表单 对话框 组件 表格
angular组件的生命周期钩子函数
 上图[4]展示了angular生命周期钩子函数的执行顺序,在此之前,angular会先执行`constructor` ......
【7.0】Vue之组件
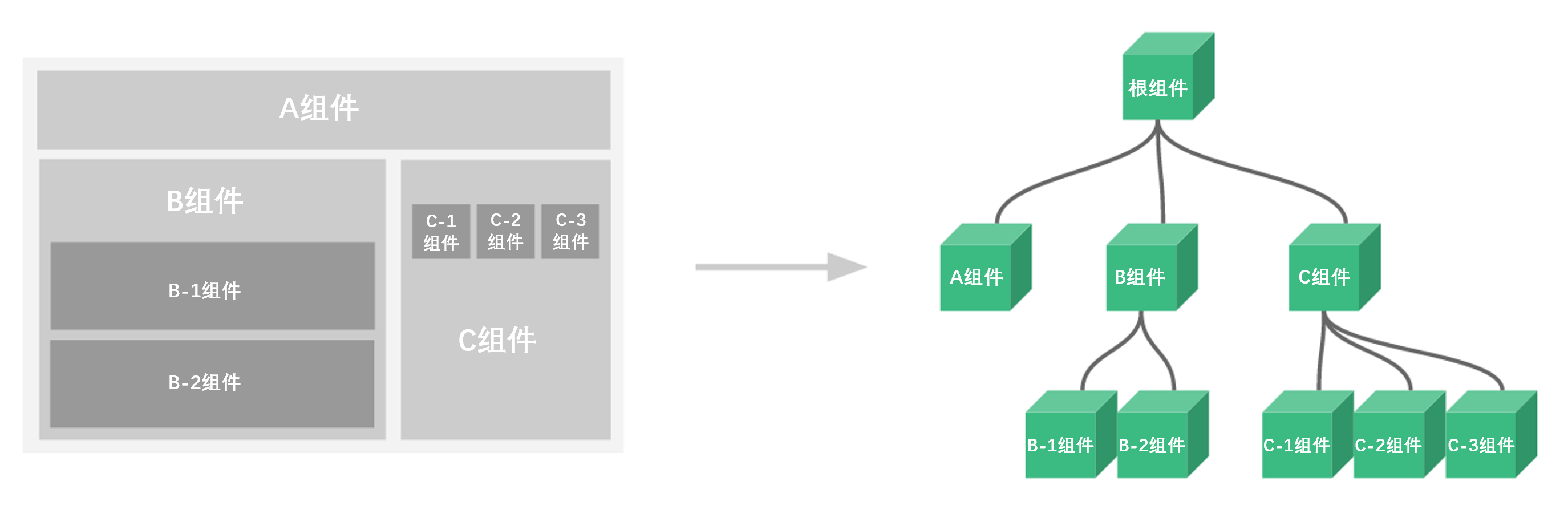
# 【一】组件介绍 ## 【1】什么是组件 > - 组件就是:扩展 HTML 元素,封装可重用的代码,目的是复用 > - 例如: > - 有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html > - 组件把js,css,html放到一起,有逻辑,有样式,有html - 组件是在Web ......
【六】Vue之组件
# 【一】组件化开发基础 ## 【1】组件是什么?有什么用?  > 组件就是:扩展 HTML 元素,`封装可重用的 ......
vue表格分页以及增删改查的实际应用
效果: 1:表格以及分页 2:增加一条数据 3:删除一条数据 4:修改一条数据 5:查询一条数据 <template> <div class="tab-container"> <div class="filter-container" style="margin-bottom: 20px"> <el ......
表单,文件上传,cookie,session
### 目录 [表单,表单验证](#a) [文件包含,文件上传](#b) [cookie](#c) [session](#d) ## 1.表单,表单验证 ### 表单 #### 表单的基本使用 php上传表单,当处理 HTML 表单时,PHP 能把来自 HTML 页面中的表单元素自动变成可供 PHP ......
BootstrapBlazor组件库更优雅的调用js方法
# BootstrapBlazor组件库更优雅的调用js方法 在blazor开发中,有时候需要去调用js代码来处理一些逻辑。使用BootstrapBlazor组件库自带的```JSModuleAutoLoader```特性可以帮助我们更加方便、简洁的去调用js 下面我们用```Live2DDispl ......
父组件传值给子组件
app.vue <template> <div id="main"> <router-view :test_value="this.test_value" ></router-view> </div> </template> export default { name: 'App', compone ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
JS中BOM事件,JS样式特效,表格对象和表单操作
# DOM事件 1.DOM中的事件可以分为两类 - 1.浏览器行为 如:文档加载完成,图片加载完成 - 2.用户行为 如:输入框输入数据,点击按钮 (2).常见的DOM事件 ```bash onload 浏览器已完成页面的加载 支持事件的对象 window image onchange HTML 元 ......
