表头 字段 右侧 表格
SQL字段不同值数量统计
SELECT customer_id, count(*) num FROM uic_contract GROUP BY customer_id ORDER BY num desc SELECT uea.energy_id, uep.prod_name, sum( uea.cost_num ) num ......
Mybatis plus更新字段值为null
使用Mybatis-plus操作数据库时,如果未自己写sql而是采用Mybatis-plus的方法设置sql的情况下,默认Mybatis-plus生成sql时会将设置为null的字段忽略掉(不更新该字段); 解决方法: 1、自己写sql 在mapper.xml中写对应的sql语句(insert语句/ ......
http头部字段Origin和Access-Control-Allow-Origin解决请求跨域
http头部字段Origin和Access-Control-Allow-Origin解决请求跨域 Http协议中请求头和响应头携带了很多信息,其中 请求头 Origin,响应头 Access-Control-Allow-Origin 与跨域有关。 为了验证跨域,要将客户端和服务端分配在不同端口,这里 ......
ant design of vue 表格 默认,跨页勾选,翻页选择记忆勾选,数据回显勾选
需求 在使用ant design of vue 的table表格时需要让之前已选择的数据显示勾选状态,还要支持跨页勾选 思路 需要指定row-key绑定的值必须唯一 ant-design-vue的表格对于跨页勾选支持的非常友好,只要设置绑定一下rowKey就可以了,我这里绑定的是workerId 代 ......
vue3 表头显示小图标
<!-- 排班信息 --> <el-table v-resize:44 :data="tableData" class="table" border style='margin: 10px 0px' highlight-current-row element-loading-text="数据正在加载 ......
【spec】字段%bcond_with(out)
字段%bcond_with(out) 在编写rpm包的spec文件过程中,我们通常会遇到如下字段: %bcond_without tests 这类定义一般出现在spec文件的开头,通常在后文中还会有引用,作为某个判断的标准,来确定是否执行这个if block,如 %if %{with tests} ......
mybatisplus中设置乐观锁,首先需要在表结构中添加一个字段表示乐观锁,之后再domain中对应的字段中添加上注解@Version,之后需要添加乐观锁的拦截器,然后在测试方法中进行测试
2023-09-10 version字段表示乐观锁 在表结构中添加一个字段表示乐观锁 package com.hh.domain; import com.baomidou.mybatisplus.annotation.TableLogic; import com.baomidou.mybatispl ......
mybatis中字段映射与表名映射
2023-09-10 @Data @TableName("tbl_phone") public class Phone { @TableField(select = false) private Integer id; private String type; private String name ......
文字组件表格中的文字纵向居中问题
问题:文字组件中插入的表格,其中文本内容纵向如何设置居中 解决:选取表格》表格工具》对齐方向》垂直居中 如果设置了垂直居中后文字仍是靠下,就需要考虑是否存在空段落, 以下设置可以显示编辑标记: 开始》段落》显示/隐藏段落标记 如果确实是空段落造成的,可以使用替换解决: 选取表格》查找^p》全部替换, ......
Layui事件监听(表单和数据表格)
一、表单的事件监听 先介绍一下几个属性的用法 1、lay-filter 事件过滤器 相当于选择器,layui的专属选择器 2、lay-verify 验证属性 属性值可以是 :required必填项, phone手机号,email邮箱,url网址,number数字,date日期,identity身份证 ......
latex表格
https://www.tablesgenerator.com/ 添加名字和引用 自适应 \begin{table}[] \caption{The final root mean square error (RMSE) of each approach.\label{tab1}} \begin{ad ......
jeecgboot 自定义导出字段
实体类 @Data public class Cost implements Serializable { /**主键*/ @ApiModelProperty(value = "主键") private String id; /**日期*/ @Excel(name = "日期", format = ......
HTML5表格标签和单元格合并
表格标签<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=, initial-scale=1.0"> <title>Document</title> ......
elasticSearch elk kibana _update_by_query 批量修改字段值
-- 根据多个条件条件 批量修改字段属性 update elk ctx._source.xxx 是修改字段的固定写法 POST saas_index/_update_by_query { "script": { "source": "ctx._source.marketable='false';", ......
vue实现一个右侧悬浮工具栏
最近在写商城时需要用到一个右侧悬浮的工具栏,并把这个写成了控件 ,刚开始是想要使用elementui自带的backtop组件的,无奈能力有限,不能改造成多列的结果,所以就只能自己写一个了 这个控件实现的功能为,一开始只有3个内容,当页面下滑后会多出一个回到顶部的内容,并使用定时器连贯的回到顶部 注意 ......
vue+el-timeline动态表格时间线
原文链接:https://blog.csdn.net/Shids_/article/details/126645038 前言当我们需要在页面中展示一系列时间相关的事件时,常常会考虑使用时间线来呈现。而在 vue 框架中,我们可以借助一些组件库来快速实现时间线的功能。其中, el-timeline 就 ......
Vue -el-table表格动态控制表头动态展示数据(控制每一列展示)
前言最近在实际开发中我们遇到一个需求是用户自己控制键值来生成对应表格数据。 换个思路就是我们还是正常查询数据,需要一个开关页面来动态改变表格展示每一列。 我们需要一个开关页面,里面有多选,确定重置取消,确定时把选中数据传递给父组件,动态数据for循环 最好是以封装成组件的形式,可以使代码减少,别的地 ......
mysql blob读取_C# 读取mysql blob字段(两种方式)
https://blog.csdn.net/weixin_36487445/article/details/113424556读取Blob类型的数据 读取Blob类型相对来说比较容易,当获取了查询的结果集之后,使用getBlob()方法读取到Blob对象,然后调用Blob的getBinaryStre ......
python3读取ini文件内的字段信息
在使用 golang 编码时,遇到 ini 文件的时候,有时候需要解析相关内容,主要就是一些配置信息,我们可能需要解析出来,简单就是用 go-ini 第三方库搞掂,在 python 中,同样我们也可以利用现有库来做解析。 在 python3 中,可以用 configParser 标准库来解析 ini ......
