背景 历史input
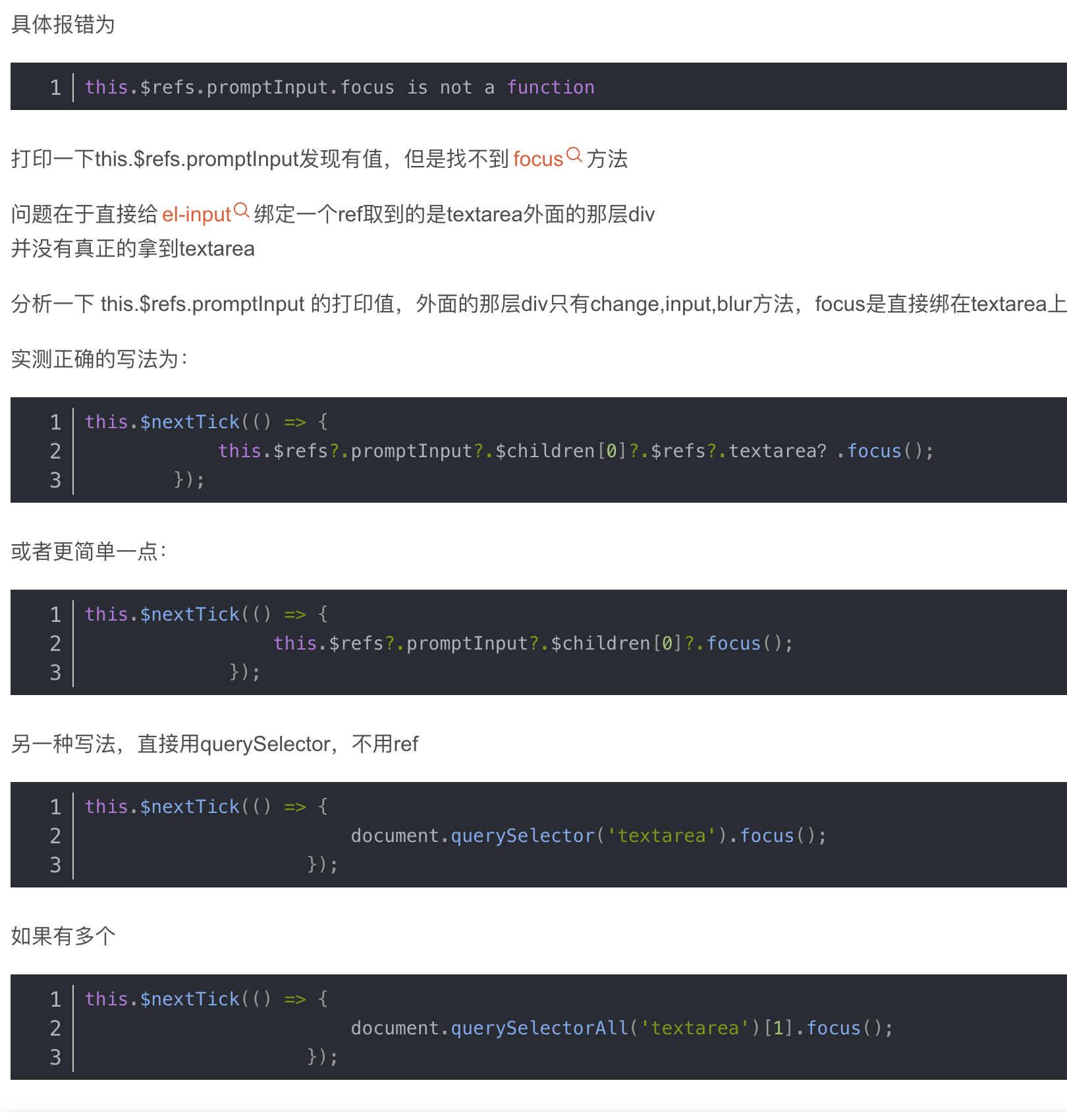
el-input设置自动聚焦this.$refs.xxx.focus is not a function报错
 * https://blog.csdn.net/qq_45821882/article/details/1323 ......
深入了解电商API的历史和业务场景
在数字时代,电子商务的兴起改变了传统的商业模式,使得商品和服务的交易变得更加便捷和高效。作为电子商务的重要组成部分,电商API(应用程序编程接口)在过去的几十年中得到了广泛的应用和不断发展。本文将深入探讨电商API的历史和业务场景,以便更好地理解其在现代商业中的重要性和未来的发展趋势。 一、电商AP ......
Kafka - 各个历史版本的重大改进
Kafka版本号解释 前面的版本号2.11是编译 Kafka 源代码的 Scala 编译器版本。 Kafka 服务器端的代码完全由 Scala 语言编写 Kafka 新版客户端代码完全由 Java 语言编写 Kafka各个历史版本的重大改进 Kafka 目前总共演进了 7 个大版本,分别是 0.7、 ......
