表头 前端 页面table
\1146 - Table 'performance_schema.session_variables' doesn't exist
Mysql无法正常连接: 错误原因:Navicat Premium :\1146 - Table 'performance_schema.session_variables' doesn't exist 解决办法 [root@zookeeper1 usr]# mysql_upgrade -u roo ......
前端input自动填充账号密码问题处理
1. autocomplete="off" input添加autocomplete属性2.<form autocomplete="off"> 在表单标签上添加autocomplete="off"属性。有些浏览器可能会尊重表单级别的autocomplete属性。3. 最上面增加一个隐藏的表单,自动填充 ......
爬取网页table数据
python爬取table表格里的数据: import requests from bs4 import BeautifulSoup import pandas as pd # 爬取进出口贸易数据的函数 def crawl_trade_data(): url = "https://www.india ......
Java后端使用HttpServleRequest接收前端JSON传参
BufferedReader bf = new BufferedReader(new InputStreamReader((ServletInputStream) request.getInputStream(), "utf-8")); StringBuffer sb = new StringBuf ......
WEB前端01-HTML基础
非淡泊无以明志,非宁静无以致远 说明: vscode插件安装 打开网络插件:安装 open in browser 打开浏览器插件 之后使用右击即有打开浏览器选项 汉化菜单插件: Chinese 缩放代码字号: Command -/+(mac中) 一、标签语法 1. 默认html页面格式 vscode ......
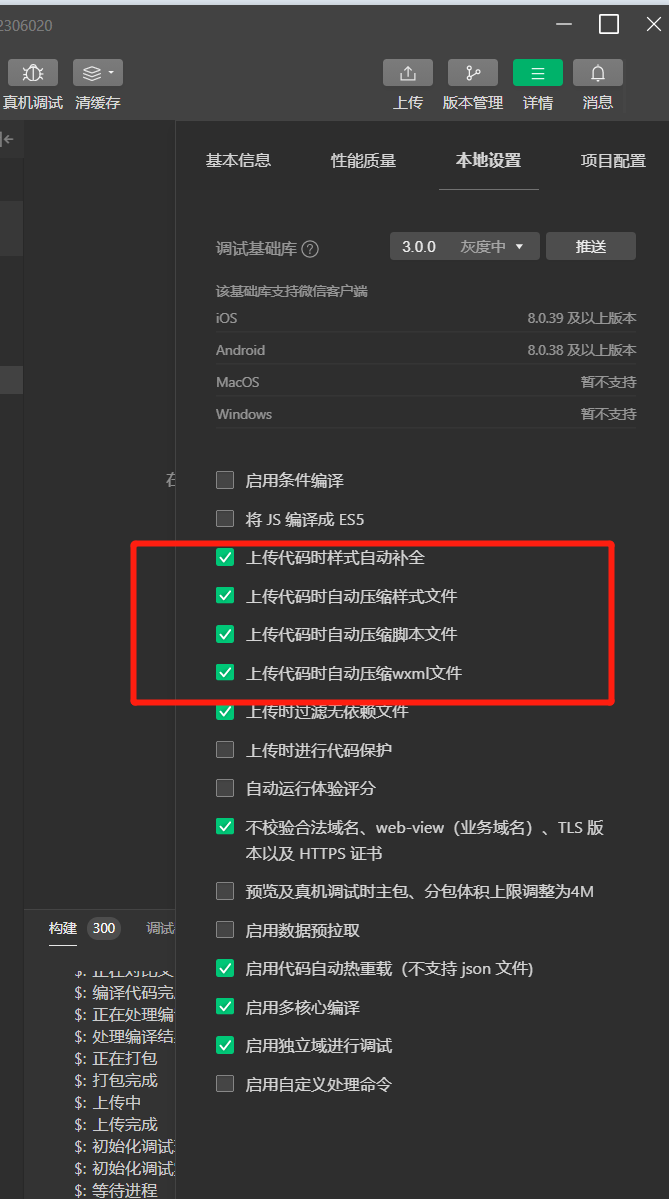
Niushop前端代码小程序大于2M解决方案
## 注意压缩  ## 删除代码 `找到这个文件 注释掉` 。 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。 社区模板 create- ......
VUE element-ui之table表格全局排序
### 一 调用后端接口排序功能 步骤: 标签中定义排序方法: ``` ``` 要排序的字段定义排序关键字sortable : ``` //注意:调用接口排序时必须sortable="true",表格自带排序则只需sortable sortable="true" ``` methods中实现全局排序 ......