Excel表格中进行36进制流水编号
最简单的操作步骤: 1、A1:A10是数字0~9这10数值,A11~A36是大写字母A、B、C…………Y、Z这26个字母 2、则可在B1单元格或其他单元格中,输入公式: =INDEX($A$1:$A$36,1+MOD(INT((ROW()-1)/46656),36))&INDEX($A$1:$A$3 ......
后端导出excel 表格 前端下载
问题描述: 后端导出excel表格为二进制 前端调取接口并下载 方案: 前端将返回数据 设置响应数据类型为blob 封装函数: /** * 后端导出excel方法 * @param postDate 接口传参 * @param interfaceUrl 接口地址 * @param excelName ......
可以提取表格的扫描软件APP推荐
以下是可以提取表格的扫描软件APP推荐: * **扫描全能王。**这是一款全球智能扫描引领者,集合文件扫描、图片文字提取识别、PDF 内容编辑、PDF 分割合并、PDF 转 Word、电子签名等功能于一体的智能扫描软件。 * **全能手机扫描仪。**这是一款功能非常全面的扫描提取软件,能够提取书籍、 ......
pb数据窗口中设置“员工”子数据窗口并自动匹配部门、职务;如何判断数据窗口中列字段的值是否有输入重复
在数据窗口的设计界面选中需要添加“员工”子窗口的字段,编辑其属性如下: 1 //dw_2 itemchanged() 行有改变时触发 2 Long ll_row,ll_find 3 String ls_no,ls_id,ls_dept,ls_part 4 DataWindowChild ldwc_o ......
fdmemtable 提交更新时不需要更新的字段自动提交
AutoGenerateValue 值要设置为arNone。如果设置成arDefault或是arAutoInc 时会自动生成数据提交到中间件。 UpdateMode要设置为upWhereKeyOnly,并在cdsRecord的主键(或其他不被修改的字段)的ProviderFlags的pfInKey设 ......
python-docx:在保持秩序的同时循环访问段落、表格和图像
def iter_block_items(parent): """ Generate a reference to each paragraph and table child within *parent*, in document order. Each returned value is an ......
vxe-table 坑:可编辑表格表头不显示编辑图标
# 问题 `"vxe-table": "^3.5.9"`,官方文档默认显示编辑图标。但实际上没有显示。 给 `vex-table` 的 `edit-config` 添加 `showIcon: true`,也不生效。 设置 `icon` 也不生效。 的形式进行逻辑上的描述。 1.1.1Row & Column 一张表包括行(Row)和列(Column) Row 即用户的一行数据 Column 用于描述一行数据中不同的字段 在默认的数据模型中,Column 只分为排序列和非 ......
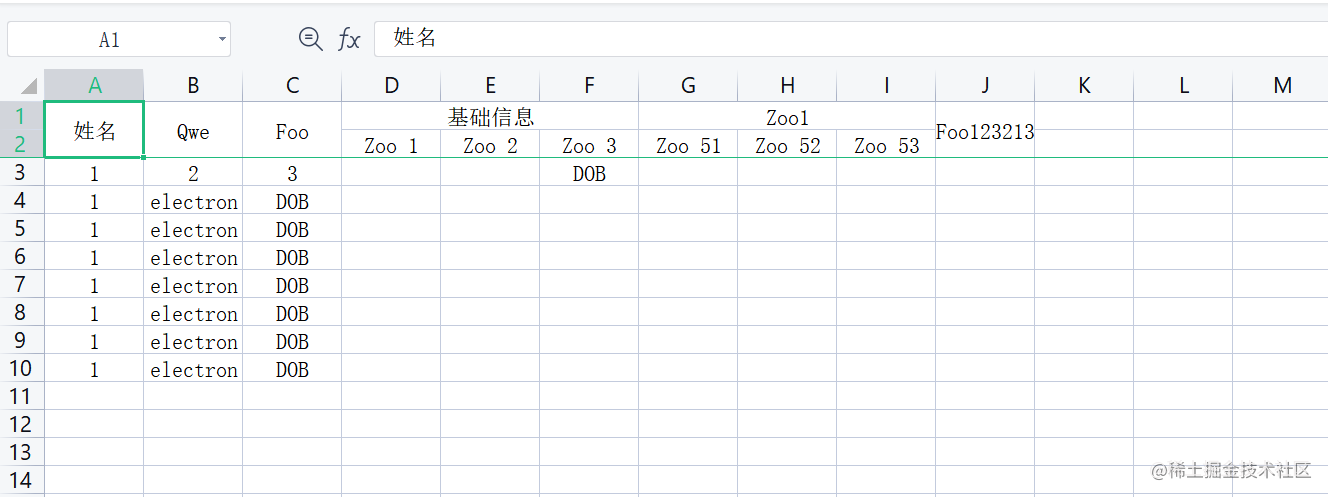
Node.js 使用@zurmokeeper/exceljs 快速导出多表头的excel文件
Node.js 如何快速导出嵌套列(多表头)的excel文件。效果图如下:  1:使用 [@zurmokeeper/ex ......