脚本vue program文件
log4j.properties配置文件
log4j.rootLogger=INFO,stdout log4j.appender.stdout=org.apache.log4j.ConsoleAppender log4j.appender.stdout.layout=org.apache.log4j.PatternLayout log4j. ......
bat文件作用域
```bat @echo off setlocal enabledelayedexpansion set answer=one if true ( set answer=two echo %answer% ) echo Argument is %answer% rem Argument is one ......
vue3+ts Axios封装—重复请求拦截
创建好vue3项目 1.安装Axios与Element Plus Axios安装 npm install axios Element Plus 安装 官网入口:https://element-plus.gitee.io/zh-CN/ npm install element-plus --save E ......
vue中引入图片等静态资源的几种方式
在vue中引入图片等静态资源,由于部署的时候需要打包,打包后文件名字路径不一致,导致显示不了。以下为解决的几种方式: 1.样式直接引入: <div class="imgItem"> <div class="imgLogo"></div> </div> .imgLogo { width: 100px; ......
ARM主机配置centos7.6仓库文件
cat>/etc/yum.repos.d/CentOS-Base.repo<<EOF # CentOS-Base.repo # # The mirror system uses the connecting IP address of the client and the # update stat ......
vue3+vite使用require引用图片失效问题
首先,这个问题的原因跟vue无关,是vite引用只支持import,require是隔壁webpack的引用方式, vite用自身的url可以用import.meta.url来拼装项目路径,如下: 这个原理只不过是在发布的地址上去找对应图片,而且只会找项目中public文件夹下的图片资源,asset ......
Vue-----模板插值-----(v-once、v-html、v-bind使用)
1、v-once 当组件在进行变量插值时只会插值一次。某些情况下,某些组件的渲染是由变量控制的,但是我们想让它一旦渲染后就不能够再被修改,可以是由v-once来实现 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <met ......
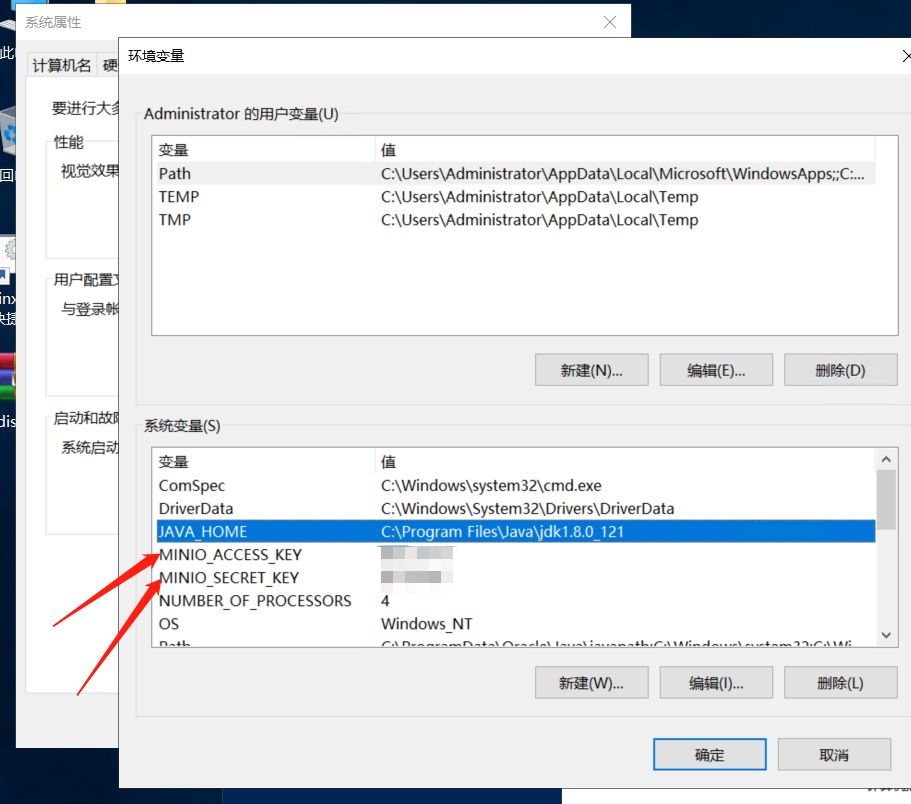
whindows minio config.json是文件夹的情况下修改后台管理员账号和密码
> 1.创建系统环境变量  在环境变量中添加“MINIO_ACCESS_KEY”和“MINIO_SECR ......
vue3 使用vue-router 进行网页跳转以及获取问号后面的参数
关键代码: ```ts const router = useRouter() const author = 'myname' router.push({ name: 'Edit', query: { author }}) const route = useRoute() const value = ......
Vue.js 组件的2种创建使用方法
创建组件的两种方式 1.全部注册组件 Vue.commpent('自定义标签名',{ //组件有自己的一个data函数,也只能是函数 组件不可有根节点el属性 data:function(){ return { //返回data中的数据 } //模板 template:` `, methods:{ ......
Vue element 表格跨行合并单元格
### 1、定义 table.js ```javascript /** * 生成表格合并行坐标阵列 rowspan、colspan 信息 * @param {表格数据} tableData * @param {合并列字段} mergeColumns example : ["filed1",[file ......
上传图片【选择文件+上传图片】
1. 上传图片的流程分析:【选择文件📁+上传图片🎨】 2.1 功能步骤 2.1 页面基本布局 基本布局 <template> <el-card class="box-card"> <div slot="header" class="clearfix"> <span>更换头像</span> </d ......
