编辑器tinymce博客html
2023-09-18 hexo博客之如何自定义页面内容宽度==》在custom.styl中添加两行代码即可
前言:我的hexo主题为hexo-theme-next 5.1.4版本。 操作如下: 打开 你的博客名称\themes\hexo-theme-next\source\css\_variables,找到这个文件custom.styl,然后把下面代码添加进去: $main-desktop = 1200p ......
html前端页面多规格商品sku选择
<style> body { background-color: palegoldenrod; position: relative; } footer { border: 1px solid red; height: 50px; position: fixed; bottom: 0; left: ......
WEB组态编辑器插件(BY组态)介绍
BY组态是一款非常优秀的纯前端的【web组态插件工具】,采用标准HTML5技术,基于B/S架构进行开发,支持WEB端呈现,支持在浏览器端完成便捷的人机交互,简单的拖拽即可完成可视化页面的设计。可无缝嵌入到vue项目,react项目等,由于是原生js开发,对于前端的集成没有框架的限制。可快速构建和部署 ......
html5 的 webScoket 和 C# 建立Socket连接
html5 的 webScoket 和 C# 建立Socket连接 最近使用的web项目中,需要服务器直接触发前端显示效果。 所以研究了一下websocket: 名词解释: WebSocketWebSocket协议是一种双向通信协议,它建立在TCP之上,同http一样通过TCP来传输数据,但是它和h ......
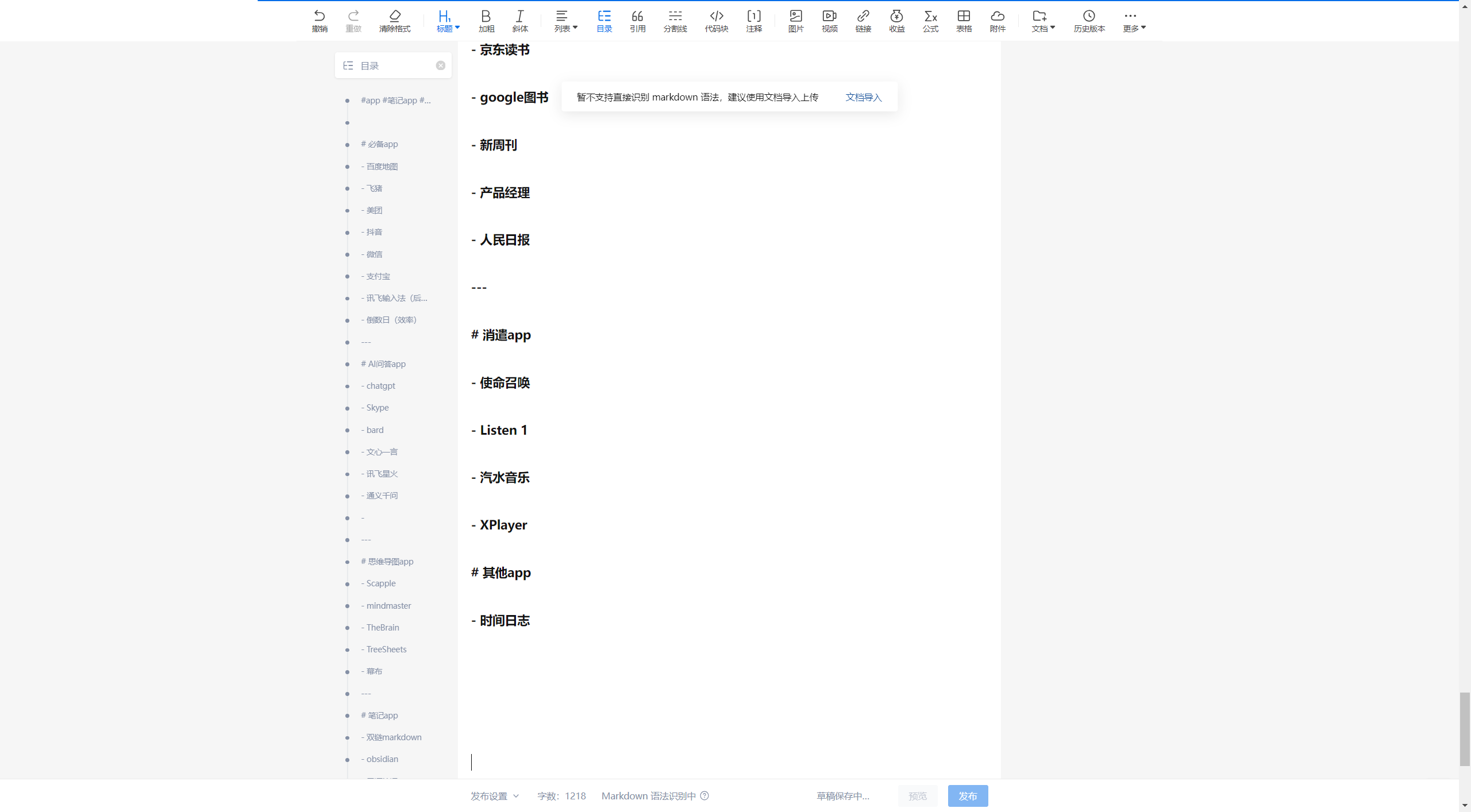
OpenAI原生GPT问答记录直接导入博客方法
OpenAI原生GPT问答记录直接导入博客方法 一般常见的方法是截图放在博客,但是这种方法有点过于粗糙,浪费阅读者流量资源不说,还显得十分不专业。 但是对于原生GPT来说,在网页内全选复制并不能达成我们想要的效果,甚至有时候很难区分哪些是用户哪些是AI的话。于是本篇文章应运而生,Openai网页上有 ......
