脚本vue program文件
文件下载代码实现
1 public void downLoad(String filePath, HttpServletResponse response, boolean isOnLine) throws Exception { 2 File f = new File(filePath); 3 if (!f.exi ......
文件上传基础学习
## 文件上传基础学习 #### 一、基础知识 ##### 1、**上传功能存在漏洞** 通常,Web应用程序允许用户上传文件,例如图像、文档或其他类型的文件,以便后续处理或共享。漏洞出现在服务器未正确验证或限制上传文件的类型、大小和位置时。 ##### 2、**不正确的输入验证**: 文件上传漏洞 ......
使用 vue 渲染静态模板
最近再一次需要做纯静态页面(无任何脚本语言,只保留 css 和 html),以往我直接使用 ejs 生成,但是工作中一直使用 jsx 和 vue 来组装页面,就突发奇想,难道 react、vue 不能只渲染纯静态页面吗? 有了这个想法,我就想验证下可行性,万能百度开始,找了一圈,发现基本都是需要脚本 ......
如何在Vue项目中引入富文本编辑器(wang-enduit)
##介绍 官网 https://www.wangeditor.com/ ##安装 ``` yarn add @wangeditor/editor npm install @wangeditor/editor --save yarn add @wangeditor/editor-for-vue@nex ......
【坑】VUE中动态数据使用 wow.js 没效果的问题
一般来说正常使用都是在mounted 函数中 mounted() { this.$nextTick(() => { this.$wow.init() }) } 这样如果是死数据是可以正常出现效果的 但是如果是请求回来的数据是没有效果的 需要改一下生成时机 此处的newList 即为请求的数据 wat ......
c++/c中关于头文件的探索
// Fin.h #ifndef FIN_H #define FIN_H int add(int a, int b); #endif // Fin.cpp #include "Fin.h" int add(int a, int b) { return a + b; } // Test1.cpp #i ......
IIncrementalGenerator 增量 Source Generator 生成代码入门 读取 csproj 项目文件的属性配置
本文告诉大家如何在使用 IIncrementalGenerator 进行增量的 Source Generator 生成代码时,读取项目里的项目文件属性,从而实现为项目定制的逻辑。或者是读取 NuGet 包里面的一些配置,从而方便实现逻辑 使用增量的源代码生成具有更高的门槛。本文属于入门博客,但非编程 ......
linux日志文件的查询方式
cd log 到指定log日志文件目录 ls 查看当前文件存在的目录 cat jujube.log 可以查看较小的日志文件 vi jujube.log 查看较大的日志文件 (常用) /(查询的字符)可以定位到这个字符的位置 N 继续向下检索 :$ 回到日志文件的最底层 可以用于从底层开始查找 使用: ......
一文解锁vue3中hooks的使用姿势
## vue3 中的 hooks 是什么? 简单来说如果你的函数中用到了诸如 ref,reactive,onMounted 等 vue 提供的 api 的话,那么它就是一个 hooks 函数,如果没用到它就是一个普通工具函数。至于它为什么叫 hooks,我的理解则是 > 它可以通过特定的函数将逻辑 ......
利用 Express 托管静态文件
利用 Express 托管静态文件 为了提供诸如图像、CSS 文件和 JavaScript 文件之类的静态文件,请使用 Express 中的 express.static 内置中间件函数。 此函数特征如下: express.static(root, [options]) The root argum ......
Linux如何快速生成大文件
dd命令dd if=/dev/zero of=file bs=1M count=20000 会生成一个20G的file 文件,文件内容为全0(因从/dev/zero中读取,/dev/zero为0源)。此命令可以生成一个实际的20G的文件,文件会写入硬盘,文件产生的速度和硬盘读写速度有关系,读写速度越 ......
