表单 对话框 组件 表格
简介,布局容器,栅格系统,排版,对齐,表格,表单
# Bootstarp简介 ### 简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。 我们使用bootstrap库可以很方便的写一些好看的样式,他的内部给我们封装了很多很多的css样式和一些非常好的js事件,以后我们只需要把他的类库文件引入到我们的文档中就能使用 我们在使用的过程中,只需要 ......
Vue3组件二次封装
# naive-ui的n-input举例 ``` //import { useAttrs, useSlots } from 'vue' //const slots = useSlots() //const attrs = useAttrs() ``` ......
Form和ModelForm组件
1. 为什么使用form和modelform 1.1 不使用form时 当不用form时, 想校验浏览器发来的数据需要使用很多request.Post.get拿到信息, 再写函数进行逐个校验 1.2 使用form 不用再在视图函数内进行校验 ......
2023-07-25 uview1.0的u-number-box组件在渲染时会触发change,如何才能避免事件影响?==》设置判断条件并增加时间延迟
前言:购物车用到加减购物车数量的一个步进器组件,使用的是uview组件1.0版本的u-number-box。 该组件设置了一个@change事件,该事件会在页面渲染的时候触发一次,如果你在里面调用了接口,比如增加/减少购物车数量,那么每次一刷新购物车该事件就会被触发,从而导致不必要的报错。 解决方案 ......
antd 合并表格的最后一列,且增加点击事件
实现:antd(版本1.7.8) + vue 实现如下,点击 导出 导出该表格为excel table的columns里最后一列的操作这样写: 在customRender里写合并最后一列的方法: 判断index等于0,也就是第一行,进行行的合并,并且返回这一行的内容,是一个导出的链接,方法是expr ......
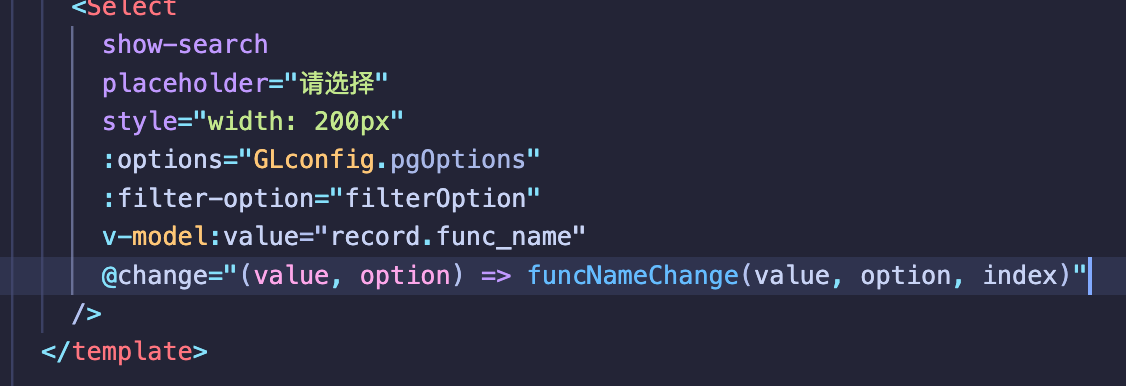
antd 组件 select input cheeckboxGround 传参 自定义传参
temp  func  装饰器来声明输入属性。  组件的介绍及使用
# Unity UGUI的RawImage(原始图片)组件的介绍及使用 ## 1. 什么是RawImage组件? RawImage是Unity UGUI中的一个组件,用于显示原始图片。与Image组件不同,RawImage可以直接显示原始图片的像素数据,而不需要经过额外的处理。 ## 2. RawI ......
React函数式组件渲染、useEffect顺序总结
> 参考资料: [深入React的生命周期(上):出生阶段(Mount)](https://zhuanlan.zhihu.com/p/30757059) [深入React的生命周期(下):更新(Update)](https://www.v2think.com/dig-into-react-lifec ......
React函数式组件渲染顺序探究(Demo)
> 参考资料: > [React渲染顺序及useEffect执行顺序探究(含并发模式)](https://blog.csdn.net/web2022050901/article/details/125238225) # code ```jsx import { useEffect, useState ......