采用typescript编写,实现ofd前端预览、验章。
前言 浏览器内核已支持pdf文件的渲染,这极大的方便了pdf文件的阅读和推广。ofd文件作为国产板式标准,急需一套在浏览器中渲染方案。 本人研究ofd多年,分别采用qt、c# 开发了ofd阅读器。本人非前端开发人员,对js、typescript并不熟悉,所以对开发web版阅读器迟迟没有下手。但是,本 ......
前端知识理论整理
webpack:javaScript应用的静态模块化打包工具() package.json:通过npm init生成的,npm包管理的文件。 eslint:用于识别和报告在 ECMAScript/JavaScript 代码中发现的模式的工具,其目标是使代码更加一致并避免错误。 模块化 前端模块化的一 ......
黑马前端8.5(笔记分享)
黑马前端8.5包含移动web,js基础,webapi,js高级,ajax全部,vue基础,vue项目,node,react,小程序,人资视频,在线问诊,以及一些笔记课件资料。 ......
oracle中怎样把一个用户的所有table的select权限授给另外一个用户
1、双击桌面sqldeveloper软件图标启动软件。 2、新建数据库连接,填写登录数据库信息并选择相应角色进行登录。 3、登录成功后先查询出hr用户下所有的表名,可直接通过dba_tables来进行查询。 4、把查询权限赋给测试用户的方法有两种,一种为当用户下的表比较少的情况下可以直接通过gran ......
表格中的table-layout属性讲解
## 定义和用法 table-layout 属性用来显示表格单元格、行、列的算法规则。 **table-layout有三个属性值:auto、fixed、inherit。** * **fixed:固定表格布局** 固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。 **在固定表格布局中, ......
【校招VIP】前端基础之post和get
考点介绍: get和post 是网络基础,也是每个前端同学绕不过去的小问题,但是在校招面试中很多同学在基础回答中不到位,或者倒在引申问题里,就丢分了。 一、考点题目 1.HTTP协议中,如果要告知所请求的网页已经永久跳转到了另一个地址,应该返回哪个状态码: A.301B.302C.404D.503 ......
Blob 数据类型前端如何操作
Blob(Binary Large Object)是一种二进制数据类型,通常表示二进制文件、图片、音频或视频等媒体资源。Blob 数据类型通常用于数据库中存储二进制数据,也可以用于在前端(如浏览器)中传输大型二进制数据、文件上传、浏览器剪切板数据等 Blob 数据类型相对于字符串和数组而言,更适合处 ......
TWCMS列表页面调用原始图片而不是缩略图片
{php} echo str_replace(array("_thumb"), "", "$big[pic]");{/php} ......
H5移动端禁止页面缩放(使用Android和IOS)
```html ``` ### 标签说明: 1. `width`: 设置`viewport`的宽度,正整数/字符串 `device-width` 2. `height`: 设置`viewport`的高度,正整数/字符串 `device-height` 3. `initial-scale`: 设置设备 ......
前端vue自定义柱形图 选中更改柱形图颜色及文字标注颜色
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
前端Vue自定义等分底部菜单导航按钮 自适应文字宽度 可更改组件位置
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
Django 登录页面优化的报错总结
Django 登录页面优化的报错总结 在登录页面进行优化过程中,遇到的一些报错这边总结了一些希望会对读者有所帮助。 调用new_key = CaptchaStore.generate_key()报错 在调用CaptchaStore.generate_key()时出现错误,请确保您已正确设置了djan ......
Django登录页面优化--动态验证码
Django登录页面优化--动态验证码 本章节添加修改动态验证码功能,基于前一章使用的前端环境进行代码修改。 安装依赖库 pip install Pillow pip install django-simple-captcha 添加captcha应用 在myproject/settings.py文件 ......
Django之登录页面优化--添加验证码
Django之登录页面优化--添加验证码 前面写的Django项目,前端登录页面较简单如下图,为了美化操作这边优化了前端登录页面。为了只专注登录页面优化这边新构建一个项目用于测试,后续在CV使用到其他项目上。 创建项目及应用 django-admin startproject myproject c ......
JavaScript性能优化指南:加速前端应用的加载速度
在当今互联网发展迅猛的时代,用户对于网页加载速度的要求也越来越高。JavaScript是前端开发中不可或缺的一部分,但它也可能成为网页加载变慢的原因之一。本篇文章将带您了解一些JavaScript性能优化的最佳实践,以加速前端应用的加载速度。 ......
【22.0】课程页面搭建
# 【一】原型图 # 【二】前端页面搭建 ## 【1】免费课页面 ```vue 课程分类: 全部 Python Linux运维 Python进阶 开发工具 Go语言 机器学习 技术生涯 筛 选: 默认 人气 价格 共21个课程 Python开发21天入门 100人已加入学习 Alex 金角大王 老男 ......