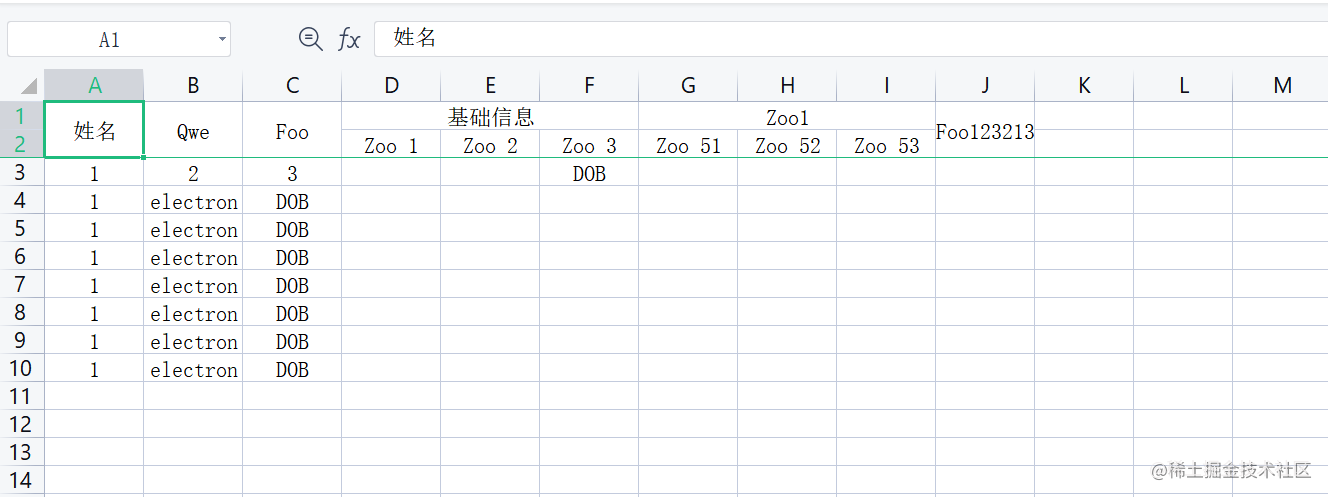
Node.js 使用@zurmokeeper/exceljs 快速导出多表头的excel文件
Node.js 如何快速导出嵌套列(多表头)的excel文件。效果图如下:  1:使用 [@zurmokeeper/ex ......
vue3如何监听 props 的变化?
背景 实际开发过程中,当需要通过 watch 监听传入的 props 的某个值的变化,来动态改变组件内部的样式,实现方式如下: export default { name: 'countdown', props: { showBox: { type: Boolean, required: true, ......
Visual Studis 2019添加解决方案文件夹报错:未将对象引用设置到对象的实例
原来是可以创建解决方案文件夹的,也不知道是不是使用了 vs管理插件。 vs创建的解决方案文件夹是虚拟的,所以需要后台创建一个,vs创建一个。 目前解决方案: 1、先创建解决方案文件夹,报错也没关系,默认文件夹名 2、打开解决方案文件 3、修改默认的那个解决方案文件夹名称为自己的。 保存后 4、再次回 ......
vue语言中的keep-alive的作用
在前端Vue语言中,keep-alive是一个抽象组件,用于在Vue组件树中缓存动态组件。它可以有效地保留组件的状态,以避免在组件之间切换时重复渲染和销毁组件,从而提高性能。 使用keep-alive包裹动态组件后,当动态组件被切换时,它将会被缓存,而不是被销毁。这样,组件的状态、DOM以及所有的子 ......
buildroot 构建根文件系统(5)添加 Qt 库相关环境
一、开发背景 构建最小系统后成功运行后,需要支持 Qt 库编译的程序在上面运行 二、开发需求 Qt 库编译的程序可以正常运行 三、开发环境 Linux Ubuntu 4.15.0-65-generic + buildroot-2023.02.3 + i.mx6d(cortex-A9) 四、实现步骤 ......
python pip安装源使用(记录需要放置的文件位置)
win系统下: 资源管理器地址栏(或任意文件夹地址栏)中输入%appdata%回车进入该目录。 在此文件夹下新建pip文件夹,然后在文件夹中添加pip.ini文件 文件写入: [global] trusted-host=nexus.XXXXXXX.cn index-url=http://nexus. ......
