脚本vue program文件
【二】Vue之基础
# 【一】条件渲染 | 指令 | 释义 | | : : | : : | | v-if | 相当于: if | | v-else | 相当于:else | | v-else-if | 相当于:else if | - 在Vue中,条件渲染是一种根据特定条件决定是否显示或隐藏元素的方式。 - Vue提供了 ......
【三】Vue之后端交互
# 【一】与后端交互 - ajax ## 【1】版本1 - 出现了跨域问题 ### (1)前端:index.html ```html Vue与后端交互 - 出现了跨域问题 加载数据 ``` ### (2)后端:main.py ```python from flask import Flask # 这 ......
【五】Vue之生命周期钩子函数
# 【一】生命周期图 ## 【1】官网原图  ## 【2】我理解的图 的资源时所产生的安全限制。 - 这是由于浏览器的同源策略所导致的。 - 同源策略是一种安全机制,其目的是保护用户数据的安全。 - 根据同源策略,一个网页只能与同一来源的 ......
vue表格分页以及增删改查的实际应用
效果: 1:表格以及分页 2:增加一条数据 3:删除一条数据 4:修改一条数据 5:查询一条数据 <template> <div class="tab-container"> <div class="filter-container" style="margin-bottom: 20px"> <el ......
vue--day55--vue 的$nextTick以及MyItem编辑框
1. 语法 this.$nextTick(回调函数) 2. 作用 在下一次DOM 更新结束后执行其指定的回调 3. 什么时间用 当改变数据后,要基于更新后新的DOM进行某些操作时,要在nextTick 所指定的回调函数中执行。 1. App.vue <template> <div id="root" ......
lsyncd 文件实时同步
配置文件 安装 yum install -y lsyncd 配置 /etc/lsyncd.conf -- User configuration file for lsyncd. -- -- Simple example for default rsync, but executing moves t ......
KTU Programming Camp (Day 3)
# A. Queries 线段树 对于每一个二进制位单独考虑。考虑第 $b$ 位的异或前缀和 $S$,则区间 $[l, r]$ 内的异或和为 $S_r \oplus S_{l - 1}$。若结果不为零,则 $S_r$ 和 $S_{l - 1}$ 一个为 $0$ 一个为 $1$。设区间 $[l - 1 ......
vim 文件树插件 nerdtree
### 安装 ```vim= " 在.vimrc中加入 Plug 'scrooloose/nerdtree' " nerdtree 插件 Plug 'ryanoasis/vim-devicons' " nerdtree的文件图标 推荐下载 ``` ### 配置 ```vim let g:NERDTr ......
分散加载文件
1、散列文件实现 :分散加载操作是在 __main() 函数内部完成 2、散列文件作用: 分散加载的机制是将不同代码放在不同的存储空间 3、散列文件格式:分散加载文件主要由一个加载时域(区)和多个运行时域(区)组成,其大致结构如下图所示: 参考链接: https://mp.weixin.qq.com ......
vue3快速上手
Vue3快速上手 [TOC]  编辑 ## 1.Vue3简介 - 2020年9月18 ......
表单,文件上传,cookie,session
### 目录 [表单,表单验证](#a) [文件包含,文件上传](#b) [cookie](#c) [session](#d) ## 1.表单,表单验证 ### 表单 #### 表单的基本使用 php上传表单,当处理 HTML 表单时,PHP 能把来自 HTML 页面中的表单元素自动变成可供 PHP ......
关于Objective-C头文件中的property为readonly,外部还能set成功
起初是同事和我说,property为readonly,外部还能set成功。实在没想明白。 常规的写法, .m中可以直接set成功,而外部创建的FCTest对象,无法set成功(见FCObject)。 FCTest.h @interface FCTest : NSObject @property (n ......
xml2yolo脚本
### xml2yolo脚本 - yolo所对应的格式是.txt,其中包含框的类别索引,中心点坐标,boundingboxs的宽,高。 ``` python import xml.etree.ElementTree as ET import pickle import os from os impo ......