【16.0】前端登陆页面
# 【一】分析 - 登录,注册,都写成组件 》在任意页面中,都能点击显示登录模态框 - 写好的组件,应该放在那个组件中 》不是页面组件(小组件) - 点击登录按钮,把Login.vue 通过定位,占满全屏,透明度设为 0.5 ,纯黑色悲剧,覆盖在组件上 - 在Login.vue点关闭,要把Login ......
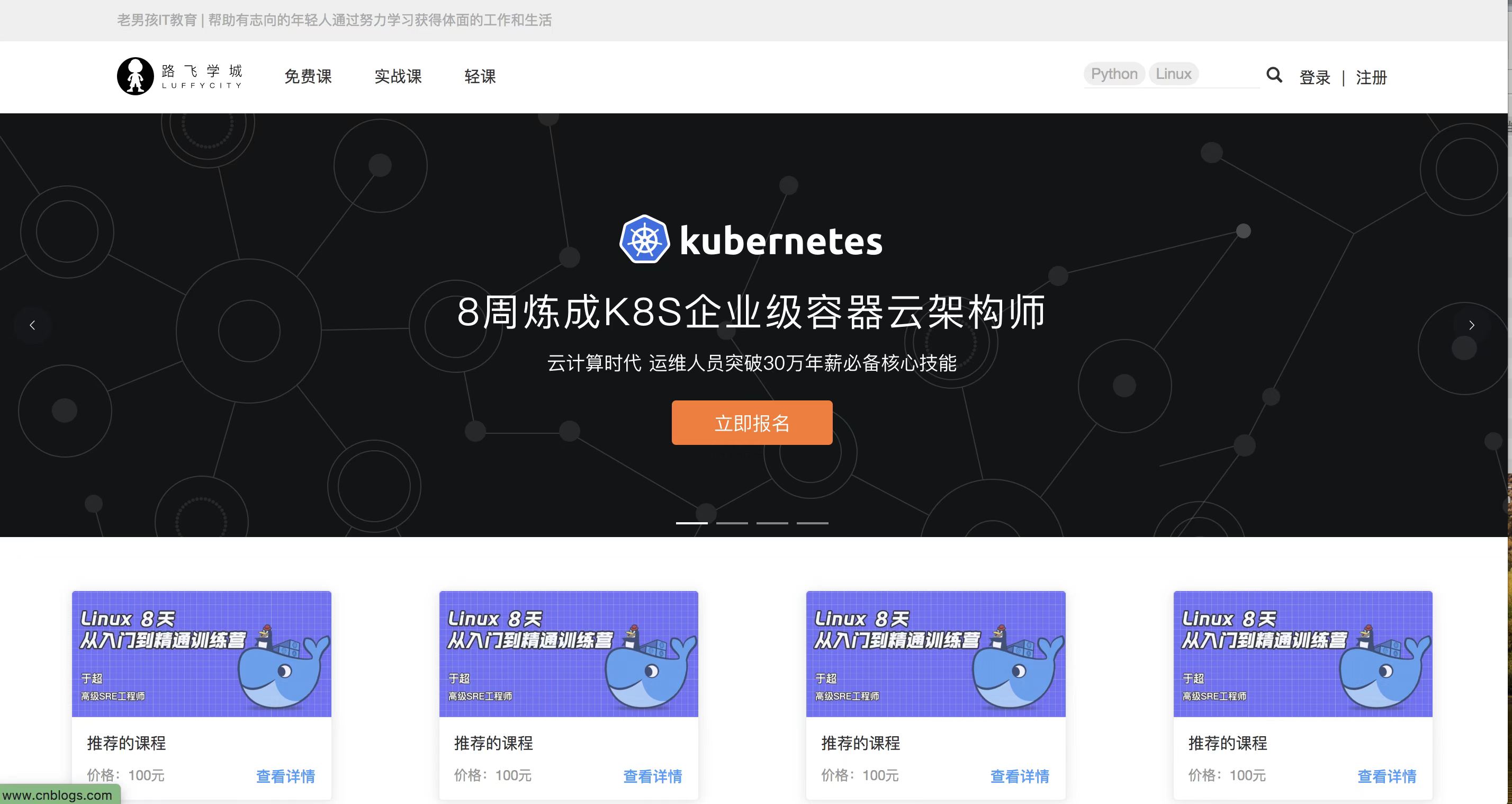
【12.0】前台页面搭建
# 【一】首页原型图  # 【二】页头 ## 【1】分析 - 页头包括两部分 - 一部分是最上边的 ``` 老男孩 ......
【9.0】路飞项目前端搭建
# 【一】Vue2创建项目 - 创建项目 ```shell vue create lufycity_web ``` - 选择Vue版本(2.0) ```shell Vue CLI v5.0.8 ? Please pick a preset: (Use arrow keys) > normal ([V ......