Vue封装一个瀑布流图片容器组件
## 说在前面 > 🎈最近在捣鼓自己的个人博客网站,有一个模块需要用到瀑布流图片🖼展示,于是我就将其封装成了一个组件,以后可以导入就能使用,具体效果如下👇:  { string directory = Path. ......
element-ui table表格删除最后一页的数据,返回上一页
delete(item){ this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$post( ......
BootstrapBlazor组件库,DockView组件使用教程
# BootstrapBlazor组件库,DockView组件使用教程 使用该组件库之前需要先安装[BootstrapBlazor.Dock](https://www.nuget.org/packages/BootstrapBlazor.Dock)组件独立包。 可以通过```nuget```命令行安 ......
用 Python 自动创建 Markdown 表格 - 每天5分钟玩转 GPT 编程系列(4)
[TOC] ## 1. 他们居然问我要 Prompts 早几天我用 GPT-4 写了一个 Golang Worker Pool 程序,测试了一把居然性能爆表,然后“他们”就问我要完整的 prompts,想看下到底是 GPT-4 写出来的 [GoPool](https://github.com/dev ......
Element-plus组件库的MessageBox 消息弹框组件自定义样式的坑
一、问题描述: 在使用Element-plus组件库的MessageBox 消息弹框组件时,需要更改该组件的按钮样式,于是根据官网文档: 找到cancel-button-class、confirm-button-class两个属性,并在js代码中进行了添加,如下案例图: 然后,我在使用该组件的页面写 ......
如何与ChatGPT对话,写出自己想要的内容?
你是否有这样的经历,在与ChatGPT对话时,写出的文章总是缺乏情感,内容生硬?如果你的答案是肯定的,那么这篇文章可能会帮到你。今天给大家分享几个实用技巧,让你和ChatGPT的对话更加顺畅和高效,写出有人味,有创意、自己想要的内容。 首先我们先来了解一下ChatGPT是什么?它是一个基于人工智能的 ......
父子间组件通信
1、父传子( 定义:父传子使用的是 props ) ① 首先确定父组件和子组件,然后在父组件中引入子组件,注册并使用; 父组件代码如下: <template> <div> <h1>父组件</h1> <!-- 使用子组件 --> <ChildView></ChildView> </div> </tem ......
python实现linux自动巡检及形成Excel表格
shell脚本形成.txt文件 ######################################################### #!/bin/bash 2 #获取主机名 system_hostname=$(hostname | awk '{print $1}') #获取服务器IP ......
表单控件拖拽,简单又灵活,办公效率高!
当前,很多企业的业务量在不断攀升中,采用传统的办公模式是无法提高办公协作效率的。低代码技术平台的应用是当前的潮流,既简单又灵活,维护也便利,深得客户心声。在线表单控件拖拽是其中一个重要的功能,能提升90%的办公效率,是理想的提升办公效率的利器。 在产业分工的新时代中,谁掌握了新的科技和技术,谁就能拥 ......
输入对话框,可以象函数一样方便调用,VC++
可以放在头文件中,不需要资源文件,在程序中随时象子程序一样调用。 运行效果如图: 相关程序: 对话框的调用: 调用时输入对话框的提示和默认字符串,返回输入字符串指针,用完后注意delete,因为字符串为了长度可变,是在函数中根据输入分配的空间。 wchar_t* p = CXH::InputStrW ......
uniapp 使用camera组件IOS圆角不生效问题
<view class="cameraView gui-margin-top"> <camera class="camera-box" device-position="front" flash="off"> </camera> </view> .cameraView{ width: 600rpx; ......
数据格式的处理 echarts数据改为 Table表格格式的数据
前景 后端返回的 echarts 展示数据格式,既要展示echarts 又要展示table表格,echarts 的数据格式为下面 { xData: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], yData1:[10, 52, 200, 334, ......
a-table 组件 让选中的表格中的某一项高亮显示
table 组件 让选中的一项高亮显示 <template> <a-table ref="clientLeve_table" bordered size="middle" rowKey="id" :columns="clientLeve_columns" :dataSource="clientLev ......
vue--day--51----消息订阅实现组件通讯
1. 安装组件。npm i pubsub-js 2.main.js /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提 ......
forms组件
1 校验字段功能 针对一个实例:注册用户讲解。 模型:models.py class UserInfo(models.Model): name=models.CharField(max_length=32) pwd=models.CharField(max_length=32) email=mode ......
好看的表格
参考:https://c.runoob.com/codedemo/3187/ MQ订阅信息(TEST) 业务 TOPIC CONSUMER_GROUP PRODUCER_GROUP 系统消息协议 TEST_TOPIC_IMSYSMSG TEST_CONSUMER_GROUP_IMSYSMSG TES ......
Apache Rocket MQ 组件 (泛型应用)
一、实现 import java.util.Map; import java.util.concurrent.ConcurrentHashMap; import org.apache.commons.lang3.StringUtils; import org.apache.rocketmq.clie ......