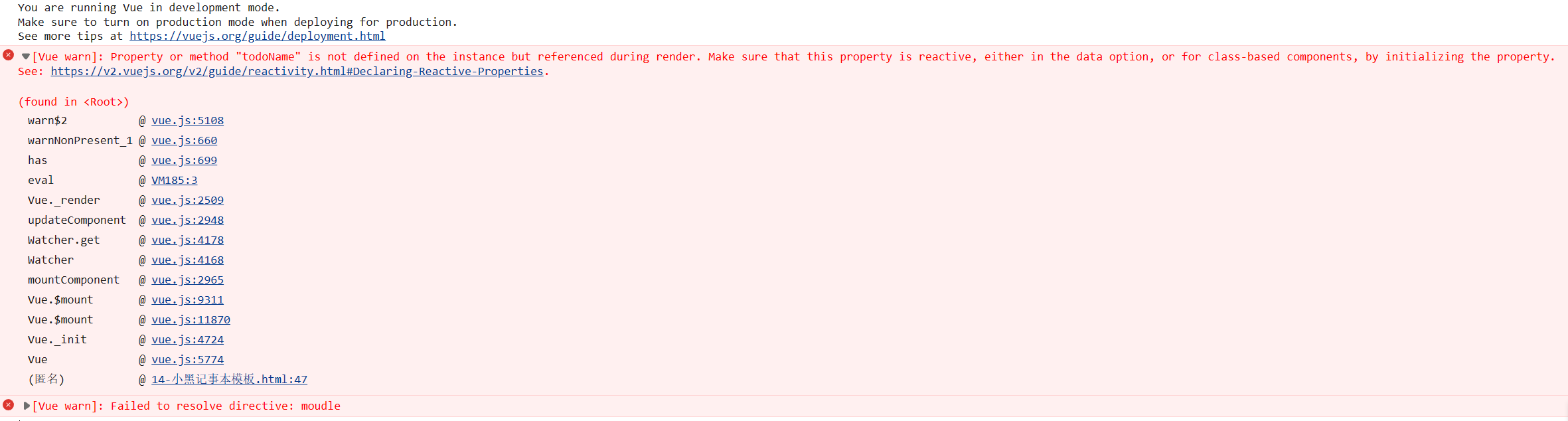
[Vue warn]: Property or method "todoName" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option,
## 错误原因 > 先上报错截图  报错翻译 :  1.vue-cli创建(构建工具是webpack) 打开cmd 运行命令 vue -V 检查vue-cli版本要在4.5以上。 cd desktop 进入桌面 创建一个文件夹 vue create vue3lx 此时创建成功。y 2.运用vite创建(新 ......
log4j的基本使用与配置文件
一、导入log4j.jar到项目依赖中二、添加如下两个配置文件中的一个到项目的src目录下 properties配置方式 ### 设置Logger输出级别和输出目的地(控制台和文件夹) ### log4j.rootLogger=debug, stdout,logfile ### 把日志信息输出到控制 ......
多个C文件混合编译,涉及函数相互调用,地址传递要注意的!
tc.h #pragma once char* fun(); //main函数调用到这个函数,但是在其他.c中定义,在头文件申明下先 tacc.c #include<stdio.h> char* fun() { printf("saDHAKJHFJ\n"); int i = 100; printf( ......
.Net Web API 005 Controller上传小文件
1、附属文件对象定义 一般情况下,系统里面的文件都会附属一个对象存在,例如用户的头像文件,会附属用户对象存在。邮件中的文件会附属邮件存在。所以在系统里面,我们会创建一个附属文件对象,命名为AttachedFileEntity。其定义如下所示。 /// <summary> /// 附属文件实体对象 / ......
Spring Boot + Vue3前后端分离实战wiki知识库系统<十一>--文档管理功能开发三
文档内容的显示: 在上一次https://www.cnblogs.com/webor2006/p/17510360.html文档管理模块还差文档的显示木有完成,所以接下来先将这块模块给收尾了。 增加单独获取内容的接口: 概述: 在前端页面文档查询时,只查询了文档的基本信息,其中文档的富文本内容是木有 ......
vue过度动画
要过度的元素需要有v-if或者v-show,用transition包裹 <transition name="sort"> <div class="sort" v-show="show"> <div class="all-sort-list2" @click="goSearch"> <div clas ......
将 SmartAssembly 与单文件可执行文件一起使用 (.NET Core 6)
合集 - .net代码混淆加密产权保护(3) 1.记一次.net加密神器 Eazfuscator.NET 2023.2 最新版 使用尝试06-27 2.将 SmartAssembly 与单文件可执行文件一起使用 (.NET Core 6)06-27 3.【干货】浅谈如何给.net程序加多层壳达到1+ ......
文件的上传与下载
## 单文件上传 ### 客户端 前端通过 `` 获取 `File` 对象,通过 `FormData` 二进制传输。 ```html 选择文件 上传 {{ file.name }} ``` ```js const file = ref(null); const disabled = computed ......
Vue 报错error:0308010C:digital envelope routines::unsupported
package.json增加配置 "scripts": { "serve": "set NODE_OPTIONS openssl-legacy-provider && vue-cli-service serve", "build": "vue-cli-service build" }, 原文链接:h ......
python文件操作
### Python文件操作 [TOC] #### 1 文件的编码 ##### 1.1 背景 **thinking:**计算机只能识别:0和1,那么我们丰富的文本文件是如何被计算机识别,并存储在硬盘中呢? **answer**:使用编码技术(密码本)将内容翻译成0和1存入。 编码技术即:翻译的规则, ......