群体 角色 核心 动画
解决 electron-forge 打包的 setup.exe 在安装动画未结束前就开了程序的主界面问题
# 问题描述: `electron-forge` 打包的 `setup.exe` 在安装动画未结束前就开了程序的主界面问题。 ## 问题演示图片: 、集成3D缓存的Genoa-X(96核心/1152MB三级缓存)、面向高密度计算的Be ......
ThingsKit物联网平台可视化工具之大屏动画配置
# 概述 大屏动画配置是指对动画进行一系列的设定,包括动画效果、动画时间、动画速度、动画方向以及动画重复等选项的设定。通过合理的配置,可以创造出各种生动、有趣的动画效果,从而使可视化大屏更加生动、吸引人。 ## 动画配置的作用 在可视化大屏中,动画配置可以起到以下作用: - 增强视觉效果:通过应用动 ......
AvaloniaUI(五、动画)
Avalonia的动画写法和wpf还是有点区别的,wpf是在storyboard中写动画的,avalonia 是在央视用靠Animation来完成的。wpf的动画 只有关键帧动画和过渡动画,今天这里只写关键帧动画的例子。 下面代码是实现一个旋转的动画 <Window xmlns="https://g ......
KeyShot Pro 12 mac好用的3D动画渲染工具
KeyShot Pro是一个全新的3D动画渲染工具,它采用了先进的实时渲染技术,允许用户将虚拟对象和场景快速、流畅地制作为真实、生动的3D模型。KeyShot Pro将传统的动画渲染技术提升到了新的高度,采用实时渲染技术,用户可以在几分钟内就能够制作出一部高质量电影级别的动画,用户还可以使用 Key ......
django添加装饰器进行登录角色验证
目的:在用户请求各种接口时验证role字段是否不为user 1.创建 装饰器 decorators.py from django.http import JsonResponse from functools import wrapsfrom utils.token import get_useri ......
【专题】2022年中国母婴群体消费决策趋势研究报告PDF合集分享(附原数据表)
原文链接:https://tecdat.cn/?p=33430 我国出生人口数量在2022年为956万人,比去年减少了10%。多种因素影响了这一趋势,包括育龄人口减少、生育观念改变以及婚育年龄推迟。然而,与此同时,由于母婴人群消费水平不断提高,以及精细化喂养逐渐成为育儿的主流方式,我国母婴市场产业规 ......
趣味骨骼动画
 选中一个对象,打上关键帧  同时把1和2输入  { let paths = $(_parentElement).find('path'); $.each( paths, function(i) { l ......
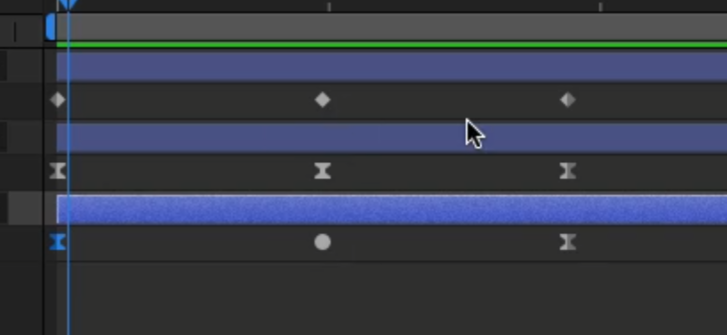
路径动画——自动定向设置
用多边形工具画出一个三角形  用钢笔工具画一个路径 
目 录 3 电气特性 3.1 工作环境 3.2 功耗测试 3.3 热成像图 4 机械尺寸 5 底板设计注意事项 5.1 最小系统设计 5.1.1 电源设计说明 5.1.2 系统启动配置 5.1.3 系统复位信号 5.2 其他设计注意事项 5.2.1 保留Micro SD卡接口 5.2.2 保留UAR ......
vue--day61---todolist的MyItem.vue 或者Mylist.vue 实现动画
1. MyItem.vue <template> <transition name="todo" appear> <li> <label> <input type="checkbox" :checked="todo.done" @click="handlerCheck(todo.id)"/> <sp ......
vue--day59---集成第三方动画
1. 加载 第三方动画 npm install aninate.css 2. App.vue <template> <div> <button @click="isShow=!isShow"> 显示/隐藏 </button> <transition-group appear name="animat ......
vue--day57---过度效果实现动画
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
环形对号加载动画收集
1. 环形向内填充带进度,打对号带进度 <svg class="checkmark" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 52 52"> <circle class="checkmark__circle" cx="26" cy="26" r ......
原生JS实现一个不固定高度的虚拟列表核心算法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>不定高度的虚拟列表 ......
【动画进阶】神奇的 3D 磨砂玻璃透视效果
最近,群友分享了一个很有意思的效果:  原效果的网址:[fr ......
瑞芯微RK3568核心板-4G联网测试
🌈引言 RK3568是瑞芯微针对AIOT和工业市场推出的一款高性能、低功耗、功能丰富的应用处理器。它采用了四核ARM架构64位Cortex-A55处理器,主频高达2.0GHz,集成瑞芯微自研1TOPS算力NPU, 同时集成Mali-G52 2EE GPU,支持4K@60fps H.265/H. ......