19 HTML总结
  HTML是构建网页的基础,是前端开发的重要技能。学习HTML需要一些基本的资源和路线图,可以通过以下方式: 一、书本和网络资源 基础教材:《HTML与CSS入门经典》(Charles River Media ISBN 9780789741210)。这本书适合初学者,内容简 ......
tinymce编辑器导入docx、doc格式Word文档完整版
看此文章之前需要注意一点 在前端使用导入Word文档并自动解析成html再插入到tinymce编辑器中,在这里我使用的是mammoth.js识别Word内容,并set到编辑器中,使用mammoth只可解析.docx格式的Word,目前的mammoth不支持.doc格式,后续升级也许会加上解析doc的 ......
vue项目中的Tinymce富文本编辑器如何从word中粘贴图片上传到七牛云
Tinymce富文本编辑器粘贴图片时需要上传到自己的空间中才能被打开。 一、首先需要安装引入七牛云 npm install qiniu-js var qiniu = require('qiniu-js')// orimport * as qiniu from 'qiniu-js' 二、同时引入客户端 ......
30分钟快速搭建并部署一个免费的个人博客
前言 现如今网上有许多完善的博客平台,如博客园、掘金、思否、知乎等。有人会说为什么现在网上有这么多成熟的博客平台,你还要浪费时间搭建一个自己的博客系统呢?首先我相信每一个程序员都会想要拥有一个属于自己的博客系统,其次使用Docsify能够快速构建一个自己的博客文档系统,最后我们可以通过Github ......
欢迎来到小码哥的博客 博客搬家啦 blog.ma6174.com 西邮Linux小组免试题揭秘
还记得东京大学情报理工学系的招生海报吗?只要答对了问题,然后你就被录取了。当时可火了,人人和微博疯狂转载。 如今西邮Linux小组也搞了个这样题目,只要你能答对,就能免试进入西邮Linux小组!感觉挺好玩,遂挑战一把。 题目原文在这里:http://www.xiyoubbs.com/thread-8 ......
知乎编辑器
 中,!(英文)配合 Enter / Tab 键) html:整个网页 head:网页头部,用来存放给浏览器看的信息,例如 CSS title:网页标题 body:网页主体,用来存放给用户看的信息,例如图片、文字 常用标 ......
TinyMCE富文本编辑器导入word文件内容,使word文件上的的图文内容能正常显示图片
今天在使用后台管理系统录入富文本数据时,发现从微信等APP上复制过来的图文内容直接粘贴到TinyMCE富文本编辑器上时图片可以正常显示,而从word上复制过来的图文内容,粘贴时只能显示文字,图片内容不能正常显示。 查找问题后发现从微信上复制过来的是Base64图片,而从word上复制过来的图片则是f ......
用AngleSharp & LINQPad抓取分析博客园排行榜
用AngleSharp & LINQPad抓取分析博客园排行榜 AngleSharp简单介绍 AngleSharp 是一个 .NET 库 使您能够解析基于尖括号的超文本,如HTML、SVG、MathML、XML AngleSharp的一个重要方面是CSS也可以解析。 同时还是开源,免费的 Githu ......
个人博客说明
本人从事嵌入式工作已经两年时间,也做过不少项目。但是由于各种习惯未能有效地将一些经验总结出来。目前打算系统性的整理一遍所学的东西,以博客的形式记录下来。下面为详细分类: 文章 从STM32基础入门开始过一遍,如果遇到让我感觉比较容易忘记或者特别重要的功能时,我会以文章的方式记录下来,用于以后查看。 ......
