编辑器tinymce博客html
CSS(三)HTML标签属性设置
HTML标签常用的属性 字体属性 color、font-size、font-weight(粗细)、font-style(正体斜体)、font-family(字体) 背景属性 background-color、background-image、background-position(背景图起始位置)、 ......
HTML5--H5新增标签
H5之前,使用div容器元素进行页面定义布局 ``` <div id="header"></div><div id="nav"></div><div id="article"><div id="section"></div></div><div id="aside"></div><div id="f ......
HTML5--块元素和内联元素
块元素内联元素(行内元素) 在页面中独占一行,自上向下排列 不独占一行,只占自身大小 可以设置width, height属性 设置width, height属性无效 包含内联元素和其他块元素 包含其他内联元素,不包含块元素 常见块元素:div, form, h1~h6, hr, p, table, ......
HTML5--基础标签
常用基础标签 标题 <h></h> 段落 <p></p> 换行 <br/> 水平线 <hr width="" size="" align="" color=""/> 图片 <img src="" alt="" title="" width="" height=""/> alt:替代图片的文本 tit ......
.NET 个人博客-添加RSS订阅功能
# 个人博客-添加RSS订阅功能 # 前言 个人博客系列已经完成了 - [x] 留言板 - [x] 文章归档 - [x] 推荐文章优化 - [x] 推荐文章排序 博客地址:https://pljzy.top 然后博客开源的原作者也是百忙之中添加了一个名为**RSS订阅**的功能,那么我就来简述一下这 ......
贴一个HTML版2048
憔悴,发现自己回来后一直用的是妈妈的染头膏刷牙 HTML文件 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>网页版2048游戏</title> 6 <style> 7 /* 游戏棋盘格 */ 8 body{ ......
tinymce富文本编辑器在vue2使用
参考https://blog.csdn.net/LJJONESEED/article/details/127863020 1.下载 ``` npm i tinymce@5.10.3 @tinymce/tinymce-vue@3.2.8 -S ``` 2.在node_modules中找到tinymce ......
vue富文本编辑器推荐
https://m.geekku.com/spec/vue/1574.html 我项目中用的TinyMCE,如果安装过程遇到报错,可能是版本问题,请看原链接评论区置顶第1条 https://blog.csdn.net/yzding1225/article/details/119561821?ops_ ......
Tips: How to Get the Currently Selected HTML Content in Major Browsers
```js function getSelectionHtml() { const sel = window.getSelection(); if (sel.rangeCount) { var container = document.createElement("div"); for (var i ......
html与css——响应式设计
早年设计 Web 时,页面是以适配特定的屏幕大小为考量创建的。如果用户正在使用比设计者考虑到的更小或者更大的屏幕,那么结果从多余的滚动条,到过长的行和没有被合理利用的空间,不一而足。随着人们使用的屏幕尺寸的种类越来越多,出现了响应式网页设计的概念(responsive web design,RWD) ......
博客园:使Mathjax支持TEX公式输入
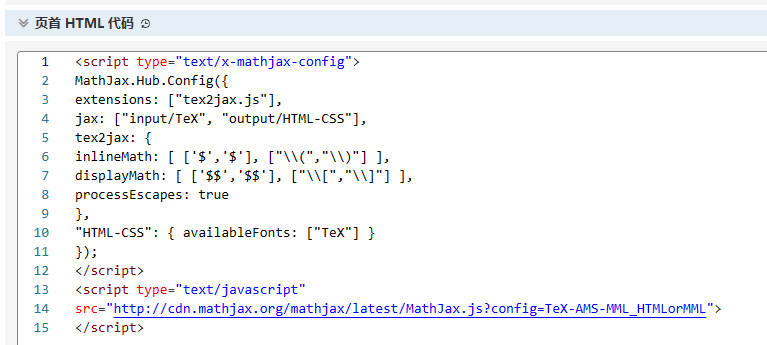
## 解决办法 打开博客管理后台,打开“设置”,找到“页首HTML代码”选项,添加以下代码即可:  ## ......
HTML01
## HTML简介 ### 什么是HTML? HTML是用来描述网页的一种语言。 - HTML指的是超文本标记语言(**H**yper **T**ext **M**arkup **L**anguage) - HTML不是一种编程语言,而是一种**标记语言**(markup language) - 标 ......
罗HP第二次博客作业
这里是对PTA4,5题目集及对期中考试的总结 前言: 在这个学期第一次接触java语言,到现在看来,在面向对象之前所学的C语言和java只有部分的语法差别,不同的语言肯定有不同的语法规则。而在接触面向对象之后,java的特点才会展现出来;继承,多态以及封装。私以为只要有关面对对象的的编程思维转变过来 ......
html和css入门
HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 HTML 标签是由尖括号包围的关键词,比如 ......
