编辑器tinymce博客html
PyCharm Pro 2023 mac|Python编辑开发
Python是一种很流行的编程语言,主要用于计算机编程。Python程序语言是一个基于对象的脚本语言,在应用程序中,它使用自然语言作为标记,其中自然语言可以被翻译成机器语言。Python脚本具有高效、快速、可扩展性好的特点。通过在计算机上运行的脚本,可以在浏览器中打开各种文件和窗口,就像我们使用 H ......
HTML——数组方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html> <script> const arr=['a','b','c','d' ......
HTML制作立方体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> @keyframes zhuan { 0% { transform: rotateY(0) rotateX(0) r ......
博客园后台两个
## 博客园后台 ━━━━━━━━━━━━━━━━━━━━━━ ## 1 Internet 快捷方式 (.url) https://i.cnblogs.com/posts/edit ━━━━━━━━━━━━━━━━━━━━━━ ## 2 快捷方式 (.lnk) 目标 "D:\Twinkstar Br ......
[GPT] nodejs 有哪些类似 jquery 语法的 html 解析库
在Node.js中,有一些类似jQuery语法的HTML解析库可供选择。 以下是其中几个常用的库: 1. Cheerio: Cheerio是一个快速、灵活且易于使用的HTML解析库,它提供了类似于jQuery的语法和API。 你可以使用Cheerio来在Node.js中解析和操作HTML文档。 2. ......
7.2日博客打卡
仍然是6.30起床,吃饭,去了驾校,练车,离合踩不稳,有一次手刹没放。 中午11点回家,11点30到家; 吃饭 看了两节黑马java今天学了超大整数和超多位小数的输入输出,加减乘除以及一些其他的方法,以及部分正则表达式主要用于字符串的条件比较, 下午2点睡觉,3点20起床去驾校,6点回来 然后吃饭 ......
主题 3 编辑器(Vim)
# 主题 3 编辑器(Vim) [编辑器 (Vim) · the missing semester of your cs education (missing-semester-cn.github.io)](https://missing-semester-cn.github.io/2020/edi ......
小程序、APP、WEB、H5、UNIAPP通用的canvas导出图片,html转为图片多端通用版
小程序、APP、WEB、H5、UNIAPP通用的canvas导出图片,html转为图片多端通用版 一、导出内容设置方法 getZhangdanImage() { let textH = 38 //行位置 let titleL = 15 //行左边起始位置 let titleR = 118 //行右边 ......
6.26-7.1第一周博客打卡
6.26 上午6.30起床,然后吃饭,然后写了几道pta的题,中午看了个电影,睡了个午觉,下午3点左右起床,看了会B站,5点左右接弟弟回家,然后带着老弟出去玩了会,7点左右回来,然后吃饭,刷了会抖音,大约11点睡觉。 6.27 上午6.40起床,然后吃饭,然后7.30到驾校,练车,11点回家,吃饭, ......
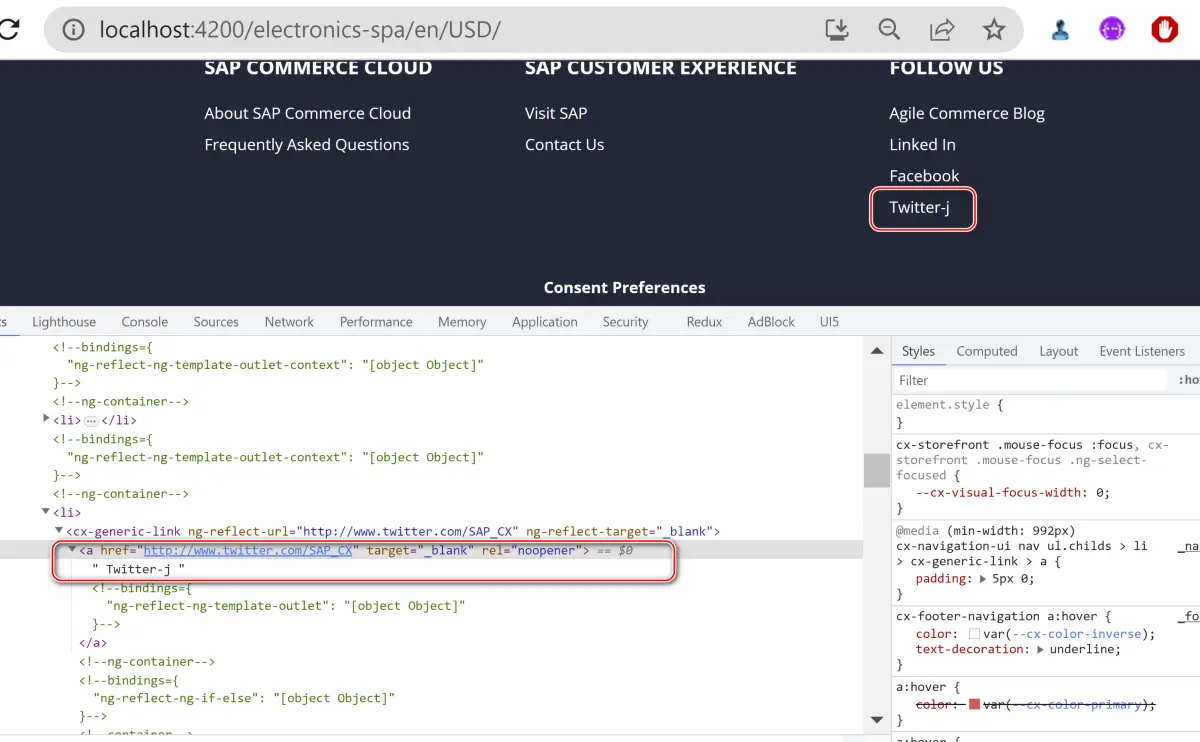
SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解
如下图所示:  这个 link Component 生成的 a 元素的 H ......
