编辑器 组件 文本angular
Vue重用组件
### 1、是什么? ==这里主要是简单入门使用一下,复杂高阶的用法笔者暂时还没了解到== Vue重用组件是指可以被多个Vue实例重复使用的组件。这些组件可以包含自定义的状态和事件处理程序,并且可以在整个应用程序中共享。重用组件可以减少代码冗余,提高开发效率,并使代码更加模块化和可维护。 在Vue中 ......
drf-路由组件
[toc] # 一 路由Routers 路由写法有多种 ```python -原始写法 -映射的写法:path('books/', BookView.as_view({'get': 'list', 'post': 'create'})) -自动生成路由 ``` ## 1.1 什么情况下使用自动生成路 ......
drf-视图组件
[toc] # 一 视图之两个视图基类 两个视图基类有: ```python # 视图类: -APIView:之前用过 -GenericAPIView:GenericAPIView继承了APIView ``` ## 1.1 APIView ```python rest_framework.views ......
PRESTO pulsar 出版图编辑剪切
# 折叠,仅仅显示轮廓 prepfold -n 64 -npart 128 -accelcand 361 -accelfile NGC6517_20221231_DM182.50_ACCEL_20.cand -justprofs -noxwin -nosearch NGC6517_20221231_ ......
drf之登录功能,认证组件,权限组件,频率组件
[toc] # 一、登录功能  ## 表模型 ```python class UserInfo(models ......
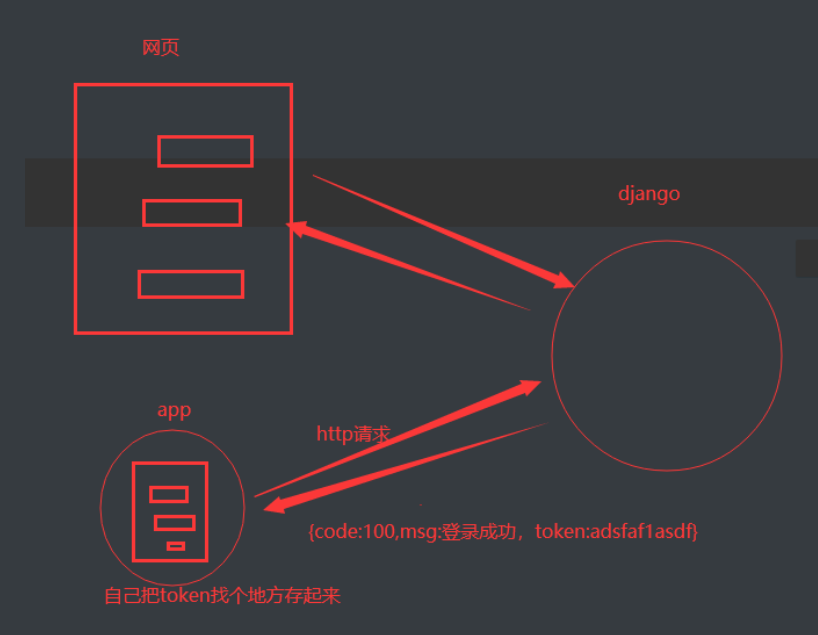
django配置文件作用,drf 登录功能,drf认证组件,drf权限组件,drf频率组件
django配置文件作用: drf 登录功能: view内: from .models import UserInfo, UserToken from rest_framework.viewsets import ViewSet import uuid from rest_framework.res ......
jmeter--定时器组件
工作中,用jmeter写接口测试脚本、性能测试脚本时,通常也会用到定时器组件,一般用的比较多的还是固定定时器、同步定时器。对于其他的定时器了解的不是特别深,为了更系统更深入的学习jmeter工具和工具中的定时器组件,自己对一些经常使用的定时器组件进行了学习、探索,并记录了一些知识点。 在JMeter ......
vue2实现高度过渡效果,函数式组件
1.首先创建src下创建utils文件夹,创建transition.js文件封装过渡组件 const transitionStyle = '0.3s height ease-in-out' const Transition = { // 进入前 设置el元素的transition,高度0 befor ......
vs2019打包程序时添加自定义的系统必备组件
若要创建引导程序包,必须创建产品清单 产品清单 product.xml 包清单 package.xml 将文件复制到引导程序文件夹位置C:\Program Files (x86)\Microsoft Visual Studio 14.0\SDK\Bootstrapper\Packages文件夹下 ......
python 读写文本操作
1、文件的基本操作 1. 打开文件 2. 操作文件 3. 关闭文件 关键字:open 方式1 f=open(r'a.txt', 'r', encoding='utf-8') # f = open(r'a.txt', mode='r', encoding='utf-8') res = f.read() ......
Java大文件分片上传/多线程上传组件
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得出来,实体类中已经有很多我们需要的功能了,还有实用的属性。如MD5秒传的信息。 public c ......
【服务治理】基于SpringCloudAlibaba微服务组件的灰度发布设计(二)
一.背景 在上文中,灰度发布遇到了些问题,例如: 1.动态修改Nacos配置中心的元数据信息,如何同步到Nacos注册中心对应服务的列表中 2.管理后台业务调用其它服务灰度实例时的路由规则 二.解决方案 //TODO ......
