个有意思的小事,和一位PM同行聊工作,问我电商做的如何,我说并不是一件易事。对方哈哈一笑,说电商不就那么回事吗,有啥难的,是个PM都能做,我嘿嘿一笑,不作辩解。 光说中国电商,发展至今已有20多年的历史,且一直处于高速的发展和竞争当中,时至今日,都不可妄语 ......
架构师常用的设计图
架构师常用的设计图 什么是系统架构师? 系统架构师是一个既需要掌控整体又需要洞悉局部瓶颈并依据具体的业务场景给出解决方案的团队领导型人物。一个架构师得需要足够的想像力,能把各种目标需求进行不同维度的扩展,为目标客户提供更为全面的需求清单。 架构师在软件开发的整个过程中起着很重要的作用。 如何才能成为 ......
Mac M2 Docker 构建镜像制定运行架构
错误 exec user process caused "exec fomat error" 在构建镜像的时候在本机运行没有问题,但是发到服务器上就不行,后来指定服务器对应的运行架构镜像才运行成功 docker buildx build -t imageName --platform=linux/a ......
常用的前端JavaScript方法封装
1、输入一个值,返回其数据类型** function type(para) { return Object.prototype.toString.call(para) } 2、数组去重 function unique1(arr) { return [...new Set(arr)] } functi ......
【10.0】前端基础之JavaScript进阶
# 【10.0】前端基础之JavaScript进阶 # 【一】自定义对象 - 可以看成Python中的字典,但是在JS中的自定义对象要比Python里面的字典操作起来更方便 ## 【1】创建自定义对象方式一 ```js var d = {"键":"值",}; ``` - 操作方法 ```js var ......
JavaScript 数组的 reduce 方法有哪些应用
# JavaScript 数组的 reduce 方法有哪些应用 JavaScript 中的`reduce()`方法可以用于将数组元素汇总为单个值,它接受一个回调函数作为参数,并在每个数组元素上调用该函数,以便将其累加到一个累加器变量中。下面是一些实际应用: 1. 数组求和:使用 reduce()方法 ......
【8.0】前端基础之JavaScript引入
# 【8.0】前端基础之JavaScript引入 # 【一】什么是JavaScript - js也是一门编程语言,他可以写后端代码 - JavaScript想一统天下,前后端都写 - 于是node.js 支持JS代码跑在后端服务器上 - 但是并不能完美的实现 - JavaScript和Java一毛钱 ......
【9.0】前端基础之JavaScript初识
# 【9.0】前端基础之JavaScript初识 > js也是一门面向对象的编程语言,一切皆对象 # 【一】变量命名规范 - 变量名只能是 数字/字母/下划线/$ - 变量名命名规范(js中推荐驼峰式命名法) - 变量民不能用关键字作为变量名 # 【二】JS代码的书写位置 - 可以单独开设JS文件书 ......
javascript现代编程系列教程之X——javascript人工智能
JavaScript 在人工智能(AI)领域的应用主要体现在以下几个方面: 1. **浏览器端的机器学习**:TensorFlow.js 是一个在浏览器中运行的 JavaScript 机器学习库,它允许开发者训练和部署机器学习模型。这使得开发者可以在浏览器端进行实时的机器学习任务,无需将数据传输到服 ......
应用技术架构 —— 分布式应用多运行时架构
应用技术架构 —— 分布式应用多运行时架构 发布于 2022-03-16 09:25:14 1K0 举报 本文作者:何文强 — CODING 高级解决方案架构师 具有一线互联网、物联网独角兽、全国股份制银行、新型智慧交通等跨行业从业经历,历任 Java 开发高级工程师、DevOps 技术专家、高级研 ......
【十二】JavaScript之BOM
# 【十二】JavaScript之BOM ## 【1】什么是BOM - BOM(Brower Object Model,浏览器对象模型),主要是浏览器中js解释器提供给开发者调用浏览器功能的对象或接口方法 - 因为旧版本浏览器厂商实现不一样,所以有可能存在同一段代码在不同旧浏览器下的结果不一致的兼容 ......
【十三】JavaScript之DOM
# 【十三】JavaScript之DOM ## 【1】DOM - DOM(Document Object Model,译作文档对象模型),这部分内容主要是学习document对象提供给开发者操作html/xml文档的方法属性或子对象来完成动态特效的。 - 当然这部分代码在不同浏览器下的效果几乎一样, ......