网页 手机web css
谷歌浏览器不能网页录音解决方案
在浏览器的地址栏里输入 chrome://flags/#unsafely-treat-insecure-origin-as-secure 并回车、然后作如下修改 里面输入你要操作的网址域名即可 ......
WebRTC(Web实时通信)的介绍和应用 - 实现点对点视频通话和屏幕共享
WebRTC是一种支持浏览器之间实时通信的技术,可以用于实现点对点视频通话、音频通话和屏幕共享等功能。在使用WebRTC时,我们需要熟悉其API和应用场景,并且需要进行兼容性测试,以确保在各种浏览器和设备上正常工作。 ......
【web_逆向09】AES加密逆向实战
## 目标网站 - 话不多说,直接干:https://www.XXXX.com/rank_m/c7/, 可以联系本人微信号:wxid_ps0bm4kbsl0t22 ## 寻找加密入口 - 查看接口数据,发现入参、出参都是经过加密的,需要加密、解密 
未完待续 参考: [Dr.COM校园网多设备解决方案——路由器 Padavan/LuCI 固件自动网页认证+Telegram Bot 定时发送连接情况](https://tiger.fail/archives/drcom-autologin-padavan-tgbot.html) [天津师范大学 校 ......
CSS实现文字描边效果
一、介绍最近在一个项目的宣传页中,设计师使用了文字描边效果,之前我确实没有实现过文字的描边效果,然后我在查阅资料后,知道了实现方法。文字描边分为两种:内外双描边和单外描边,也就是指在给文字加上描边效果后,描边的方向是向内外同时占用文字空间还是只向外扩充文字空间的区别。 二、具体代码1、文字内外双描边 ......
PWA(渐进式Web应用程序)的基础知识和开发实践:离线缓存和推送通知等功能
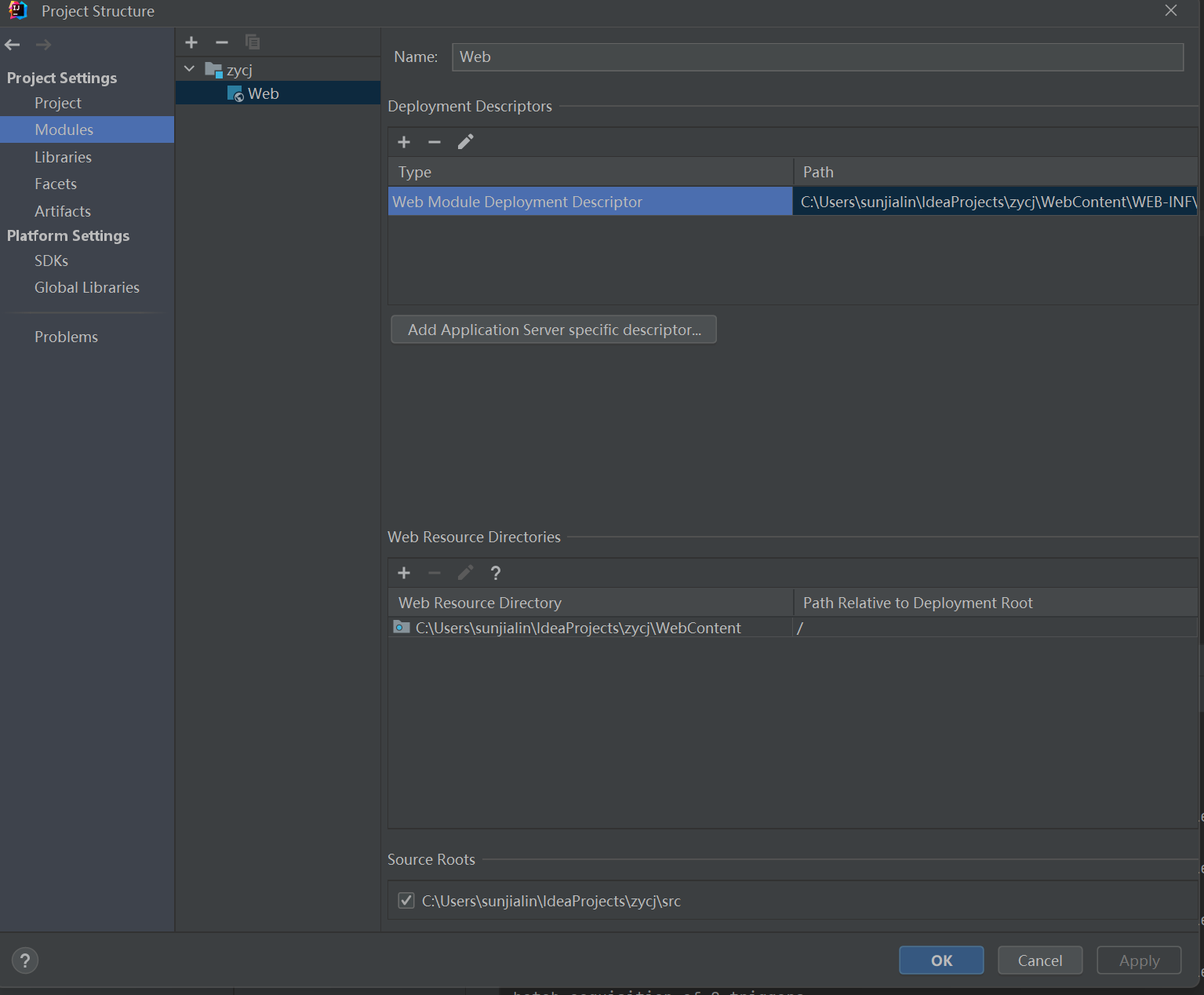
PWA(Progressive Web App)是一种可以像本地应用程序一样工作的Web应用程序,它可以通过现代Web技术来提供更好的用户体验。PWA可以使用离线缓存、推送通知等功能,使得Web应用程序更加快速、可靠和易于使用。  Path是web项目的web.xml的完整路径 Web Resource directory是web项目的源码路径 就 ......
