表头 表格el-table element
XML文件批量合并成Excel表格(Python)
import os import xml.etree.ElementTree as ET import pandas as pd folder_path = "C:/xxx/Desktop/2022" # 替换为你的文件夹路径 # 获取文件夹中的所有文件 file_list = os.listdir ......
封装vue基于element的select多选时启用鼠标悬停折叠文字以tooltip显示具体所选值
相信很多公司的前端开发人员都会选择使用vue+element-ui的形式来开发公司的管理后台系统,基于element-ui很丰富的组件生态,我们可以很快速的开发管理后台系统的页面(管理后台系统的页面也不复杂,大多都是分页查询类需求和增删改查)。但一个前端框架有优点,就必然会有一些缺点或bug存在,e... ......
找不到“element-plus/global”的类型定义文件。 程序包含该文件是因为: 在 compilerOptions 中指定的类型库 "element-plus/global" 的入口点
**问题描述** 在tsconfig.json文件里types字段添加"element-plus/global"后出现报错。 **问题原因** TS升级到5.x带来的规范性问题。可以通过npm view typescript version命令查看下你的TS版本。  => { const ref = u ......
Python自动化办公对每个子文件夹的Excel表加个表头(Excel不同名且有xls文件)
大家好,我是皮皮。 一、前言 上一篇文章,我们抛出了一个问题,这篇文章来进行解答。如果针对子文件夹下不同的Excel表名,而且Excel表格类型包括了.xls和.xlsx应该如何处理?要求一步到位。 图片 二、实现过程 其实这里依靠【ChatGPT】给的答案,只需要修改其中一行代码就可以搞定了,如下 ......
用pageOffice控件实现 office word文档在线编辑 表格中写数据的方法
PageOffice对Word文档中Table的操作,包括给单元格赋值和动态添加行的效果。 # 1 应用场景 OA办公中,经常要在文档的指定位置表格,填充后端指定数据。 如word文档中,表格数据 如下表格中 人员信息 
表格结构识别是表格区域检测之后的任务,其目标是识别出表格的布局结构、层次结构等,将表格视觉信息转换成可重建表格的结构描述信息。这些表格结构描述信息包括:单元格的具体位置、单元格之间的关系、单元格的行列位置等。在当前的研究中,表格结构信息主要包括以下两类描述形式:1)单元格的列表(包含每个单元格的位置... ......
python+playwright 学习-63 table表格定位与数据获取
# 前言 定位table 表格内容以及获取table 表格数据。 # table 表格场景 网页table 表格示例 (下篇)
大家好,我是皮皮。 ### 一、前言 上一篇文章,我们抛出了一个问题,这篇文章来进行解答。如果针对子文件夹下不同的Excel表名,应该如何处理?要求一步到位。 ### 二、实现过程 我们继续问ChatGPT,它给出了一个方法,如下所示: 提问如下:假如你是一名Python程序员,现在你有一个自动化办 ......
Python自动化办公对每个子文件夹的Excel表加个表头(Excel不同名)(上篇)
大家好,我是皮皮。 ### 一、前言 上一篇文章,我们抛出了一个问题,这篇文章来进行解答。如果针对子文件夹下不同的Excel表名,应该如何处理? ### 二、实现过程 我们继续问ChatGPT,它给出了一个方法,如下所示: 提问如下:假如你是一名Python程序员,现在你有一个自动化办公的需求,你桌 ......
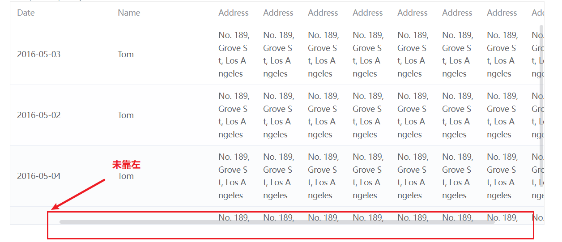
【element-plus】Table表格横向滚动条显示不正确解决办法
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
Qt tableview表格中换行
网上搜了好多种,,,基本确定使用代理来做,但是坑的是,有个地方很多老哥都写错了,导致折腾了我半小时,特地记录,希望帮助以后相同问题的老哥。 #include "wordwrapdelegate.h" WordWrapDelegate::WordWrapDelegate(QObject *parent ......
