背景 历史input
设置背景单元格
很简单~~~ body { background-image: linear-gradient(90deg,var(--linesColor) 3%,transparent 0),linear-gradient(0deg,var(--linesColor) 3%,transparent 0); ba ......
使用MASA Stack+.Net 从零开始搭建IoT平台 第四章 4.4 查询历史数据
@[TOC](文章目录) # 前言 IoT平台需要监控设备的运行状态,统计和分析设备传感器数据,使用图表展示是比较常见的场景。使用图表和表格数据组合的Dashboard也可以放在首页作为大屏展示。 # 分析 因为我们设备上报的数据都是存储到时序库influxdb中的,所以我们按照时间统计数据是很方便 ......
Test Commands-背景检查
Test Commands-背景检查_哔哩哔哩_bilibili 1.背景检查:在CANoe执行测试的整个过程中,通过Background chesks检查测试相关的属性内容,如报文周期,报文DLC,错误帧计算等 2.检测报文周期步骤 1)点击Test Table——Test Commands,在右 ......
背景渐变写法
带颜色的部分 background: linear-gradient(135deg, #F09819 0%, #FF5858 100%); 纯色渐变部分 background-image: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, #FFF ......
.NET Core中关于阿拉伯语环境下的坑:Input string was not in a correct format.
### 结论 .NET Core项目(.NET Framework没出现)在阿拉伯语(即语言名称是`ar-`开头的语言)环境下,将负数字符串转成数字,即`int.Parse("-1")`或`Convert.ToInt32("-1")`时,会抛出异常“Input string was not in a ......
闪存历史星星保存
2023年——端午节-踩高跷(船桨)星 2023年——端午节-划船粽子星星 2023年——端午节-跳绳粽子星 2023年——兔年快乐星:新年快乐! 2023年——元宝星:新年快乐! 2023年——打鼓星:新年快乐! 2023年——发财星:新年快乐! 2022年——玩雪球星:圣诞快乐 2022年——姜 ......
周二 历史上糟糕的一天
对不起老师 我今天就像是被强行拉上考场的考生,全程被监考老师死死盯着,出一点小叉子就被破口大骂,骂完再告诉我是为了我好,我好个()()! 去你()(),我()()有事就得自己憋着倒也无所谓,被事硬拉我是真烦 烦死了今天 我好想我爷爷奶奶 去()()()()()()()的为了我好 ......
直播软件源码,element-table模糊搜索input匹配
直播软件源码,element-table模糊搜索input匹配 <script>export default { data() { return { checklist:[],//筛选值 checkOldlist:[],//总数据 searchContent:'', }; }, methods: { ......
html2Canvas转化为图片时input框错位
把input框改成div即可; 原因是什么,暂不清楚; https://blog.csdn.net/qq_37682202/article/details/123542275 ......
4、输入input
输入,可以实现程序和用户之间的交互。# 1、右边input('请输入用户名:')是让用户输入内容。# 2、将用户的内容赋值给name变量。name = input('请输入用户名:')if name == 'alex': print('登陆成功')else: print('登陆失败') 注意用户输入 ......
正点原子第五十八章 Linux input子系统实验 文档之外(没提到的部分)
使用 input 子系统,不需要分配设备号、注册设备、创建类等等工作。 也就是不需要以下的代码。 //1. 由系统分配设备号 if(Key_Struct.major != 0) { Key_Struct.devid= MKDEV(Key_Struct.major, 0); register_chrd ......
ubuntu history 历史命令条数设置 显示日期
Linux 版本中,支持查看历史命令。 ## 0.前言 Linux 不同的发行版的设置的文件也不一样。 **Ubuntu:** ```bash vim ~/.bashrc ``` **CentOS:** ```bash vim ~/.bashrc 或 vim /etc/profile ``` 历史命 ......
第一章 MySQL架构与历史
mysql最重要、最与众不同的特性是它的存储引擎架构,这种架构的设计将查询处理及其他系统任务和数据的存储/提取相分离。这种处理和存储分离的设计可以在使用时根据性能、特性,以及其他需求来选择数据存储的方式。 ## 1.1 MySQL 逻辑结构 print("\033[1;31m 字体颜色:红色\033[0m")print("\033[1;32m 字体颜色:深黄色\033[0m")print("\033[1;33m 字体颜色:浅黄色\033[0m")print(" ......