【for 字节跳动数据平台】数智化转型背景下的火山引擎大数据技术揭秘
9 月 16 日,火山引擎开发者社区 Meetup 第 12 期暨超话数据专场邀请到了火山引擎数据平台的 5 位专家,将从数据分析、数据治理、研发提效等角度,为大家带来干货分享,帮你全面了解数智化转型背景下的火山引擎数据飞轮模式在数据资产建设上的技术与实践。现场更有火山引擎定制双肩包、抱枕、水杯、帆... ......
历史学类哲学类专业详细解读
1、历史学门类: 1、专业名称 历史学:授予历史学位 世界史:授予历史学位 考古学:授予历史学位 文物与博物馆学:授予历史学位 文物保护技术:授予历史学位 外国语言与外国历史:授予历史学位和文学 文化遗产:授予历史学位 古文字学:授予历史学位 科学史:授予历史学位 2、学术型研究生:考古学、中国史、 ......
修改git历史用户名和邮箱
1、批量修改历史记录中的信息 打开一个文本编辑器,粘贴下面代码。然后把 OLD_EMAIL,CORRECT_NAME,CORRECT_EMAIL 改成自己的新旧邮箱用户名。 git filter-branch -f --env-filter ' OLD_EMAIL="原来的邮箱" CORRECT_N ......
粘贴板工具Ditto(存储粘贴板历史,可以使用快捷键调用,减少重复操作)相关配置
官方地址:https://ditto-cp.sourceforge.io/ 一般下载便携版即zip压缩包的版本即可 配置: 1.更改界面语言 右键-options-language-下拉选择 Chinese simple 2.快捷键 设置-点击 "键盘快捷键"选项卡 激活 使用默认的 ctrl+`即 ......
Spring Boot 3 大版本齐发,Java 8 版本马上要退出历史舞台了!
Spring Boot 太狠了,今天一次性发布了三个主要版本,三条版本线同时更新: - Spring Boot 3.1.3 - Spring Boot 3.0.10 - Spring Boot 2.7.15 )] public class SpriteFul ......
如何在一个QWidget中加载一个gif作为背景
# 如何在一个QWidget中加载一个gif作为背景 > 思路来源: http://daniel-albuschat.blogspot.com/2009/07/background-animation-for-qt-widgets.html 概括为使用QMovie渲染背景,具体示例代码如图 、当日增量统计值(cnt) SQL如下: select biz_date,--业务日期 cnt,--当日统计值 sum(cnt) ov ......
elementUI——el-input阻止输入后回车清除输入值,且提交表单
参考: 1.键盘回车事件导致页面刷新的问题vue+element https://blog.csdn.net/weixin_47560716/article/details/128820592?utm_medium=distribute.pc_relevant.none-task-blog-2~de ......
使用gr.inputs.File(type="fille")输入一个zip包,这个zip包是个图片文件夹,解压并提取其中的图片
要在 Gradio 中使用 gr.inputs.File(type="file") 输入一个包含图片的 Zip 文件,并在函数中解压并提取其中的图片,您可以按照以下步骤进行操作: 在您的函数中使用 Python 的 zipfile 模块来解压上传的 Zip 文件。 从解压后的文件夹中获取图像文件,并 ......
B/S 架构诞生的历史背景
`B/S` 架构(Browser/Server 架构),又称为 Web 架构,是一种应用程序的体系结构,将用户界面和业务逻辑分离在不同的层次,通过浏览器作为客户端来访问远程服务器上的应用程序。这一架构的诞生是为了应对日益增长的互联网应用需求,它带来了许多优势,例如跨平台性、易于维护、可扩展性以及低成 ......
CSS基础-背景
### **background-color** 背景颜色, 可以使用十六进制、rgb、rgba表示。 **语法** ``` /**selector 背景元素的原则去*/ /** color 背景颜色的值, 可以是 颜色名称、十六进制值、RGB、RGBA*/ selector { backgroun ......
VUE input允许数字 且两位小数
页面: <el-input @keyup.native="onlyNumber()" placeholder="请输入(整数或者小数)金额" v-model="form.ysje"></el-input> 方法: onlyNumber() { this.form.ysje = this.onlyNu ......
markdown 设置 table 改字体,对齐,背景颜色等等
https://zhuanlan.zhihu.com/p/139007418 | 函数成员 | 入参 | 出参 | 返回值 | 功能 | | | | | | | | transfer | cntlr:结构体指针,核心层I2C控制器。msgs:结构体指针,用户消息。count:uint16_t,消息数 ......