摆脱效率低的办公,可以了解流程表单设计器
目前,低效率的办公已经无法满足市场需求。那么,怎么样才能实现高效率办公?通过什么样的平台提质增效?低代码开发平台是目前在现代化办公环境中较为流行的平台,其中的流程表单设计器易操作、灵活、便捷,深得广大用户的青睐和喜欢。今天,我们一起来了解低代码开发平台以及流程表单设计器的相关内容。 1、低代码技术的 ......
fastadmin 表格记忆隐藏的列,刷新依然保持
比如我们在列表页选择隐藏某几列,但是刷新后会依然按照js文件中设定的列参数值显示或者隐藏 解决方法: 首先:在define中引入cookie库 define(['jquery', 'bootstrap', 'backend', 'table', 'form','columntoggle','layu ......
Django message组件
使用message组件要在seetings中配置 ①INSTALLED_APPS (项目需要什么功能都放在这 既可以有数据库,又可以写代码,html文件,和自己写的APP一个道理) ②MIDDLEWARE 中间件 (请求进来做什么,请求走的时候做什么) ③TEMPLATES (模板,在html页面中 ......
FASTCGI组件漏洞
CGI introduction common gatewa interface/CGI describes a stardand for transferring data between server and client programs,allowing a client to reques ......
前端拿到后端返回文件流后页面生成excel表格预览(Luckysheet)
最近项目遇到一个需求,就是本来只需要导出的excel文件,客户要求在前端页面进行预览查看。在查找资料后,决定使用Luckysheet来进行excel文件的预览。 1.安装 npm i luckyexcel 2.html中引入相关js,css文件,可以自己下下来放到本地引入 <link rel='st ......
初级设计师必看的UI设计组件库
UI组件库是一个可以理解为重复使用界面设计元素的集合,是一个文件库。UI组件库在整个系统中起着行为层面的作用,是团队内部设计师与开发者之间的横向合作,是保证产品产出一致的标准基础。即时设计资源社区提供丰富的组件库,包括不同行业、不同顶级互联网厂商的UI组件库!可以免费一键使用! Ant Design ......
vue组件封装 - 省市县下拉选联动
改封装组件依赖`element-china-area-data`插件,引入组件可参照:https://www.npmjs.com/package/element-china-area-data ``` title:弹框显示标题, pageId:页面id,根据id查询历史操作记录 --> 生成新地址 ......
JeecgBoot轻松解决ERP项目复杂布局需求,JVXETable高性能表格效果和项目案例
> ERP项目表格布局一般都很复杂,要求大数据、高性能操作 ,这个用JeecgBoot如何解决呢? 下边是我们之前服务过的一个应用行编辑的ERP项目,以强大的行编辑功能,让客户很满意,下面我们来看一下这个项目: ### 1. 客户需求 每行数据可以实时编辑、自动保存,其他用户数据实时刷新并且有日历翻 ......
Cilium 系列-3-Cilium 的基本组件和重要概念
## 系列文章 * [Cilium 系列文章](https://ewhisper.cn/tags/Cilium/) ## 前言 安装完了,我们看看 Cilium 有哪些组件和重要概念。 ## Cilium 组件 如上所述,安装 Cilium 时,会安装几个运行组件(有些是可选组件), 它们各是什么用 ......
微信小程序在页面加载时,就展示表格内容
# wxml页面 ``` {{item.theme}} {{item.ddd}} ``` # js页面 ``` onLoad(options) { var a=this wx.cloud.database().collection('xin').get({ success(res){//数据查找成功 ......
Avalonia中用FluentAvalonia+DialogHost.Avalonia实现界面弹窗和对话框
# Avalonia中用FluentAvalonia+DialogHost.Avalonia实现界面弹窗和对话框 本文是项目中关于 **`弹窗界面`** 设计的技术分享,通过 **`FluentAvalonia`+`DialogHost.Avalonia`** 开源nuget包来实现项目中需要 ** ......