国产信创替代迫在眉睫,如何选择合适的信创文件传输平台?
当今世界正经历着百年未有之大变局,随着时代发展进步,党的二十大也对于加快建设数字中国做出了重要部署。只有牵制住自主创新这么一个关键点,以关键核心技术突破推动实现高水平科技自立自强,才能牢牢掌握数字经济发展的主动权。自主可控事业任重而道远。如何进一步促进自主可控计算机技术交流与进步,推动相关技术进一步 ......
前端实现下载服务器xml文件
前端实现下载服务器xml文件 向后端服务器下载xml文件,请求访问出现乱码,解决方案 新建一个js文件enterpriseanalysisDetail.js,封装一个请求函数,请求类型设置responseType:blob import request from "@/utils/request"; ......
删除文件报错rm: cannot remove `auditcommand.log': Operation not permitted
删除文件报错 [root@db1 log]# rm -rf auditcommand.log rm: cannot remove `auditcommand.log': Operation not permitted lsattr查看属性 [root@db1 log]# rm -rf auditco ......
脚本更新Windows系统时间
大概是主板上某个电池没电了,每次重启windows时间都会不对。(关闭了windows快速启动,拔出了笔记本电池) 解决方法:启动的时候运行脚本更新系统时间: 创建 `update_time.bat`(需要用管理员模式运行) ```bash net start w32time w32tm /resy ......
使用百度文心一言生成bat代码(查找当前目录所有文件名带11的txt文件并修改为22)
百度文心一言开放给普通用户了,网址:[文心一言](https://yiyan.baidu.com/ "文心一言") { let routeData = this.$router.resolve({ name: "newPage", query: { name: "zs" } }) window.open ......
批量下载Markdown文件到本地
批量下载Markdown文件到本地在Markdown 文件中 可能存在远程引用图片的情况,但是在某些情况下 ,我们处于无网环境, 就可能造成Markdown 查看异常 1> [图片](https://cn.bing.com/images/search?q=%25E5%259B%25BE%25E7%2 ......
VuePress 控制文件内的代码自动换行
# VuePress 控制文件内的代码自动换行 最近搞Vuepress发现有些代码比较长,而我不想给它敲换行。然后就搞了一个自动换行的样式。就搞定了。下面一起来看看。 ## 核心样式`white-space: pre-wrap;` 在新建一个样式文件`index.scss`,目录结构如下: ```t ......
探索文件系统:高效、可靠的文件管理与访问机制
本篇文章探索了文件系统的功能规划,着重讨论了文件存储、索引节点和目录项的管理、缓存策略以及文件数据的存储等方面。文件系统作为计算机系统中重要的组成部分,对于实现高效、可靠的文件管理与访问机制至关重要。通过深入了解文件系统的基本单位、元信息记录和目录结构,我们可以更好地理解文件系统的工作原理,本文旨在... ......
python 创建、读取xml 文件
使用xml.dom.minidom 1.创建 from xml.dom.minidom import Document # 创建xml文件 doc = Document() # 创建根节点 root_node = doc.createElement("root") doc.appendChild(r ......
GraalVM 打包 Java ShellcodeLoader 为可执行文件
# GraalVM 打包 Java ShellcodeLoader 为可执行文件 url: https://app.yinxiang.com/fx/a6667249-7c5e-40dd-8bf6-e474fc844163 title: GraalVM 打包 Java ShellcodeLoader ......
C#读取XSL文件将XML内容转化为指定XML内容
``` c# //加载xsl样式表文件 XslCompiledTransform xslt = new XslCompiledTransform(); xslt.Load("path/to/your/xsl/file.xsl"); // 加载XML文件 XmlDocument xmlDoc = ne ......
文件和目录操作命令
# Linux核心命令 >命令在线查询网站http://linux.51yip.com/search/ ## 1.文件和目录操作 ### ls ```shell ls -hl # 列出详细信息并以可读⼤⼩显示⽂件⼤⼩ ls --human-readable --size -1 -S --classi ......
部署和使用单机版 FastDFS 分布式文件系统
我们工作中经常会有上传和下载文件的需求,早些年代我们一般会将上传的文件保存在网站所在的服务器上,但是现在一般网站都是负载均衡多服务器部署,因此必须要有独立的文件服务器才行。早些年代,如果有一台独立的文件服务器,一般会搭建 NFS 共享服务,给多个网站服务器之间使用。如果有多台文件服务器的话,各个服务 ......
Vue3使用Vuex 教程(这才是真正的小白教程!)
我的项目是vue3+element-plus 我是个菜鸡,我不懂前端。想做一个tags的导航标签页。但是点击标签页之后页面仍然是会重新请求。感觉这不就跟没做一样吗? 遂百度GPT,第一种方式采用的就是存储到session里。搞了大半天,突然觉得这样好捞,遂采用vuex。虽然两者理论上区别不大,但是说 ......
批量将字幕嵌入至MKV视频中的Python脚本
前言 当我们用MKVToolNix软件来对MKV视频嵌入字幕时,往往因为视频是一整季或者几季这样数量过多时,嵌入字幕就比较费事、麻烦。所以就写了这一个小脚本,解放双手。 原理 利用MKVToolNix的混流功能,当我们点击混流菜单下的显示命令行即可复制命令调用CMD来运行混流。 E:\mkvtool ......