小白最近比较闲,于是整理了一些日常使用的VUE组件
1.VUE中给Dom元素动态添加样式 VUE中,给 Dom 元素动态添加样式。 比如判断通过页面传递过来的值和env文件中配置的值是否一致,来动态添加元素的类,同时类的样式在 Style 中已经写好。 此时动态类名需要在 Dom 元素加载完成前添加上,否则样式可能添加不上。 这种情况下可以在 com ......
文字识别-读取JPEG文件出错解决方法
 >报错 
# Python文件的基础操作(2) - 二进制模式下读写操作 - 练习 - 控制文件内指针(光标)的移动 - 文件的修改 - 函数的介绍 ## 练习 ```python # 小练习: 编写拷贝工具 1. 让用户输入被拷贝的文件路径(源文件路径) 2. 输入即将要拷贝的文件路径(目标文件路径) 3. ......
vue项目新建 端口更改
#### vue项目新建步骤 vite创建vue3项目: 在需要的文件目录中输入cmd命令,打开命令窗口,在当前文件目录下创建项目(直接打开命令窗口,默认C盘创建项目) ``` 第一步:npm init vite-app vue-code //code为项目名 第二步:cd ./vue-code / ......
文件操作补充+函数伊始
### 二进制模式下读写操作 ```python # with open('a.txt', 'r', encoding='utf-8') as f: # print(f.read(5)) with open('a.txt', 'rb') as f: # print(f.read().decode(' ......
vue3.0 el-table 动态合并单元格
<el-table v-resize:34 style="margin: 10px 0 10px" :data="tableData" :header-cell-style="{background: '#F6F6F6', height: '10px','text-align':'center'}" ......
人大金仓 错误提示“致命错误:对不起,已经有太多的客户”解决方案 以及linux替换授权文件步骤
项目需要,头一次接触人大金仓(友情提示,可以使用navicat连接哟)。 使用连接工具报“对不起,已经有太多的客户”错误,java程序也是如此, 找到数据库的kingbase.conf配置文件修改max_connections属性,重启。 ok了。。。。。。。。。。。。。。。。。。。个锤子, 这是理 ......
数据可视化【原创】vue+arcgis+threejs 实现立体光圈闪烁效果
本文适合对vue,arcgis4.x,threejs,ES6较熟悉的人群食用。 效果图: 素材: 主要思路: 先用arcgis externalRenderers封装了一个ExternalRendererLayer,在里面把arcgis和threejs的context关联,然后再写个子类继承它,这部 ......
视频集中存储/直播点播平台EasyDSS点播文件分类功能新升级
视频推拉流EasyDSS视频直播点播平台,集视频直播、点播、转码、管理、录像、检索、时移回看等功能于一体,可提供音视频采集、视频推拉流、播放H.265编码视频、存储、分发等视频能力服务。 TSINGSEE青犀视频的EasyDSS平台具有点播文件分类展示方法,有两种实现方式可供用户自由选择,今天小编就 ......
Vue3带来的新变化
Vue3带来的新变化 性能提升 首次渲染更快 diff算法更快 内存占用更少 打包体积变小 更好的Typescript支持 Composition API (重点) 在使用vue2.x版本开发较复杂的组件时,逻辑难以复用,组合式api的出现可以解决此类问题 相关阅读: Vue3 中文文档 https ......
antd限制开始时间与结束时间范围是30天,并不能选择当前日期之后的日期 vue3(默认展示近7天)
<a-range-picker :value="hackValue || dateArr" :disabled-date="disabledDate" style="width: 240px" separator="~" :allow-clear="false" @change="onChange" ......
Python打包可执行文件之Pyinstaller
用pyinstaller打包多个python文件及问题解决(较全总结 python打包含有参数传递的exe程序 一.部署 基本使用 1.安装pyinstaller,安装时会显示安装到的具体位置 pip install pyinstaller 2.执行,-w是运行时不显示黑屏 C:\Users\roo ......