菜单button combobox事件
Spring事件监听机制
### 背景 当我们的数据发生变化时,有很多别的业务逻辑需要去做,那么很适合使用事件监听来解耦合。比如目前做过的一个接口,会去修改指令的状态,修改完之后,需要调用持仓、额度等接口,那么每次有新增逻辑都需要来改我的这个接口,这很不方便,我完全可以修改完了之后,直接发布一个事件,让别的模块来监听这个事件 ......
从实际案例出发,一文讲明如何设计小程序事件系统
事件是视图层到逻辑层的通讯方式。事件可以将用户的行为反馈到逻辑层进行处理。事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。事件对象可以携带额外信息,如id,dataset,touches。事件分为冒泡事件和非冒泡事件. 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点 ......
BootstrapBlazor调用浏览器全局事件
# BootstrapBlazor调用浏览器全局事件 有时候blazor开发的时候可能会使用一些浏览器的全局事件,但是blazor默认没有提供相关的方法去调用,只能通过js。 ```BootstrapBlazor```组件库为我们提供了封装好的方法可以很方便的去调用。 ```csharp [Inje ......
【JointJS】Paper 事件和 Graph 事件
# 复习 Paper & Graph Paper 是渲染我们提供的数据的,表示的是视图层(View)。数据和逻辑在 Graph 中操作,表示的是数据层和控制层(Model & Controller)。 .常见的DOM事件 ```bash onload 浏览器已完成页面的加载 支持事件的对象 window image onchange HTML 元 ......
BootstrapBlazor组件库,Menu组件NavLinkMatch导致的多个菜单项被被同时选中
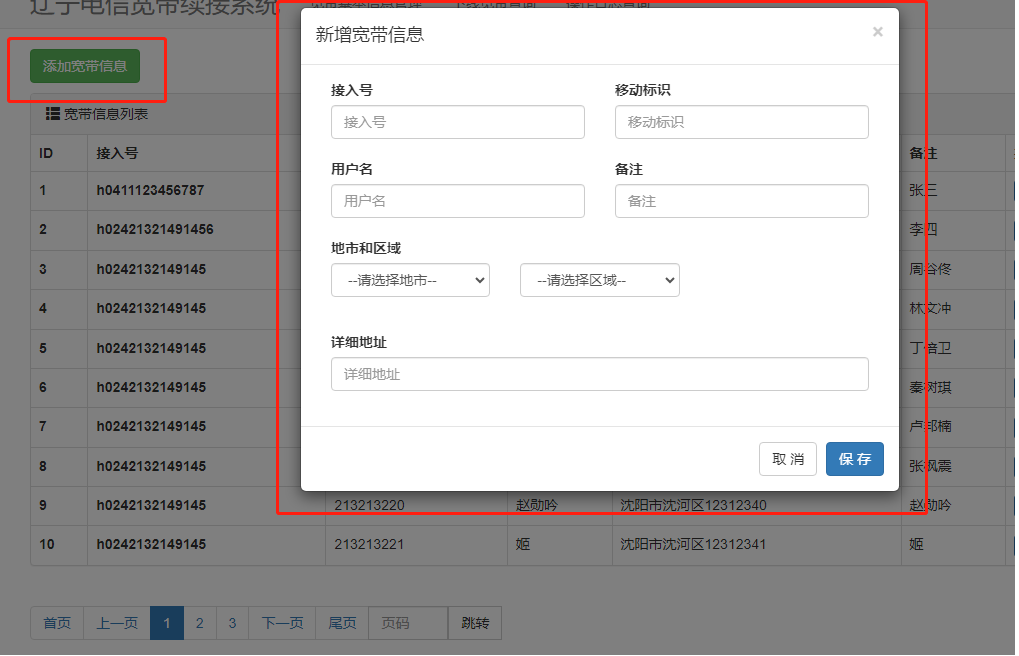
# BootstrapBlazor组件库,Menu组件NavLinkMatch导致的多个菜单项被被同时选中 BootstrapBlazor版本更新到7.9.0后,Menu组件出现首页同时被选中的情况 新增界面  (2)更新 ......
关于gradio中Button控件设置label属性后在网页中没有发生修改的解决
2023年08月04日14:54:17 是这样的,最近在复用grounding-sam,使用gradio做了个体验网页,有个button上面的字是run,我想改成点击开始识别。 原来代码是这样的run_button = gr.Button(label="Run") 我是这样改的run_button ......
Android开发 Jetpack Compose Button
前言 此篇博客讲解Button按钮 一个简单的例子 快速了解一下 效果图 代码 @Composable fun APage() { Column( Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, ......
ChatGPT 问答00011 Spring框架事件驱动使用案例
以下是一个使用Spring框架的事件驱动机制的简单案例: 1. 定义事件类: ```java public class OrderEvent extends ApplicationEvent { private Order order; public OrderEvent(Object source ......
quarkus依赖注入之六:发布和消费事件
### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 本文是《quarkus依赖注入》系列的第 ......
ChatGPT 问答00006 java开源中好用的事件驱动工具类
在Java开源社区中,有许多强大且好用的事件驱动工具类。以下是其中一些知名的事件驱动框架和库: 1. Spring Framework:Spring框架是一个全功能的开发框架,在其核心模块中,提供了强大的事件驱动机制。通过`ApplicationEvent`和`ApplicationListener ......
vue--day51----todolist 中App.vue 和 MyItem.vue 类似 父亲和子通信 通过全局事件总线实现通信
1.mainjs /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提示 Vue.config.productionTi ......
【Axure动态面板】利用动态面板实现树形菜单的制作
利用动态面板,简单制作高保真的树形菜单。 一、先看效果 https://1poppu.axshare.com 二、实现思路 1、菜单无非就是收缩和展开,动态面板有个非常好的属性:fit to content,这个属性的含义是:面板的大小可以根据内容多少而变化; 2、菜单的收缩和展开,可以通过切换面板 ......
jQuery--事件
一、定义元素监听事件 给dom对象绑定事件 $(选择器).事件名称(事件的处理函数) // 事件名称:就是js中事件去掉on的部分,例如js中onclick事件,jquery中就是click事件 // 事件的处理函数:当事件发生时,执行这个函数的内容 // 绑定一个单击事件 $("#btn").cl ......
微信小程序7 事件绑定,传值,嵌套传值
之前介绍的控件,比如按钮,单选,复选这些,通常我们都需要绑定相应的事件来实现功能。 以button为例 找到之前我们test页面的按钮,使用bind:tap绑定js事件 <button bind:tap="clickBtn1">我是按钮1</button> 在test.js中追加方法 clickBt ......
Node.js 事件
一、Node.js 事件循环 Node.js 是单进程单线程应用程序,但是因为 V8 引擎提供的异步执行回调接口,通过这些接口可以处理大量的并发,所以性能非常高。 Node.js 几乎每一个 API 都是支持回调函数的。 Node.js 基本上所有的事件机制都是用设计模式中观察者模式实现。 Node ......
C# 委托跨窗体调用事件
两种,一个父窗体调用子窗体,另一个子窗体调用父窗体 父窗体代码 1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System ......
【快应用】同时传递事件对象和自定义参数 ,无法正确接收事件对象
【关键词】 事件绑定、自定义参数、事件对象 【问题背景】 在快应用中采用如下方式绑定组件的事件方法,同时传递事件对象和自定义参数,发现回调方法中没有正确接收到事件对象。 问题代码如下: <template> <!-- Only one root node is allowed in template ......