HTML标签:表格、添加空白行、td align、加粗
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <!--宽度50%占比,边框粗细“1”--> <table width="50%" border=" ......
实用教程丨如何将实时数据显示在前端电子表格中(二)
本文由葡萄城技术团队于博客园原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 在如何将实时数据显示在前端电子表格中(一)一文中,我们讲述了如何通过WebSocket从Finnhub.IO获取实时数据,那么本文重点讲述如何使用基本的 Spre ......
ant 表格中的分页属性
组件中添加 属性 :pagination="paginationProps" 定义paginationprops const paginationProps = reactive({ total: 0, showSizeChanger: true, pageSizeOptions: ['5', '1 ......
使用python执行ansible命令并把结果存储到excel表格(带列名)
需求: 公司内有若干k8s集群,需要每周统计集群的基本信息,因为很多集群不方便纳管,所以只能手动统计。 因此先在每台集群的管理节点部署资源统计脚本,此处脚本忽略,根据需要定制即可,输出的样例数据如下,每个主机返回9个数据: 测试集群1 133 31 456 1256 1257 1123M 123M ......
element-ui编辑表单中的el-radio回显之后无法选择的问题
原因:editPowerForm没有声明radio这一变量,vue中对数据双向绑定的支持限于基本添加删除的方法,详情看官网。在这里相当于直接赋值给未声明的变量,所以双向绑定不会被vue监听 解决: 来源:element-ui编辑表单中的el-radio回显之后无法选择的问题 - 掘金 (juejin ......
关于Excel表格中对多个General或者Number数值格式的单元转换为Text文本时-值包含E+的方法处理
对于单元格的值为Number数字时,我们可以直接选中,单元格,或者某个范围,可以直接将上面的格式处选择为Text 这样就完成了一次格式转换,如下默认是General普通格式,我们直接就将其转换成Text文本格式 不过只有当我们将鼠标双击一下单元格式,才会看到左上角看到熟悉的Text绿色直接三角形标识 ......
在DevExpress中使用BandedGridView表格实现多行表头的处理
在之前较早随笔中介绍过实现多行表头的处理,通过手工创建字段以及映射数据源字段属性的方式实现,有些客户反映是否可以通过代码方式更方便的创建对应的处理操作,因此本篇随笔继续探讨这个多行表头的处理的操作,使用代码的方式结合扩展函数处理,快速的实现GridControl的多行表头的处理操作。 ......
element_ui根据编辑和查看打开不同的弹出层
功能描述: 有一个表格,有三个字段,分别为:操作,姓名,日期,在操作字段数据为:有二个种类型,一个是编辑,一个查看,点出编辑和查看打开弹出层,弹出层显示表格,姓名,时间,操作,单击编辑菜单弹出可以编辑,单击查看,只能可查看弹出层的表格<template> <div> <el-table :data= ......
基于python实现-根据Excel表格指定的UniqueKey的顺序-到另一个参考表格中查找-补全与自己相关的数据
今天笔者在整理一份数据时,有这样一个需求,已经有多个ID是UniqueKey,每一个UniqueKey及与它相关的数据为一行,存放于Excel表格行中 但他们相关的数据可能有误,而另一个表格中的数据没有问题,但是UniqueKey顺序与第一个表格不一样 现在主要是要修改第一个表格的数据,当然可以使用 ......
记录--Vue中如何导出excel表格
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一、导出静态数据 1、安装 vue-json-excel npm i vue-json-excel 注意,此插件对node有版本要求,安装失败检查一下报错是否由于node版本造成! 2、引入并注册组件(以全局为例) import Vue ......
Revit二次开发 知识点总结(表格)
Revit二次开发 知识点总结(表格) 宏Macro 概述 宏是一种程序,用来实现重复任务的自动化; 宏可以执行一系列预定义的步骤,从而完成特定任务; 模块是对宏的分组;实际上是一个编程项目; 应用程序级的宏:可以在任何文档中使用,可以自行运行;可以独立于Revit运行; 可以向Revit添加工具; ......
jquery 给表格添加或删除一行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
设计软件的二次开发总结(表格)
设计软件的二次开发总结 二次开发软件 语言 框架 UG(UGNX的简称) C C++ C# Java UFUN,支持C、C++语言; NXOpen,支持 C++、Java、C#; Open Grip类似于AutoCAD的Lisp; Open C,UG的一个C语言函数库; CATIA C++ VBA ......