脚本vue program文件
HBuilder开发者必备!Windows上传IPA文件的软件分享
摘要:HBuilder是目前市场上最受欢迎的移动应用开发框架,但是我们很多人在使用的时候,由于没有mac电脑,无法使用xcode或者application loader上传ipa文件到App Store。本篇博客介绍了一种通过网页平台上传ipa文件的方法,无需安装任何软件,方便快捷。 引言: HBu ......
如何实现有效的文件外发控制?这个秘密武器请笑纳
你担心敏感文件没有经过授权就外流了吗? 你担心文件发给他人后就完全失去控制了吗? 你担心图纸外发泄密后,没有任何手段进行追溯吗? 你担心重要文档发给别人参考后,被对方肆意转载或复制使用吗? 你担心文件过大,其实对方根本就没有收到吗? 以上这些问题,都是企业与外部合作伙伴、供应商之间外发文件时经常会遇 ......
scv文件写入数据库中
import csvimport sqlite3from flask import Flask, request, jsonifyapp = Flask(__name__)@app.route('/import-csv', methods=['POST'])def import_csv(): csv ......
vue中scoped原理
vue中scoped原理 scoped 在vue组件中的style标签上有一个特殊属性“scoped” 作用 当一个style标签拥有scoped属性时,它的css样式就只能作用于当前的组件,通过该属性,可以使组件之间的样式不互相污染。 原理 为组件实例生成一个唯一标识,给组件中的每个标签对应的do ......
vue + canvas 实现九宮格手势解锁器
此篇文章用于记录柏成从零开发一个canvas九宮格手势解锁器的历程。我们基于 canvas 实现了一款简单的九宫格手势解锁器,用户可以通过在九宫格中绘制特定的手势来解锁。 ......
Petrozavodsk Programming Camp, Winter 2021 Day 1 Problem H
发现操作是可逆的,如果起始状态和终止状态都能走到同一个状态,那就能组合出一组解。 以任意一节点为根,考虑贪心地确定每个人最后的位置,使他对答案影响最小。策略是将可以放的人放到深度最大的点,然后删掉该点相邻的点,反复去做。 大多数情况下,总有一种方式使得一个节点能走到当前选择的深度最大点,但是有唯一一 ......
vue组件级别的权限控制
**核心思想:尽量减少对组件的侵入性,也就是权限控制的代码剔除出来** ### 实现 **authority.vue** ``` // 将用户权限通过作用域插槽传递出去 ``` **index.vue** ``` sssss 45 45 45 ``` ......
qmake 配置文件中常见变量的含义
##qmake配置文件(通常是.pro文件) * TARGET:指定项目的目标输出文件名,通常是可执行文件的名称。 * TEMPLATE:指定项目的类型,例如应用程序('app')或库('lib')。 * SOURCES:列出了项目中的源文件,包括C++源文件(.cpp)和其他支持的文件类型。 * ......
Tomcat_PUT方法任意写文件(CVE-2017-12615)
[toc] # Tomcat_PUT方法任意写文件(CVE-2017-12615) | 说明 | 内容 | | | | | 漏洞编号 | CVE-2017-12615 | | 漏洞名称 | Tomcat_PUT方法任意写文件 | | 漏洞评级 | 高危 | | 影响范围 | Tomcat版本:8.5 ......
Aapache_Tomcat_AJP协议_文件包含漏洞(CVE-2020-1938)
[toc] # Aapache_Tomcat_AJP_文件包含漏洞(CVE-2020-1938) | 说明 | 内容 | | | | | 漏洞编号 | CVE-2020-1938 | | 漏洞名称 | Aapache_Tomcat_AJP文件包含漏洞 | | 漏洞评级 | 高危 | | 影响范围 | ......
vscode 打开文件,自动增加tab页
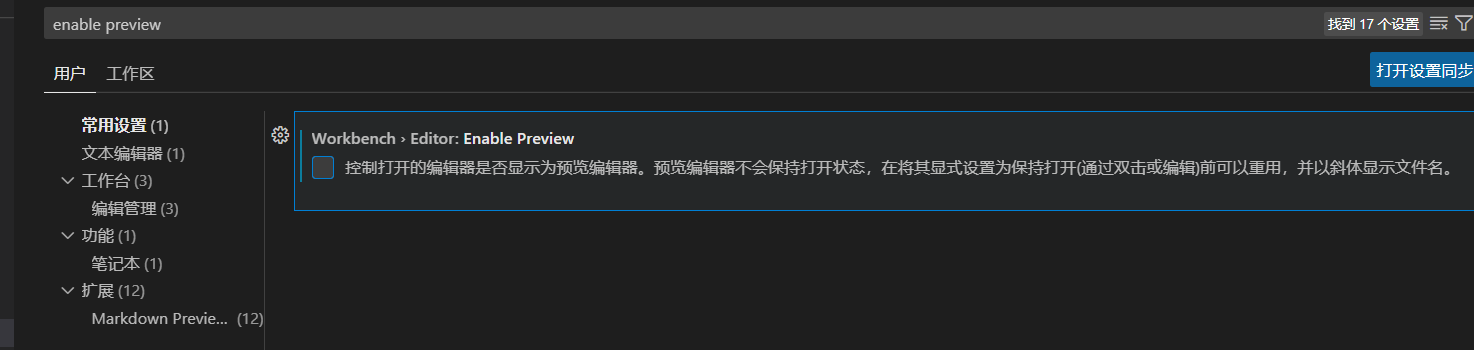
# 关闭预览模式 ###### 打开设置,搜索enable preview,关闭该选项  ......
.netcore 使用iTextSharp生成pdf文件
使用Nuget添加iTextSharp引用 主要代码 using iTextSharp.text.pdf; using iTextSharp.text; using System.IO; using AutoMapper; using System.Linq; using System.Drawin ......
php-PhpSpreadsheet设置生成的excel文件列宽度及字体大小
use PhpOffice\PhpSpreadsheet\Spreadsheet; use PhpOffice\PhpSpreadsheet\Writer\Xlsx; // 创建新的 Excel 实例 $spreadsheet = new Spreadsheet(); // 获取当前工作表 $wor ......