html
一. 什么是HTML?答:HTML(超文本标记语言)是用于创建网页结构和内容的标记语言。它由一系列标签(元素)组成,标签用于定义和描述网页的不同部分,如标题、段落、链接、图像等。 HTML5与HTML有什么区别?答:HTML5是HTML的第五个版本,它引入了一些新的标签、属性和API,以支持更丰富的 ......
laytpl( Layui 的一款轻量 JavaScript 模板引擎)html标签点击事件传递多参
<script type="text/html" id="aobjectvalue_temp"> <span class="us-font-blue" style="cursor:pointer" onclick="seeinfo('{{d.aobjectkey}}','{{d.atype}}')" ......
HTML历史
HTML HTML历史 HTML(Hypertext Markup Language)的历史可以追溯到上世纪90年代初,以下是HTML的主要历史阶段: HTML 1.0:在1991年发布,是HTML的最初版本,用于创建基本的文本和链接结构,但功能有限。 HTML 2.0:于1995年发布,引入了一些 ......
HTML以及CSS介绍
HTML介绍 HTML(超文本标记语言)是用于创建网页和应用程序的标准标记语言。它提供了网页内容的结构和格式,定义了元素的显示和组织方式。 HTML文档由一系列用尖括号(< >)括起来的标签组成。标签用于定义文档中的不同元素及其属性。以下是一个基本的HTML结构示例: <!DOCTYPE html> ......
博客美化
1、博客园美化教程大集合 极致个性化你的专属博客(超详细,看这篇就够了) (itxueyuan.com) 2、自建博客 Hexo+Github博客搭建完全教程 | 深度驿站 (sunhwee.com) Hexo+Github博客搭建完全教程 ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
SpinEdit数字编辑器 DateEdit时间 FontEdit字体 CalcEdit含计算器的数字编辑器
SpinEdit DateEdit DisplayFormat :在未获取焦点时的格式 FormatType=>Custom FormatString=>yyyy-MM-dd EditMask:选中的格式 Mask=>EditMask=>yyyy-MM-dd CalendarDateEditing: ......
HTML网页内容适配——标题栏
前言 现在很多网页用的都是固定标题栏,就像这样: 很多网站为了兼容小窗口还会做个JS适配: 但是如果窗口比这还小的话... 那就只剩下一部分了。 由于设置position:fixed后元素不会随着滚动条滚动,所以超出页面边缘的部分将永远看不见,除非增大窗口或缩小显示比例。 很多设计师忘记考虑这一点了 ......
小阿杰的第一篇博客
这里小阿杰,是一名本科在读学生,主要学习python语言,之前都在低头学习相关技术,没有关注过博客这些东西,今天刚刚接触了“程序员的博客”的概念,才觉得自己应该尝试接触这方面,和大家一起分享、交流、沟通,好耶✌ 我接触信息技术也快一年了,说起来也惭愧,在大一的一年学校只排了C语言的基础课,加上自己自 ......
html的笔记2
1.head 写页面的属性; body页面上显示的内容 ; title 页面的标题2.段落标签:p;换行标签:br3.格式化标签:加粗:string / b (b是bold简写) 倾斜:em / i (i是incline简写)删除线:del / s (s是strikethrough简写) 下划线:i ......
html的随堂笔记
HTML 标签 字体标签 <h1 h6>段落标签p,换行标签brstrong,加粗标签,em,倾斜标签 hr标签 画一个水平线图片标签 img<img alt="这里面的是图片之下的文字,,被使用加载不出来的图片提示"title"鼠标悬停的图片显示"src="图片的路径" 超链接标签 <a>标签<a ......
Lightroom Classic 2023—为Mac打造的突破性照片编辑软件!
Lightroom Classic 2023 for Mac — 你是否在寻找一款功能强大的照片编辑软件?推荐你使用 Lightroom Classic 2023 for Mac! 着时间的推移,技术的进步为摄影师们提供了更多创作的可能性。在这个数字化时代,Lightroom Classic 202 ......
HTML基础
HTML HTML历史 HTML(Hypertext Markup Language)的历史可以追溯到上世纪90年代初,以下是HTML的主要历史阶段: HTML 1.0:在1991年发布,是HTML的最初版本,用于创建基本的文本和链接结构,但功能有限。 HTML 2.0:于1995年发布,引入了一些 ......
Avalonia开发Markdown编辑器
# Avalonia开发Markdown编辑器 今天熟悉Avalonia UI,做一个Markdown的文本编辑器。 代码我上传了Github,地址: [https://github.com/raokun/AvaloniaMarkdown.git](https://github.com/raokun ......
oop第二次博客作业
前言: 第五次题目集知识点涉及: 正则表达式、字符串合法性校验、类的封装与设计、类的无参构造、类的有参构造、类的继承、重写父类。此次题目及需要完成的内容和功能较多,比较复杂,第一题难度偏大。 第四次题目集知识点涉及: 类的设计与封装、类的无参构造、类的有参构造、正则表达式、排序算法(冒泡排序、插入排 ......
第10.3篇 html基础标签
# HTML ## 一、HTML简介 ### 1. 什么是HTML HTML:HyperText Markup Language,超文本标记语言。 作用:编写网页。 ### 2. 写一个简单的HTML ``` page title hello, kitty ``` ### 3. HTML的语法特点 ......