使用《start图片编辑器》快速抠出人物头发
《start图片编辑器》已发布了!在微软商店下载: https://www.microsoft.com/store/productId/9NMTP62QL5L2 今天来实例展示一下《start图片编辑器》如何将一张图片轻松的快速抠出人物头发 1.首先,打开《start图片编辑器》,点击选取图片 2. ......
单文件组件开发文档
在大多数启用了构建工具的 Vue 项目中,我们可以使用一种类似 HTML 格式的文件来书写 Vue 组件,它被称为单文件组件 (也被称为 *.vue 文件,英文 Single-File Components,缩写为 SFC)。顾名思义,Vue 的单文件组件会将一个组件的逻辑 (JavaScript) ......
【HMS Core】音频编辑服务音频分离一直提示1007模型文件下载失败
【问题描述】 音频编辑服务音频分离一直提示1007模型文件下载失败。 【解决方案】 1、在代码中检查鉴权信息是否已设置。如果未设置,可以通过api_key或Access Token来设置,详情请查看“1.设置应用的鉴权信息”章节:https://developer.huawei.com/cons ......
Vue3——基于tdesign封装一个通用的查询组件
# 前言 基于`Vue3+TS+tdesign`封装一个通用的查询组件; > 临时写的一个demo  # 内容 ## ......
搭建直播平台,利用ScrollController获取、控制滚动组件的滚动位置
搭建直播平台,利用ScrollController获取、控制滚动组件的滚动位置 1、先构建一个ScrollController ScrollController _controller = ScrollController(); 2、初始化时绑定滚动事件监听 //监听滚动事件,打印滚动位置_co ......
用pageOffice控件实现 office word文档在线编辑 表格中写数据的方法
PageOffice对Word文档中Table的操作,包括给单元格赋值和动态添加行的效果。 # 1 应用场景 OA办公中,经常要在文档的指定位置表格,填充后端指定数据。 如word文档中,表格数据 如下表格中 人员信息 。顾名思义,Vue 的单文件组件会将一个组件的逻辑 (JavaScript) ......
vue父子组件通信
一:在子组件中通过this.$parent.event来调用父组件的方法 父组件: <template> <div> <child></child> </div> </template> <script> import child from './components/dam/child'; exp ......
vue自动导入组件和自动导入类库 api
vue3 项目中,使用 vue 常用的 api 比如 vuex 的 api 或者 ref,reactive 等,以及导入多个自定义组件、UI 组件库的组件,都需要反复的手动导入,注册,很是影响开发体验,这里推荐 antfu 开源的两个插件,上链接: 自动导入组件 https://github.com ......
vue平铺日历组件之按住ctrl、shift键实现跨月、跨年多选日期的功能
一开始看到这个功能需求,我也很懵逼,因为从来没有做过啊,哈哈。。。但转念一想既然产品能提出这个需求,想必会有人实现过,就去网上查了查资料,果不其然,还真有人做过,但离我想要的效果还是差着十万八千里,所以按照网上大神的思路,结合我司的实际需求,自己就把它给捣鼓出来了。
其实刚做好的效果还是能实现产品... ......
vue2子组件切换,监听方法失效(监听多个字段)
记录下问题 本来是在父页面上放了多个子组件,利用单选按钮控制每个组件,选择了某个按钮,设置该组件控制字段为true,例如v-if="component"来控制销毁创建,根据component=true或者flase来控制子组件创建或者销毁 后来发现子组件切换时,监听不生效,监听方法也加了immedi ......
实验四 函数与异常处理编辑
实验任务一 实验源码 1 print(sum) 2 sum = 42 3 print(sum) 4 def inc(n): 5 sum = n+1 6 print(sum) 7 return sum 8 sum = inc(7) + inc(7) 9 print(sum) 运行测试截图 问题:实验任 ......
web组态可视化编辑器
随着工业智能制造的发展,工业企业对设备可视化、远程运维的需求日趋强烈,传统的单机版组态软件已经不能满足越来越复杂的控制需求,那么实现web组态可视化界面成为了主要的技术路径。 行业痛点 对于软件服务商来说,将单机版软件转变为网页版软件已经到了势在必行的阶段。但是,转变是一个复杂的过程,尤其是软件里面 ......
vscode编辑python代码相关设置
#### 括号补全 1. 说明:正常情况vscode输入print等代码不会加上括号,`sttings.json` 添加此配置后会补全,记得保存 { int n,m; cin>>n; scanf("%s",a+1); cin>>m; scan ......
sentinel(阿里巴巴开源的一款微服务流量控制组件)
**sentinel:分布式系统的流量防卫兵**:以流量为切入点,从流量控制、熔断降级、系统负载均衡保护等多个维度保护服务的稳定性 sentinel 分为两部分: * 核心库:不依赖任何框架/库,可以运行在所有的java环境,且对Dubbo/springcloud等框架也有较好支持 * 控制台:基于 ......