表单qformlayout布局
vue 实现动态表单点击新增 增加一行输入框
点击增加后会新增一行,点击每行后面的删除图标则会删除该行,新增按钮只会出现在最后一行 ``` 删除 添加 ``` 定义方法 ``` // 添加原材料 const addDomain = () => { form.productItemList.push({ name: '', num: '', }) ......
.NET对象的内存布局
在.NET中,理解对象的内存布局是非常重要的,这将帮助我们更好地理解.NET的运行机制和优化代码,本文将介绍.NET中的对象内存布局。 .NET中的数据类型主要分为两类,值类型和引用类型。值类型包括了基本类型(如int、bool、double、char等)、枚举类型(enum)、结构体类型(stru ......
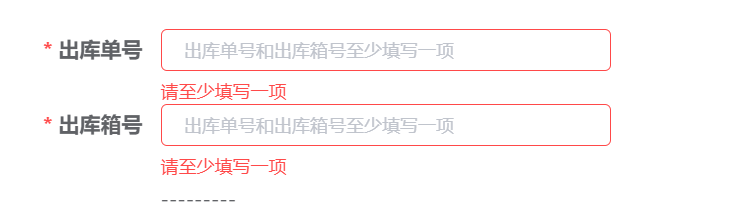
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......
element 表单规则所有属性中文(el-from rules)
### Rules Rules may be functions that perform validation. ```js function(rule, value, callback, source, options) ``` * `rule`: Object ``` { "field": " ......
什么是自定义表单和工作流?看完这篇文章就懂了
在很多中大型企业中,低代码技术平台的应用价值是较高的,也深得广大用户朋友的青睐和喜爱。其中的自定义表单和工作流是该平台的主要功能。 ......
使用:required="true"时,el-form 表单验证出现xxx is required
原来的代码: <el-row> <el-col :span=24> <el-form-item :required="true" label="产品图片:" prop="productPicList" ref="upload-element"> <file-upload ref="productPi ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
flask 在网页表单写账号和密码 数据库校验,存在的话 弹欢迎页,不存在的话 添加到数据库,也弹欢迎页
去掉了注册signup.html页,因为是最简单的一个工程,不验证账号的唯一性 /**创建flask数据库**/ CREATE DATABASE flask CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci; /**创建用户表**/ CREATE TA ......
JavaScript:表单生成器
JavaScript:表单生成器 一条小橘猫 于 2021-12-01 16:10:56 发布 3393 收藏 38分类专栏: JavaScript 文章标签: 经验分享 java javascript html 前端版权 华为云开发者联盟该内容已被华为云开发者联盟社区收录加入社区 JavaScri ......
给首布局选择项目带出明细内容js控制
1.通过一个中间的jsp进行json查询传递 <%@ page import="java.util.Map" %> <%@ page import="java.util.ArrayList" %> <%@ page import="java.util.List" %> <%@ page import ......
H5简单搭页面布局
效果图 简单总结下 header:头部块标签 section:中间快标签 footer:底部块标签 nav:通常在section下左边 main:通常在section下中间部分(ie不兼容) aside:通常在section下右边 article:表示独立部分和上下文无关通常在main部分 具体的结 ......
AutoX——当Android中clickable属性显示为false,实际可点击的布局如何处理
# 前言 最近在写一个关于某音的脚本,包含刷视频/点赞/收藏/分享/评论等一些列功能,借助于AutoX来实现,虽然我老早就买了AutoJs Pro 但是最新版本阉割的有点厉害。。。 # 内容 > 思索很简单就是,找到布局后,获取坐标信息,使用click去触发; ```js var btn = cla ......
JavaSwing布局:JPanel(面板)和LayoutManager(布局管理器)
把Swing 的各种组件(JComponent)添加到面板容器中(JPanel),需要给面板容器指定布局管理器(LayoutManager),明确容器(Container) 内的各个组件之间的排列布局方式。 常用的布局管理器: 1 流式布局,按组件加入的顺序,按水平方向排列,排满-行换下一行继续排列 ......
表单,文件上传,cookie,session
### 目录 [表单,表单验证](#a) [文件包含,文件上传](#b) [cookie](#c) [session](#d) ## 1.表单,表单验证 ### 表单 #### 表单的基本使用 php上传表单,当处理 HTML 表单时,PHP 能把来自 HTML 页面中的表单元素自动变成可供 PHP ......