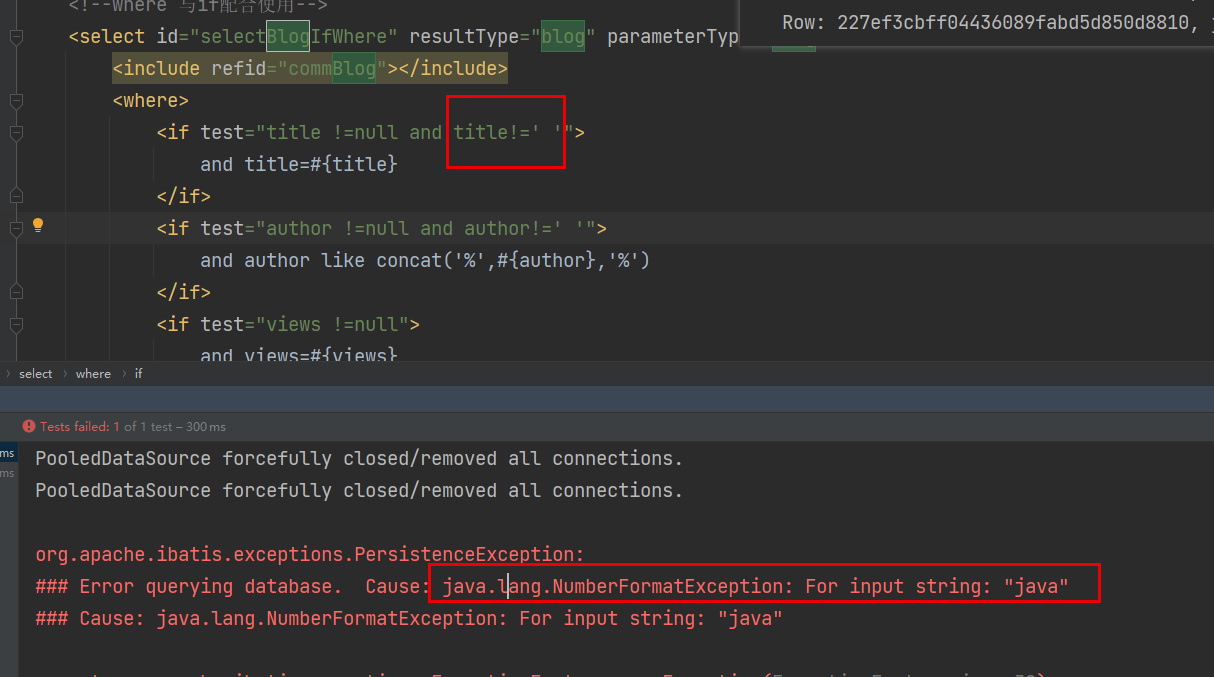
mybatis 报错:Cause: java.lang.NumberFormatException: For input string: "java"
**1、所错图示:**  **2、为什么包这样的错误?** 在if查询条件的逻辑没有错,其实在代码转换解析时,自动转换 ......
el-input-number 手动输入无法触发校验
# 前情提要 今天终于找到了 [鬼打墙之谁改了我的代码](https://www.cnblogs.com/shayloyuki/p/17645845.html "鬼打墙之谁改了我的代码") 中的鬼,庆贺:-) # 鬼找到了:测试对象不一致 - `请输入0-1000间的整数` 这则校验一直都有,不是改 ......
研究背景
玉米(Zea mays L.)是全球重要的粮食作物之一,具有广泛的农业和经济价值。作为一种重要的作物,玉米的产量和质量受到多种因素的影响,其中包括与根际微生物的相互作用。根际微生物群落是一种复杂的生态系统,由细菌、真菌、古菌等多种微生生物组成,它们栖息在植物根系周围的土壤环境中。这些微生物与植物之间 ......
如何查看Jupyter Notebook的历史记录等使用技巧
如何查看Jupyter Notebook的历史记录 在Jupyter Notebook中查看历史记录可能涉及几个方面: 1. **代码执行历史**: Jupyter Notebook会跟踪每个单元格的执行顺序。您可以在单元格旁边的方括号中看到执行顺序的数字。 2. **版本历史**: 如果您使用了版 ......
前端input自动填充账号密码问题处理
1. autocomplete="off" input添加autocomplete属性2.<form autocomplete="off"> 在表单标签上添加autocomplete="off"属性。有些浏览器可能会尊重表单级别的autocomplete属性。3. 最上面增加一个隐藏的表单,自动填充 ......
记录一下解决Input限制只能输入汉字时中文输入法输入时有缺陷的问题
<Form.Item getValueFromEvent={onEvent} > <Input maxLength={20} allowClear onCompositionEnd={(e)=>{onEnd(e,'clientName',true)}} onCompositionStart={onS ......
控件背景颜色设置为透明的方法
引言 在项目开发中,有时需要将控件的背景颜色设置为透明,比如 label 控件。那么,如何将控件的背景颜色设置为透明呢?是否只需将控件的 BackColor 属性设为 Transparent 即可呢?答案是否定的。想要解决这个问题,首先要了解在 C# 中什么叫做透明。 this.Transparen ......
Transformer历史揭秘及Transformer-DETR
Transformer历史揭秘及Transformer-DETR 揭秘创始八子:聚是一团火,散是满天星 Transformer创始八子深度揭秘:陈旧的身躯留不住年轻的心。 谁曾想过,引发人工智能革命的突破竟源自一个改进机器翻译的想法? 智东西8月21日消息,据英国《金融时报》报道,被称为“ChatG ......