CTFer成长记录——CTF之Web专题·buuctf—Cookies
一、题目链接 https://ctf.bugku.com/challenges/detail/id/87.html?id=87& 二、解法步骤 打开网页,发现自动给url上了参数:, line的值为空,filename是base64加密格式,解密后为:key.txt。 首先尝试更改line=1,、2 ......
web浏览器查看隐藏的密码
有时候我们在web浏览器中输入密码时,有些系统密码框并没有查看密码的小脚丫,我们也不知道有没有输错,如下图: 查看隐藏的密码(此方法也适用于已经保存过的密码): 1、我们在密码框中鼠标右键,选择“检查” 2、然后会进入代码检查器 3、我们将代码 type="password" 这项改为 type=" ......
2 css基本选择器
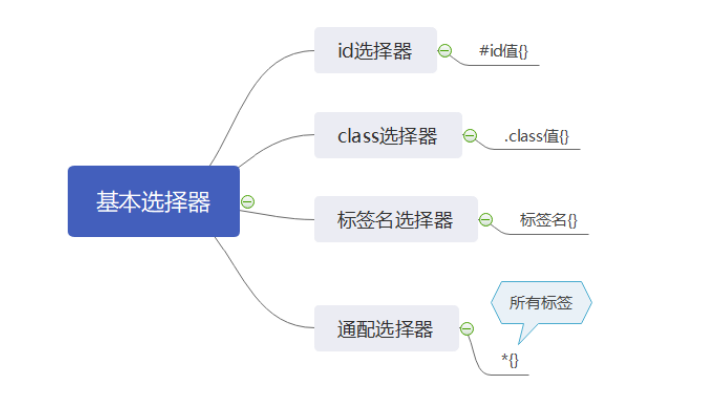
##### 2 基本选择器  ###### id选择器 id选择器使用“#”进行标识,后面紧跟id名,其基 ......
css相对定位+绝对定位
1、开启定位 相对定位:给元素设置position:relative 并且需要设置left、right、top、bottom四个属性来调整位置,如果没有设置这4个属性,默认都是0,这时盒子在视界上不会发生移动。 绝对定位:给元素设置position:absolute 并且需要设置left、right ......
1 CSS的引入方式
##### 1 CSS的引入方式 CSS样式有三种不同的使用方式,分别是行内样式,嵌入样式以及链接式。我们需要根据不同的场合不同的需求来使用不同的样式。 - 行内样式 行内样式,就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推 ......
web 通用 request - download
request import axios from 'axios' import { MessageBox, Message } from 'element-ui' import store from '@/store' import { getToken, getzyToken } from '@ ......
文字转语音 - 搭建微软tts整合web服务提供api接口(免费)
微软tts是业界公认文字转语音效果最佳本文使用docker搭建微软tts服务并提供api接口对外提供服务对接官方免费在线体验接口,搭建后可免费进行调用使用,不保证永久稳定可用 调用方式url:http://127.0.0.1:5003/ttsmethod:POST 参数 类型 描述text stri ......
web播放本地流视频
<template> <div> <div class="video"> <video></video> </div> </div> </template> <script> export default { mounted() { this.playVideo() }, methods: { pl ......
CSS基础-浮动
### 浮动 浮动是为了元素标签的并排显示问题。 我们在浏览网页的时候,经常会看到 几个 div 块是可以并排显示的, 浮动就是解决这样问题的方法之一。 **float属性有以下的值** - float: left; 左浮动 - float: right 右浮动 **浮动的特点** - 浮动主要针对 ......
瞅瞅吧!你可能会用到的 css 动画库
原文链接:[推荐几个你可能会用到的 CSS 动画库](https://fe32.top/articles/css10004/)  文档内容的源(Source)视 ......
Web开发框架 WebBuilder 9 发布
WebBuilder 是一款强大,全面和高效的Web开发框架 。基于浏览器的集成开发环境,智能化的设计,能轻松完成常规桌面应用和面向手机等的移动应用开发。高效、稳定和可扩展的特点,适合复杂企业级应用的运行。跨平台、数据库和浏览器的架构,适应复杂的服务器和客户端环境。包含多项先进技术,使应用系统的开发 ......
第六章、web前端架构师
[TOC] ####十二、通用上传组件开发以及使用 #####1、导学 ``` * 开发通用上传组件 - 通过TDD的方式,开发一个通用上传组件,然后将组件添加到编辑器中进行使用,从 这个过程中衍生出很多的相关知识点 * 主要内容 - 模拟真实开发场景,使用TDD的方式,一步步开发一个通用上传组件 ......
CSS基础-盒模型
## 盒模型 所有的HTML标签都可以看成矩形盒子,由width,height,padding,border构成,称为**盒模型**。 盒子的总宽度 = width + 左右padding + 左右border 盒子的总高度 = height + 上下pading + 上下border ![](ht ......
CSS3
# CSS3 ## 1. CSS导入方式 优先级:就近原则 ```html css导入方式 我是标题 我是二级标题 我是三级标题 ``` ## 2. 选择器 ### 2.1 基本选择器 优先级:id > class > 标签 #### 2.1.1 标签选择器 会选择body下所有h1标签 ```ht ......
CSS如何使文本溢出部分显示省略号?多行超出
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS如何使文本溢出部分显示省略号?多行超出</title> <style> *{margin: 0px;padding: 0px;} .box{ width: 280px; he ......