节点 内容vue2 antv
剑指 Offer 54. 二叉搜索树的第k大节点(简单)
题目:  ``` class Solution { public: void traversal(TreeNode ......
WEB自动化-Allure报告-添加日志内容到Allure报告
如果想把LOG内容输出到Allure报告,步骤如下: 1、创建pytest.ini文件,设置规则 2、创建conftest文件,设置driver和日志封装及截图 # 浏览器驱动 import logging import allure import pytest from selenium impo ......
java解析xml获取节点的属性
1、java解析xml中返回的数据??? 2、java中dom4j解析xml文件怎么获取节点属性 3、详解Java解析XML的四种方法 4、使用Java自带SAX工具解析XML 5、Java解析XML的几种方法 java解析xml中返回的数据??? JDOM生成和解析XML 为减少DOM、SAX的编 ......
Nginx的基础配置内容
Nginx:动静分离、压缩、缓存、黑白名单、跨域 引言 早期的业务都是基于单体节点部署,由于前期访问流量不大,因此单体结构也可满足需求,但随着业务增长,流量也越来越大,那么最终单台服务器受到的访问压力也会逐步增高。时间一长,单台服务器性能无法跟上业务增长,就会造成线上频繁宕机的现象发生,最终导致系统 ......
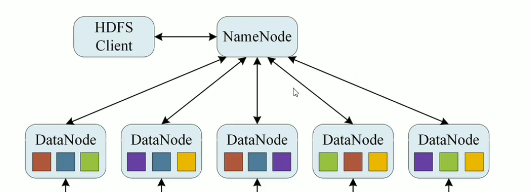
今日学习HDFS相关内容
# 1、Shell命令行解释说明 # HDFS简介  # HDFS应用场景  (1)钩子函数: 在特定阶段或特定事件发生时被执行的函数 在钩子函数中可以编写逻 ......
代码随想录算法训练营第十六天| 104.二叉树的最大深度 111.二叉树的最小深度 222.完全二叉树的节点个数
104.二叉树的最大深度 (优先掌握递归) 卡哥建议:什么是深度,什么是高度,如何求深度,如何求高度,这里有关系到二叉树的遍历方式。大家要先看视频讲解,就知道以上我说的内容了,很多录友刷过这道题,但理解的还不够。 题目链接/文章讲解/视频讲解:https://programmercarl.com/0 ......
二叉树的堂兄弟节点
在二叉树中,根节点位于深度 0 处,每个深度为 k 的节点的子节点位于深度 k+1 处。 如果二叉树的两个节点深度相同,但 父节点不同 ,则它们是一对堂兄弟节点。 我们给出了具有唯一值的二叉树的根节点 root ,以及树中两个不同节点的值 x 和 y 。 只有与值 x 和 y 对应的节点是堂兄弟节点 ......
UMEditor可以如何直接复制word的图文内容到编辑器中?
1.编辑器修改 (可选) 1.1在 ueditor/config.json 中添加代码块 /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFieldName": "upfile", /* 提交的视 ......
基于LoRa和WiFi通信技术的智能感应主要内容是什么?
基于LoRa和WiFi通信技术的智能感应是一个复杂的过程,需要多方面的知识和技能,包括硬件设计、软件开发、云端设计和应用场景分析等。 ......
插件系列 vue2安装tailwindcss
官方网址:https://www.tailwindcss.cn/docs/installation 安装步骤: 直接安装 创建文件 tailwindcss.css main.js全局引入文件 tailwindcss.css 在项目更目录下执行初始化配置文件指令 第一步:直接安装 npm instal ......
百度UEditor可以如何直接复制word的图文内容到编辑器中?
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
vue2调用接口
初见vue2,试探了两天,第一次正经接触前端,蛮兴奋的。 1. 首先,通过FastAPI简单构造几个后端接口 ~~~ import uvicorn from fastapi import FastAPI, Header from typing import Union from typing_ext ......
百度UEditor编辑器可以如何直接复制word的图文内容到编辑器中?
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
百度编辑器可以如何直接复制word的图文内容到编辑器中?
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题 考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来 ......
vue2使用table进行单元格合并,后面列合并需根据前某列条件合并
示例: <table class="table_style"> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>车辆</td> <td>房子</td> <td>身份</td> </tr> </thead> <tbody v-for="(group, name) in ......
CKEditor可以如何直接复制word的图文内容到编辑器中?
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
单节点k3s部署rancher
### 服务器优化 ```bash sed -i 's/enforcing/disabled/' /etc/selinux/config setenforce 0 systemctl stop firewalld systemctl disable firewalld swapoff -a sed ......
KindEditor可以如何直接复制word的图文内容到编辑器中?
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
FCKEditor可以如何直接复制word的图文内容到编辑器中?
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受, ......
模拟Vue2的v-model
## 模拟Vue2的v-model ```html Title 改变username--> 请输入些什么: ``` 运行效果:  const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
【JavaScript34】获取和修改属性节点
## 根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点: - 整个文档是一个文档节点 - 每个 HTML 元素是元素节点 - HTML 元素内的文本是文本节点 - 每个 HTML 属性是属性节点 - 注释是注释节点 ## 属性节点 - 比如有一个p标签元素节点 ``` 点 ......
如何屏蔽GPTBot抓取网站内容
8月8日,OpenAI 推出了GPTBot,和谷歌、Bing等类似的网络爬虫工具,能够自动抓取网站的数据,用来训练 GPT-4 或 GPT-5,提升未来人工智能系统的准确性和能力。 GPTBot user-agent 可通过以下代码识别 User agent token: GPTBot Full u ......
关于多行文本框默认选中内容样式
有的项目页面是禁止选中文本的,但是输入框是个特例,需要单独设置样式,即选中内容时的背景颜色; textarea { outline: none; background: transparent; outline: medium; } *:focus { outline: none; backgrou ......
avue组件自定义按钮/标题/内容/搜索栏
在使用avue框架开发中,相对复杂一点的功能都需要通过自定义才能实现想要的需求,所以自定义按钮、标题和操作方法等等是必不可少的环节,下面就总结了各种自定义的操作以供大家参考 ......
项目vue2升级vue3
Vue2迁移vue3操作指南 #一、前言 有个自动化迁移工具gogocode-cli,尝试后发现不好用且得不偿失,就放弃了,感兴趣的可以去了解一下,本指南选择手动迁移 迁移开始之前,我们先来梳理下思路: 现在有一个vue2的项目,首先我们升级框架,得到了一个vue3的框架,但是上面放着vue2的代码 ......
PageOffice——实现Word文档指定内容可编辑,其他内容只读
## pageoffice实现word文件部分区域可编辑依赖word中的书签 1.文件在本地打开将需要用户在线编辑的内容设置为数据区域DateRegion(数据区域:word中以PO_开头的书签) ![image](https://img2023.cnblogs.com/blog/1430331/2 ......