PyCharm设置背景主题
File->Settings->Appearance &Behavior->Appearance Intellij:白色Darcula:黑色High contrast:亮黑色(高对比度) 1. Intellij:白色 2. Darcula:黑色 3. High contrast:亮黑色(高对比度) ......
jenkins构建历史中的Build Name设置
# 安装插件Build Name and Description Setter 和build user vars build user vars 此插件用于设置用户构建变量:jenkins用户名和ID等。 Build Name and Description Setter 此插件用于修改构建的显示名 ......
获取input[type="checkbox"]:checked 所在tr中特定元素
1.要求如下 2.html源码 <div class="btn"> <button type="button" onclick="getYuan()">获取</button> </div> <div class="forms"> <table> <tbody> <tr id="0" class="R ......
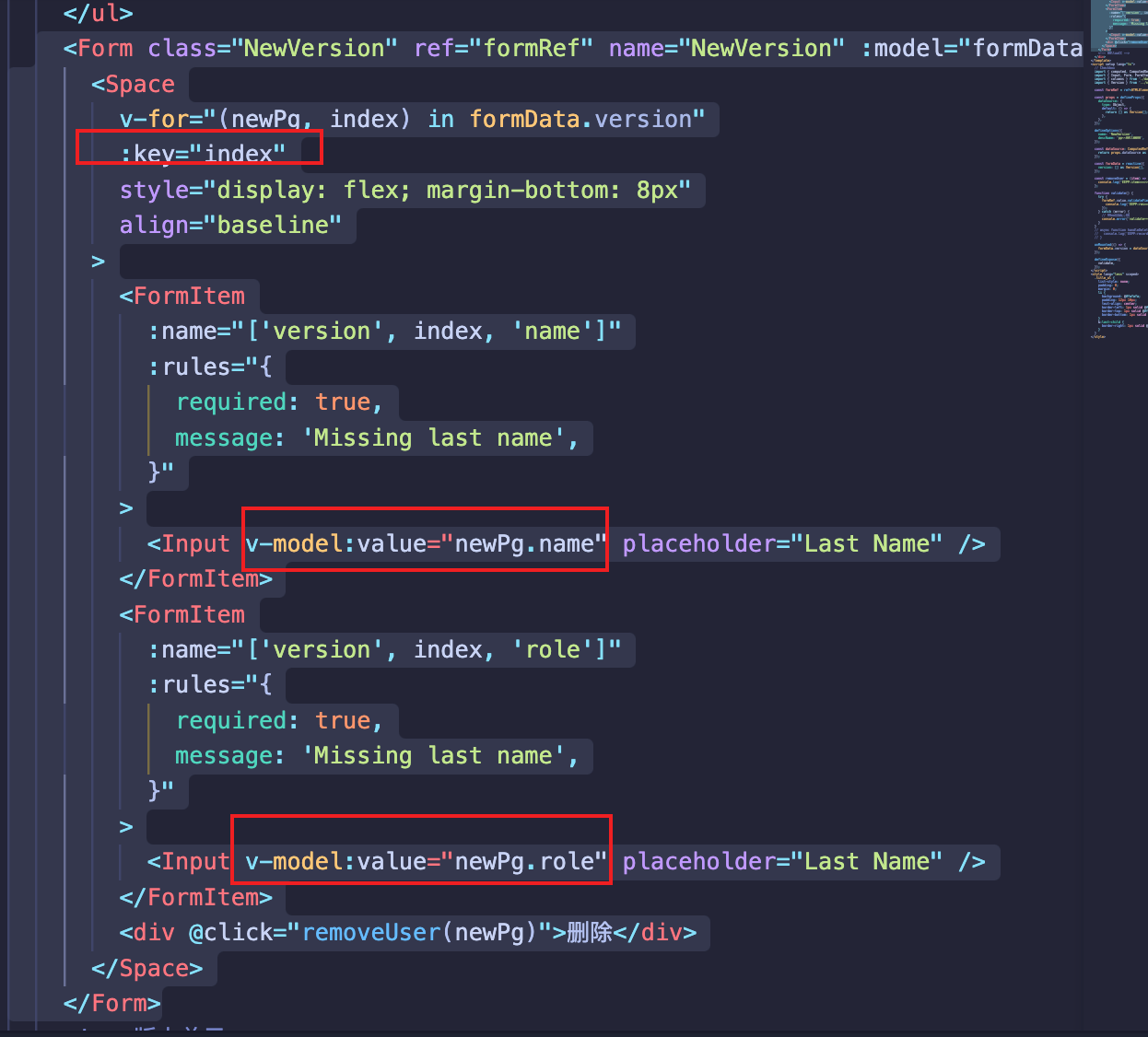
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
Rocketmq-背景
## 背景 消息队列(Message Queue,MQ)的三大特性:**异步、解耦、削峰** 在很多场景下,我们的业务是没有那么强的实时性的。 比如登录成功后发送短信,我们不必在登录的逻辑里实时的去调用发送短信,而是可以先“记下来”我们等下需要发送短信,然后快速的给出响应。 串行的登录+发送短信逻辑 ......
