节点string html js
转!XML文件和DOM Document、String字符串三种类型之间的相互转换
转自:https://www.cnblogs.com/fightingdeng1998/p/16047075.html用的包是 org.w3c.dom.Document下的 /** * @Author dengzp * @Date 2022/3/22 * @Version 1.0 * @Descri ......
让你一天就可以掌握HTML5的基础
HTML5 一直是非常热门的话题,因此此系列文章主要从一些基本功能开始讲起,逐步深入了解HTML5的新概念。 首先了解一些基本的术语和概念。 SGML, HTML,XML三者之间的区别 Doc类型是什么 HTML5 有什么新特点新优势。 学习HTML5 在开始之前首先来区分SGMC,HTML,XML ......
如何将路径字符串数组(string[])转成树结构(treeNode[])?
> 原文链接:[如何将路径字符串数组(string[])转成树结构(treeNode[])?](https://fe32.top/articles/vue20004/) ; const urlParams = pa ......
js直接下载PDF
1、前端引入js <script type="text/javascript" src="${pageContext.request.contextPath}/modules/util/downDoc/html2pdf.js"></script> 2、js方法 html定义div $("#downP ......
初入 H5 Canvas 框架 Konva.js
# 什么是 Konva [Konva.js](https://konvajs.org/docs/index.html) 是一个 H5 Canvas 的 JavaScript 框架,我们可以通过制作桌面端和移动端的 apps。 Konva 支持动画、转换、节点嵌套、图层、过滤、缓存、事件(桌面端和移动 ......
LeetCode 438. Find All Anagrams in a String 滑动窗口
Given two strings `s` and `p`, return an array of all the start indices of `p`'s anagrams in s. You may return the answer in any order. An Anagram is ......
HTML | HTML列表
### **1.** **有序列表** 概念:有顺序或侧重顺序的列表。 ```html 要把大象放冰箱总共分几步 把冰箱门打开 把大象放进去 把冰箱门关上 ``` ### **2.** **无序列表** 概念:无顺序或不侧重顺序的列表。 ```html 我想去的几个城市 成都 上海 西安 武汉 `` ......
HTML | HTML超链接
主要作用:从当前页面进行跳转。 可以实现:①跳转到指定页面、②跳转到指定文件(也可触发下载)、③跳转到锚点位置、④唤起指定应用。 | **标签名** | 标签语义 | **常用属性** | **单** **/** **双 标签** | | : : | : : | | : : | | `a` | 超链 ......
HTML | HTML实体
在 `HTML` 中我们可以用一种**特殊的形式**的内容,来表示某个**符号**,这种特殊形式的内容,就是 `HTML` 实体。比如小于号 ` **字符实体**由三部分组成:一个 `&` 和 一个实体名称(或者一个 `#` 和 一个实体编号),最后加上一个分号` ;` 。 常见字符实体总结:  ......
htmx是一个库,用于在现代Web应用程序中实现实时交互。它使用声明性的HTML扩展属性来标记和控制交互行为,而无需编写复杂的JavaScript代码。htmx通过Ajax技术实现局部页面更新,从而提供更好的用户体验。
[htmx](https://htmx.org/ "htmx")是一个库,用于在现代Web应用程序中实现实时交互。它使用声明性的HTML扩展属性来标记和控制交互行为,而无需编写复杂的JavaScript代码。htmx通过Ajax技术实现局部页面更新,从而提供更好的用户体验。 https://htmx ......
通过JS设置CSS样式
#### 读取元素样式 在JS中可以使用`getComputedStyle() `读取元素样式 >**官网摘要** Window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素的所有 CSS 属性的值。私有的 CSS 属性值可 ......
js语法
const [lon, lat] = coord.split(',').map(Number); 原理解释 使用了解构赋值和数组映射的方式从坐标字符串(coord)中提取经度(lon)和纬度(lat)值,并将它们从字符串转换为数字。 1、 coord.split(','):使用逗号 , 作为分隔符, ......
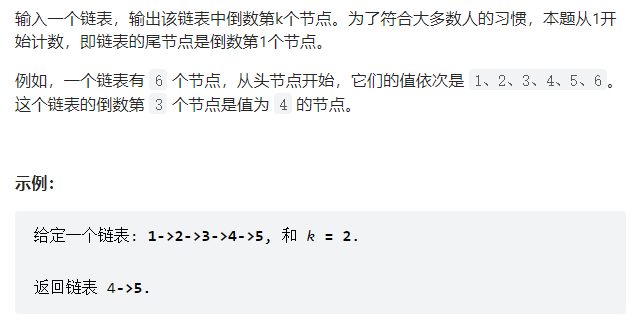
剑指 Offer 22. 链表中倒数第k个节点(简单)
题目:  ``` /** * Definition for singly-linked list. * struc ......
Etcd 节点为啥不能设置偶数
在etcd集群中,最好不要设置偶数数量的节点。这是因为etcd使用Raft一致性算法来确保数据的一致性和高可用性。Raft算法要求在进行Leader选举和数据复制时,节点数必须是奇数个,以保证算法的正确性和容错性。 主要原因如下: 1. Leader选举:Raft算法通过选举一个Leader节点来处 ......