表头 前端 页面table
springBoot long类型 长id 到前端丢失精度问题
在Spring Boot中,如果将Long类型的id传递到前端,可能会遇到精度丢失的问题。这是因为JavaScript无法精确地表示大于Number.MAX_SAFE_INTEGER(即9007199254740991)的整数。 为了解决这个问题,你可以采用以下方法之一: 方式1 : 通过注解方式 ......
$router.push跳转页面传参
$router.push传参与收参 //传参 <el-button type="text" @click="$router.push('/games/Match?id='+1)">页面跳转1</el-button> //收参 const id = this.$route.query.id; $rou ......
Windows服务器使用IIS部署html页面
如果用的是Linux相同的话 把前端部署上去 你就是直接把本地的文件cv过去就行了 页面的ip就是你服务器的ip 但是在windows系统上 就不行 你要自己配置一个公网ip 配置步骤如下: 双击打开服务器 然后就可以了 然后这边启动你刚刚配置的项目 出现这个页面 解决办法 找到这个应用程序 改为t ......
【校招VIP】前端算法考察之排序
考点介绍 不同的场景中,不同的排序算法执行效率不同;稳定:冒泡、插入、归并;不稳定:选择、快速、堆排序、希尔排序 答案详情解析和文章内容可点击下方链接即可查看 一、考点题目 1.使用js实现数组的快速排序 快速排序使用了冒泡+分治的思路。 每轮从数组中取出一个数作为基准;在排序过程中,小于或等于基准 ......
前端实现Base64图片压缩
# 背景 对接后端或者第三方的时候,后端或第三方要求前端传递base64编码并要求其大小不能大于5KB。 # 参考文章 - 代码具体见 https://blog.csdn.net/weixin_42752574/article/details/126061352 - 在线base64转图片 http ......
Every derived table must have its own alias(sql语句错误解决方法)
1、执行下面语句时,报错Every derived table must have its own alias select * from (select * from jt_notes where createUser = 'b548323007b647809bb8e4192cf44195' li ......
后端导出excel 表格 前端下载
问题描述: 后端导出excel表格为二进制 前端调取接口并下载 方案: 前端将返回数据 设置响应数据类型为blob 封装函数: /** * 后端导出excel方法 * @param postDate 接口传参 * @param interfaceUrl 接口地址 * @param excelName ......
后端代码配置了跨域,前端仍然提示跨域失败
我在go项目中配置了cors中间件,但是前端请求人提示跨域问题,描述如下: The 'Access-Control-Allow-Origin' header contains multiple values 'http://xxxxxx, *', but only one is allowed. 这 ......
【快应用】二级页面如何携带参数返回一级页面?
【关键词】 快应用、router、onBackPress 【问题背景】 页面栈有A、B两个页面,怎么在B页面中调A页面的方法或传参?场景是:A页面是列表页,B页面是详情页,B页面状态改变后返回A页面状态也要改变。 【解决方法】 在onBackPress里重写返回逻辑,通过router.push方式 ......
开课吧前端1期.阶段2:ES6详解-3 面向对象 JSON
7、 面向对象-基础 //原来写法 function User(name,pass){ //这就是一个类 this.name = name; this.pass = pass; } User.prototype.showName=function(){alert(this.name)}; User. ......
解决大量重复操作浏览器页面的方法
在工作中,我们会遇到需要在浏览器页面上进行大量重复操作的问题。 一、可以通过编写和在浏览器控制台执行脚本解决问题。 示例脚本1: $('[id="processFormSubmitNext"]').click(); $('[title="结束办理"]').click(); $('[id="comme ......
vxe-table 的 setActiveRow() 无效
# 问题 `vxe-table` 的 `setActiveRow(row)` 方法无效。 # 解决 检查之后发现,`vxe-column` 上忘记写 `:edit-render="{}`。 因为 `#edit="{row}"` 插槽必须要写 `:edit-render="{}`  => ( if (ruleAllChange .value){ ElMessageBoxconfirm( "数据未保存,请问是否继续跳转?", "确认" {confirmButtonText:" ......
a-table 控制列的展示和隐藏
https://www.cnblogs.com/evident/p/16700615.html tabkeColumns: [ { title: '姓名', dataIndex: 'name', key: 'name', colSpan:(route.path 'SIM'?1:0) //如果页面是S ......