el-table点击行,改变行的背景色
* 为了防止污染自组件的table,row,可以在 `::v-deep{}` 外层再加一个class ``` ::v-deep { .current-row{ td{ background-color:rgba(0, 191, 255, .35)!important; } } } ``` * htt ......
符合input子系统的设备驱动之按键驱动(三)
作者:Bright-Ho 联系方式:836665637@qq.com 符合input子系统的设备驱动之按键驱动(三) 前两节我们回顾了按键实现的硬件原理,这一节我们就实现input系统的设备硬件层的内容; (1)首先看入口函数做了哪些事情? 46 static struct input_dev *b ......
符合input子系统的设备驱动之按键驱动(二)
作者:Bright-Ho 联系方式:836665637@qq.com 符合input子系统的设备驱动之按键驱动(二) 上一节,我们大概的回顾了裸板按键驱动的方法,这一节,我们继续回顾,不带input子系统的按键字符设备驱动是怎么实现的? 这里直接上流程: (1)构造file_operstions结构 ......
符合input子系统的字符设备驱动之按键驱动(一)
作者:Bright-Ho 联系方式:836665637@qq.com 符合input子系统的设备驱动之按键驱动(一) 前面章节,我们分析了input子系统的软件框架; 说到要学习字符驱动得分为两方面:第一方面,了解硬件工作原理,硬件协议,学会看电路图,时序等等;第二方面:了解驱动框架;了解驱动框架的 ......
input的checkbox不显示的问题
参考 https://blog.csdn.net/fly19920602/article/details/112346861 查看input的checkbox显示为0*0 官网CSS描述的input引入其实只要创造了input元素即可显示, 经过准确查看input的style,才发现这个设置为了no ......
vue表单中输入框事件的使用@input、@keyup.enter、@change、@blur、@focus
1.@input(v-on:input) 此触发方法适合在查询条件或实时规则校验中使用 <input type="text" placeholder="请输入查询内容条件" v-model="inputVal" v-on:input="search" value="" /> 2.@keyup.ent ......
element-ui带输入建议的input框踩坑(输入建议空白以及会闪出上一次的输入建议问题)
element-ui带输入建议的input框踩坑(输入建议空白以及会闪出上一次的输入建议问题) 原文链接:https://blog.csdn.net/wyhstars/article/details/81672195 前段时间,在实现带输入建议并且支持模糊查询输入框的时候,发现了两个值得注意的小地方 ......
【专题】智能财务背景下财务人才能力框架和培养路径研究报告PDF合集分享(附原数据表)
报告链接:http://tecdat.cn/?p=32389 原文出处:拓端数据部落公众号 新冠疫情等对商业活动进行了重新塑造,并使金融活动在商业活动中的位置发生了变化。在可持续发展的时代背景下,财务人员需要适应新的工作模式,主动接受新的技术,将关注的重点从传统的财务报告范围拓展到可持续性、包容性和 ......
使用input标签的时候报错,提示Form elements must have labels: Element has no title attribute Element has no placeholder attribute
## 使用input标签的时候报错,提示Form elements must have labels: Element has no title attribute Element has no placeholder attribute 大概就是下面这样  { document.querySelector('body').setAttribute('style', 'background:#fff') }, beforeDestroy ......