Qt布局管理
### Qt布局管理 布局管理最终的效果受到多方面的影响 * 部件的大小策略 * 部件的建议大小,受到部件的最小大小的影响 * 部件的伸缩因子 常见的布局管理器 * 继承自QBoxLayout的QHBoxLayout和QVBoxLayout * QGridLayout, 栅格布局管理, 你可以设置部 ......
JS中BOM事件,JS样式特效,表格对象和表单操作
# DOM事件 1.DOM中的事件可以分为两类 - 1.浏览器行为 如:文档加载完成,图片加载完成 - 2.用户行为 如:输入框输入数据,点击按钮 (2).常见的DOM事件 ```bash onload 浏览器已完成页面的加载 支持事件的对象 window image onchange HTML 元 ......
dockpanel可停靠布局设计
步骤如下 1:管理NUGET包中安装 下面两个包:DockPanelSuite 和 DockPanelSuite.ThemeVS20152:在工具箱中找到 DockPanel 和 VS2015BlueTheme 拖入主界面3:添加三个窗体FormLeft , FormCenter , FormRig ......
表单控件拖拽,简单又灵活,办公效率高!
当前,很多企业的业务量在不断攀升中,采用传统的办公模式是无法提高办公协作效率的。低代码技术平台的应用是当前的潮流,既简单又灵活,维护也便利,深得客户心声。在线表单控件拖拽是其中一个重要的功能,能提升90%的办公效率,是理想的提升办公效率的利器。 在产业分工的新时代中,谁掌握了新的科技和技术,谁就能拥 ......
CSS 布局面试题目
## 盒子模型 - 盒子模型包含margin,padding,border,content四个内容 - 盒子模型可分为`标准盒模型`和`怪异盒模型` - 盒子模型可通过`box-sizing`设置 ## margin 和 padding的区别 - margin用来设置元素之间的距离 - paddin ......
css三栏布局
三栏布局:它是一种经典的布局方式;在页面上呈现左中右三列布局,其特点是左右两端固定,中间宽度自适应, 1.浮动布局 左右两个div分别左右浮动,中间的用magin-left与magin-right撑开 缺点:要考虑清除浮动带来的影响(父容器高度塌陷),主要内容无法最先加载。 2.定位布局 子绝父相 ......
流程引擎表单:可自定义和多场景应用,快速助力提质增效!
低代码技术平台是深得客户喜爱的一种快速框架平台,其中的流程引擎表单是其主要功能之一,可以助力提升办公协作效率,满足广大用户流程化办公的心愿。 ......
【八股文 02】C++ 进程内存布局及其相关知识
# 1 引言 **本文环境为 Linux 操作系统(x86) + C++**。 **目的是了解进程内存布局**,但是在了解的过程中发现需要前置一些知识,因此内容概览如下所示: - 1 C/C++程序从源代码到可执行程序的构建过程 - 1.1 预处理,也叫预编译 - 1.2 编译 - 1.3 汇编 - ......
ConstraintLayout(约束布局)
## 1. 规则 > 1. layout_constraintLeft_toLeftOf > 当前View的右侧和另一个View的右侧位置对齐 > 与RelativeLayout的alignLeft属性相似 > 2. layout_constraintLeft_toRightOf > 当前view的 ......
WPF使用FluentValidation进行表单验证
# WPF使用FluentValidation进行表单验证 .net版本:6.0 使用的NuGet包 ``` FluentValidation:11.6.0 MaterialDesignThemes:4.9.0 Prism.DryIoc:8.1.97 ``` 在WPF里验证表单使用的是```INot ......
可视化流程表单设计器:提效90%,轻松实现流程化管理!
如果想要提升表格制作效率,提升办公流程化发展效率,可以了解可视化流程表单设计器。在竞争越来越激烈的当下,低代码技术平台获得了快速发展,为广大企业实现数字化发展贡献了巨大力量。要想达到提质增效的办公目的,低代码技术平台流程信息可助您一臂之力。 在低代码技术平台这一领域,流辰信息可以说是一家研发能力强、 ......
使用VS开发人员工具观察类在内存中的布局
#1.先要生成相应文件  #2.打开VS2019开发人员工具 : pass def func(request): pass '''所有的视图函数不能够没有返回值,并且返回值还必须是 ......
css的inline-block布局方式对齐问题 —— 转载自 article/2023/7/31 16:26:21
##css的inline-block布局方式对齐问题 今天在实现百度前端技术学院的如下案例时遇到了div上下对齐问题。 针对如下左右两栏布局,本来使用将两栏各自div的display设置为inline-block方式来实现,为了左边高度与右边对齐,直接量出右边div按照像素高度赋给左边。 但是左边元 ......