02博客:Java学习思维导图
Java学习思维导图 这一个学期学习规划安排 动态调整 第一个月到第二个月:重点学习、巩固并初步掌握Java入门基础知识 第三个月:巩固Java基础 这个阶段与其他课程有交叉部分 需要一起巩固 大概一个月到一个半月 第四个月:与阶段三相对应,包含了MySQL、Java Web、Git、Linux等内 ......
vue2 使用tinymce编辑器实现上传图片及粘贴word文本保留格式并粘贴图片自动上传
下载对应的版本 npm install @tinymce/tinymce-vue@3.0.1 -Snpm install tinymce@5.8.2 -S 然后在node_modules中找到tinymce把整个文件复制下来粘到public中 在组件页面使用 根据自己需求进行注释或添加功能 <tem ......
FastAPI学习-17.其它响应html,文件,视频或其它
前言 通过我们返回JSON类型的接口会比较多,除了返回JSON格式,还可以响应其它格式的内容 JSONResponse Content-Type 会被设置成 application/json HTMLResponse Content-Type 会被设置成 text/html PlainTextRes ......
tinymce实现从word直接粘贴并自动上传图片
背景介绍: tinymce是一款优秀的富文本编辑器。 powerpaste是其一款收费插件,能实现word内容无缝粘贴入网页的tinymce中,可保留word的格式以及自动将word中的图片上传至服务器端。 使用说明: 我默认你们都能在官网下载到tinymce,鉴于部分同学是通过npm安装的,要注意 ......
01 初识HTML
HTML:Hyper Text Markup Language,超文本标记语言。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </ ......
html怎么设置按钮返回顶部
在 HTML 中,我们可以通过一些代码和 CSS 样式来创建一个这样的按钮。 <button onclick="topFunction()" id="myBtn">返回顶部</button> <style> #myBtn { display: none; position: fixed; botto ......
springboot+html使用sql语句能够在控制台输出相关数据信息list,但是输出的list=null(未解决)
问题描述 具体来说,就是,连接上数据库之后,发现查询的sql语句能够正常在控制台输出数据,但是将sql语句的查询结果放到list里面, 在控制台输出的list=[null]; 真的崩溃了!!! 之前从来没有遇到过这种情况; 尝试了网上的各种方法,也都解决不了,麻木ing~ 求解! ......
怎样才能让百度搜索到自己的博客?--九五小庞
怎么把自己的博客推荐到百度、Google等主要搜索引擎? 如果不把你的博客提交到各大搜索引擎中,它们一般是不会收录你的博客的,你可以先尝试一下看看能不能在百度搜到你的博客吧。 如果搜不到的话说明你的博客还没有被百度收录,那么怎么才能被百度、google等各大搜索引擎收录你的博客呢?申请免费加入搜索引 ......
HTML联动选择省份和城市,点击省份后城市数据相应更新
1、python后端返回的数据: provCityMap={'陕西省':['西安市','咸阳市']} 2、html: <ul class="list-unstyled news-one__meta"> <li style="width: 100%;"> <select id="provId" nam ......
第二次博客作业
在第一次博客中提到,自己打算在这五个月中熟练掌握Javaweb技术,以下简单描述一下学习时间和计划,初步划分为以下7部分,具体步骤参考以下思维导图 1.第一个月:Java基础知识 2.第一个月:servlet技术 3.第二个月:jsp技术 4.第三个月:web应用开发框架 5.第三个月:web服务技 ......
帝国cms7.5版的编辑器如何保留word格式
7.5版的编辑器默认会清除多余的word代码,如果要保留word格式怎么修改?下面是青青模板网整理的关于帝国cms7.5版的编辑器如何保留word格式的解决方案和思路,方便新手站长们在利用帝国cms建网站的时候,可以少走一些弯路。 CKeditor编辑器默认复制会清除多余word代码,如果要保留wo ......
模拟集成电路设计系列博客——2.1.3 两级放大器的补偿
2.1.3 两级放大器的补偿 这一小节讨论了在闭环中使用放大器,以及如何来补偿放大器使得闭环不仅稳定,而且会有一些其他的良好特性。尽管使用两级放大器作为例子,但是这里讨论的情况大部分也可以用于其他的放大器。 放大器的最优补偿一般被认为是放大器设计过程中中最困难的环节,但是采用这里使用的系统方法,就可 ......