初入前端-HTML
## HTML ### HTML历史 HTML(Hypertext Markup Language)的历史可以追溯到上世纪90年代初,以下是HTML的主要历史阶段: 1. HTML 1.0:在1991年发布,是HTML的最初版本,用于创建基本的文本和链接结构,但功能有限。 2. HTML 2.0:于 ......
html测试报告没内容,怎么办?
接上一篇, 好容易运行之后生成了测试报告report.html,可是一看文件大小,竟然是0kb,顿觉不妙,用浏览器打开一看,竟然是空白的,没内容。 赶紧看报错信息,不是很明白,大概是说需要的是二进制信息,而提供的是字符串格式,没有办法write方法写入。 火急火燎的百度报错信息,有说把open的文件 ......
hedgedoc一个开源的实时协作文本编辑器支持markdown
# hedgedoc [TOC] 引言: 写接口文档时一些小修改要打开编辑器,还要重新发布一板到开发群组里。对于开发者这种懒人(bushi)是非常痛苦的,市面上支持在线编辑的软件有很多,支持markdown的却不多,再加上内部开发,信息过于敏感,尽量避免到公网。故选择了hedgedoc,并将其部署在 ......
tinymce:安装中文语言包(tinymce 6.5.1)
一,未安装中文前: 二,下载中文语言包: https://www.tiny.cloud/get-tiny/language-packages/ 如图: 解压缩后,复制langs目录到static目录下:如下: 三,js代码中进行初始化: 1 2 3 4 5 6 7 8 9 10 11 <script ......
vim编辑器的基本使用记录
vim编辑器的使用 vi编辑器简介 vi是“Visual interface”的简称,它在Linux上的地位就仿佛Edit程序在DOS上一样。它可以执行输出、删除、查找、替换、块操作等众多文本操作,而且用户可以根据自己的需要对其进行定制。Vi不是一个排版程序,它不像Word或WPS那样可以对字体、格 ......
tinymce:配置编辑器内的样式(tinymce 6.5.1)
一,问题:tinymce编辑器内的段间距过高 如图: 问题原因:编辑器内使用了自有的css样式 二,解决: 在tinymce初始化时用content_style来指定样式 <script> tinymce.init({ language: 'zh_CN', //注意大小写 selector: '#m ......
tinymce:提示:This domain is not registered with Tiny Cloud.(tinymce 6.5.1)
一,报错内容: This domain is not registered with Tiny Cloud. Please see thequick start guide orcreate an account如图: 原因: 如果使用cdn方式调用tinymce,如下: <script src=" ......
我会一直为博客园加油
很多年前,我抱怨过博客园的搜索排名靠后,但是csdn个钱眼变的坛子却排在前面 就在今年发生了转变,在谷歌里面会优先把博客园排到前面了 需要的代码可以直接复制 博客园是我认识上技术博客国内南玻万! ......
自用gulp打包脚本,压缩html,压缩js,压缩css,压缩图片,功能齐全
const gulp = require('gulp'); const fs = require('fs'); const htmlmin = require('gulp-htmlmin'); const uglify = require('gulp-uglify'); const uglifyEs ......
第二次博客作业
一:前言 这三次作业主要内容为课程成绩统计程序的代码实现,代码难度由简到难。第一次作业主要目的是了解这类题型的思路代码书写以及功能,面向对象体现得淋漓尽致。第二次作业则开始做非常牛逼哄哄的键值对(HashMap),并进一步实现课程成绩统计程序功能的完善。第三次作业是在前两次作业的基础上进行代码功能的 ......
HTML-学成在线
学成在线案例,头部导航栏 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <ti ......
jmeter通过jmeter -n -t Script2.jmx命令压测导出HTML报告报错【杭州多测师_王sir】
压测命令:jmeter -n -t Script2.jmx -l report.jtl -e -o /cms/report/ 报错: Creating summariser <summary>Error in NonGUIDriver java.lang.IllegalArgumentExcepti ......
HTML特殊字符符号大全
HTML特殊字符符号大全:只要你认识了 HTML 标记,你便会知道特殊字符的用处。 常用特殊符号: HTML 原代码 显示结果 描述 < < 小于号或显示标记 > > 大于号或显示标记 & & 可用于显示其它特殊字符 " “ 引号 ® ® 已注册 © ......
BLOG-3(第二次博客作业)
第二次博客作业:成绩计算系列 一、前言: 这个题目涉及到以下知识点: 类的继承关系和组合关系:题目要求将成绩类的继承关系改为组合关系,需要理解继承和组合的概念,并能够根据题目要求修改类的结构。 类的设计和构造函数:需要设计合适的类结构来表示课程成绩和分项成绩,并定义适当的构造函数来初始化对象。 输入 ......
html中常见的一些标签
<h?>:标题,?处的数字表示是几级标签。 <p>:段落标签 <br>:换行 <hr>:单水平线 <b>、<strong>:加粗 <u>、<ins>:下划线 <i>、<em>:倾斜 <s>、<del>:删除线 <img>:图片标签,标签属性src=“图片路径” alt=“替换文本”(图片不显示的时候 ......