执行python脚本报错:case by sslerror(sslcertVerificationerror(1,ssl:vertificate_verify_failed vertficate verify failed:self signed certificate))
【现象】 使用python编写了一个请求,报错ssl证书过期问题 【解决办法】 requests.packages.urllib3.disable_warnings() r = requests.post(service_url, data=payload, headers=self.headers ......
2022 International Collegiate Programming Contest, Jinan Site AEKM
# [2022 International Collegiate Programming Contest, Jinan Site - Codeforces](https://codeforces.com/gym/104076) AEKM ## A. Tower 思路:思维+贪心 由于我们只能进行$+ ......
《Web安全基础》04. 文件操作安全
@[TOC](web) > 本系列侧重方法论,各工具只是实现目标的载体。 > 命令与工具只做简单介绍,其使用另见《安全工具录》。 > 靶场参考:upload-labs,pikachu。 # 1:文件操作安全 ); 网上说的几种情况:1、zipFile.setCharset(Charset.forName( ......
vue
### vue2 #### 引入方式 ```python #CDN的方式引入 #下载后导入 其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去 7.补充 解释型的语言是需要解释器的 js就是一门 ......
Vue简单浮动标签(simple floating labels)
简介及使用教程 Vue简单浮动标签(simple floating labels)是一个基于Vue.js的简单浮动表单标签组件,支持自定义颜色、边框及错误信息。 安装 npm i vue-simple-floating-labels 使用 引入组件 import FloatingLabel from ......
js 全屏和退出全屏 这里是vue2的写法
全屏和退出全屏 js 的实现方式 这里是vue2的写法 全屏和退出全屏的切换 切换页面显示文字 <div id="box"> <el-button v-if="!fullscreen" @click="fullScreen()">全屏</el-button> <el-button v-else @c ......
滚动到底部的Vue指令插件
简介及使用教程 Vue Chat Scroll是一个保持可滚动内容滚动到底部的Vue指令插件,用于Vue.js 2,当在该元素中添加新内容时,滚动到该元素的底部。 安装 npm i vue-chat-scroll 使用 import Vue from 'vue' import VueChatScro ......
Vue 拖拽组件(Draggable)
简介及使用教程 Vue 拖拽组件(Draggable)是一个允许与View-Model同步进行拖放排序的Vue组件。这是基于Sortable.js并提供它的所有功能。 特点 完全支持Sortable.js特性: 支持触摸设备 支持拖动句柄和可选择的文本 智能自动滚动 支持在不同列表之间拖放, 没有j ......
Vue 密码强度测试器(Password Strength Meter)
简介及使用教程 Vue 密码强度测试器(Password Strength Meter)是一个基于zxcvbn的交互式密码强度测试组件。 安装 Npm npm i vue-password-strength-meter zxcvbn 使用 基础用法 <template> <password v-mo ......
python3读取ini文件内的字段信息
在使用 golang 编码时,遇到 ini 文件的时候,有时候需要解析相关内容,主要就是一些配置信息,我们可能需要解析出来,简单就是用 go-ini 第三方库搞掂,在 python 中,同样我们也可以利用现有库来做解析。 在 python3 中,可以用 configParser 标准库来解析 ini ......
JAVA如何实现视频在线播放(MP4文件在线播放)
JAVA如何实现视频在线播放(MP4文件在线播放) 不需要web端进行操作,即可直接进行播放,话不多说,直接上代码! Controller代码 /** * @description: MP4文件在线播放 * @author: Re、ZOO2 * @date: 2021/7/25 22:55 * @p ......
vite + vue3 自动导入点击路由刷新问题记录
export default defineConfig(() => { // 这里只加入了element的有其他的也加在这里 const optimizeDepsElementPlusIncludes = ['element-plus/es']; // 预加载element样式 有其他组件也是如此设 ......
Vue3实战06-CompositionAPI+<script setup>好在哪?
Vue 3 的Composition API + ``` ``` 这就把清单功能独立出来,可在任意需要的地方复用。 基于组件去搭建应用,可实现对业务逻辑的复用。如有其他页面也需要用到这功能,直接复用。 然后,就可基于新语法实现清单应用。 把之前的代码移植过来后,使用ref包裹的响应式数据。修改tit ......
The 16-th BIT Campus Programming Contest - Onsite Round
链接:[https://codeforces.com/gym/104025](https://codeforces.com/gym/104025) ## A. Gifts in box ```cpp #include "bits/stdc++.h" using namespace std; usin ......
2-Vue.js环境准备-使用vue-cli快速搭建项目(cli2)
一、概述 在用Vue.js构建大型应用时,推荐使用npm安装,npm能很好的和webpack等打包工具配合使用。如果使用npm过程中安装速度过慢,可以考虑使用淘宝镜像的cnpm来代替npm。 首先Vue的安装依赖于Node.js,要保证你的计算机上已经安装过Node.js。可以参考前面的文章:htt ......