Vite - 配置多页面应用
# 多页面需求 所谓多页面是一个项目下面有多个子项目,其每一个项目都有自己的 index.html 和 main.ts。下图是多页面应用目录结构的一个例子:  { const reg = /(^(?=.*?[1-9].*?)0\.\d+$)|(^[1-9][0-9]*(\.\d{1,2})?$)/ if (!reg.test(numStr)) { throw new Error(' ......
vxe-table 坑:可编辑表格表头不显示编辑图标
# 问题 `"vxe-table": "^3.5.9"`,官方文档默认显示编辑图标。但实际上没有显示。 给 `vex-table` 的 `edit-config` 添加 `showIcon: true`,也不生效。 设置 `icon` 也不生效。 因options 数据量大导致渲染慢、页面卡顿的问题
仅设置 element-ui 的 filterable 属性 ,搜索的范围只有懒加载已滚动出的数据,导致搜索不全、不准确。继续使用了 filter-method 属性并结合 visible-change 事件,以及搜索输入时增加防抖进行优化。 // utils.js function _deboun ......
<br /> <font size= 1 ><table class= xdebug-error xe-notice dir= ltr border= 1 cellspacing= 0 cellpadding= 1 > <tr><th align= left bgcolor= #f57900 colspan=5><span style= background-color: #cc0
PHP传给前端的值有大量html代码 错误1:html代码中,发送请求,多加了引号 ......
前端编程题(一):数组
### 手写数组常见方法 ```js // 数组map Array.prototype.myMap = function (callback) { const arr = [] for (let i = 0; i { return pre.concat(Array.isArray(cur) && d ......
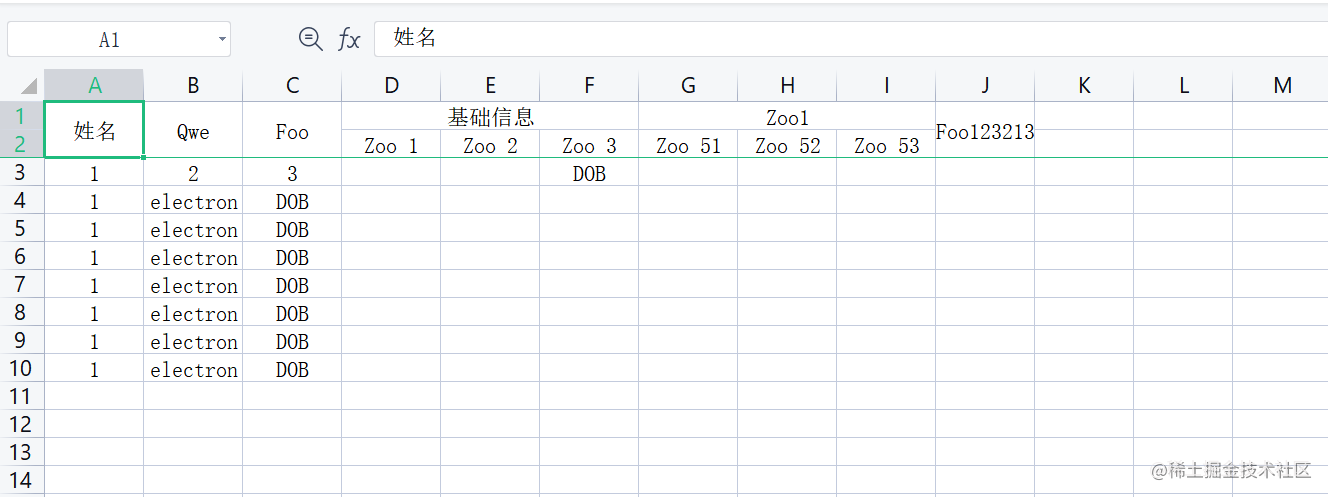
Node.js 使用@zurmokeeper/exceljs 快速导出多表头的excel文件
Node.js 如何快速导出嵌套列(多表头)的excel文件。效果图如下:  1:使用 [@zurmokeeper/ex ......
前端实现轮询
/** * * @param callback 需要轮询的函数 * @param interval 轮询的间隔时间 * @returns */ export function pollFn(callback, interval = 1000) { let timerId; //是否停止轮询 let ......
【前端】Layui动态数据表格拖动排序
目的:使用Layui的数据表格,拖动行进行排序。 使用插件:layui-soul-table 和 Layui 1.layui-soul-table文档:https://soultable.yelog.org/#/zh-CN/component/start/install 2.layui文档:Layu ......
vue3.0 el-table 动态合并单元格
<el-table v-resize:34 style="margin: 10px 0 10px" :data="tableData" :header-cell-style="{background: '#F6F6F6', height: '10px','text-align':'center'}" ......
笔记 | element table show-overflow-tooltip 位置偏移的问题
### 一、问题 因为我目前的项目是微前端的工程,最外层有一个50px的通用头部,所以页面要减去50px。所有页面看似都很完美,但是使用 **el-table-column** 的 **show-overflow-tooltip** 属性时,tooltip 会向下偏移 50 px。 #### 想到的 ......