表头 表格element
element穿梭框el-transfer增加拖拽排序和shift多选checkbox功能
<template> <div class="demo"> <el-transfer v-model="value" filterable :data="data" :filter-method="filterMethod" :target-order="'push'" :titles="['左边数 ......
解决vue3自动引入element-plus后eslint警告
## 配置vue.config.js ``` ... ... module.exports = defineConfig({ ... ... configureWebpack: { plugins: [ AutoImport({ resolvers: [ElementPlusResolver()], ......
新人必看!手把手教你如何使用浏览器表格插件(下)
本文由葡萄城技术团队于博客园原创并首发。葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 | 问题背景 作为一名优秀的打工人,Excel是大家上班中必不可少的办公软件。随着互联网时代的到来,越来越多的公司开始使用各种B/S系统来处理表格数据文件。那么有没有一种可以直接在浏览器中使 ......
Excel表格和Unity
# Excel表格和Unity ## 1.配置 下载EPPlus.dll 链接:https://pan.baidu.com/s/1l0FYTf8nATrPdEt6fXJ6Kg?pwd=1111 提取码:1111 将dll文件拖拽到**Assets/Plugins** **Assets**下新建文件夹 ......
表格编辑时,根据这一行弹出层显示编辑界面,点击保存时发送请求,请求成功保存好数据到表达,请求错误,弹出提示
这是一个网上的列子, 一表格,点击编辑时弹出层编辑这一行,点击保存时送请求的完整示例: <template> <div> <el-table :data="tableData" style="width: 100%"> <el-table-column prop="name" label="姓名"> ......
新人必看!手把手教你如何使用浏览器表格插件(上)
本文由葡萄城技术团队于博客园原创并首发。葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言|问题背景 作为一名优秀的打工人,Excel是大家上班中必不可少的办公软件。随着互联网时代的到来,越来越多的公司开始使用各种B/S系统来处理表格数据文件。那么有没有一种可以直接在浏览器中使用的 ......
element_ui实现表格内套表单,点击可以编辑
<template> <div class="app-container"> <el-table :data="list" stripe style="width: 100%" @cell-dblclick="openEditColumn"> <el-table-column prop="camer ......
XML文件批量合并成Excel表格(Python)
import os import xml.etree.ElementTree as ET import pandas as pd folder_path = "C:/xxx/Desktop/2022" # 替换为你的文件夹路径 # 获取文件夹中的所有文件 file_list = os.listdir ......
封装vue基于element的select多选时启用鼠标悬停折叠文字以tooltip显示具体所选值
相信很多公司的前端开发人员都会选择使用vue+element-ui的形式来开发公司的管理后台系统,基于element-ui很丰富的组件生态,我们可以很快速的开发管理后台系统的页面(管理后台系统的页面也不复杂,大多都是分页查询类需求和增删改查)。但一个前端框架有优点,就必然会有一些缺点或bug存在,e... ......
找不到“element-plus/global”的类型定义文件。 程序包含该文件是因为: 在 compilerOptions 中指定的类型库 "element-plus/global" 的入口点
**问题描述** 在tsconfig.json文件里types字段添加"element-plus/global"后出现报错。 **问题原因** TS升级到5.x带来的规范性问题。可以通过npm view typescript version命令查看下你的TS版本。  => { const ref = u ......
Python自动化办公对每个子文件夹的Excel表加个表头(Excel不同名且有xls文件)
大家好,我是皮皮。 一、前言 上一篇文章,我们抛出了一个问题,这篇文章来进行解答。如果针对子文件夹下不同的Excel表名,而且Excel表格类型包括了.xls和.xlsx应该如何处理?要求一步到位。 图片 二、实现过程 其实这里依靠【ChatGPT】给的答案,只需要修改其中一行代码就可以搞定了,如下 ......
用pageOffice控件实现 office word文档在线编辑 表格中写数据的方法
PageOffice对Word文档中Table的操作,包括给单元格赋值和动态添加行的效果。 # 1 应用场景 OA办公中,经常要在文档的指定位置表格,填充后端指定数据。 如word文档中,表格数据 如下表格中 人员信息 
表格结构识别是表格区域检测之后的任务,其目标是识别出表格的布局结构、层次结构等,将表格视觉信息转换成可重建表格的结构描述信息。这些表格结构描述信息包括:单元格的具体位置、单元格之间的关系、单元格的行列位置等。在当前的研究中,表格结构信息主要包括以下两类描述形式:1)单元格的列表(包含每个单元格的位置... ......
python+playwright 学习-63 table表格定位与数据获取
# 前言 定位table 表格内容以及获取table 表格数据。 # table 表格场景 网页table 表格示例 (下篇)
大家好,我是皮皮。 ### 一、前言 上一篇文章,我们抛出了一个问题,这篇文章来进行解答。如果针对子文件夹下不同的Excel表名,应该如何处理?要求一步到位。 ### 二、实现过程 我们继续问ChatGPT,它给出了一个方法,如下所示: 提问如下:假如你是一名Python程序员,现在你有一个自动化办 ......
Python自动化办公对每个子文件夹的Excel表加个表头(Excel不同名)(上篇)
大家好,我是皮皮。 ### 一、前言 上一篇文章,我们抛出了一个问题,这篇文章来进行解答。如果针对子文件夹下不同的Excel表名,应该如何处理? ### 二、实现过程 我们继续问ChatGPT,它给出了一个方法,如下所示: 提问如下:假如你是一名Python程序员,现在你有一个自动化办公的需求,你桌 ......
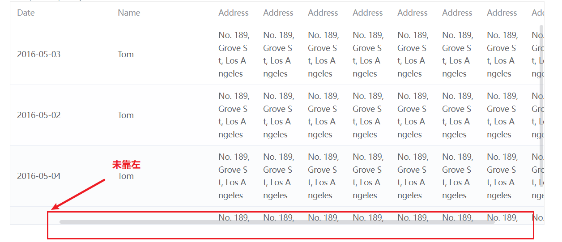
【element-plus】Table表格横向滚动条显示不正确解决办法
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
Qt tableview表格中换行
网上搜了好多种,,,基本确定使用代理来做,但是坑的是,有个地方很多老哥都写错了,导致折腾了我半小时,特地记录,希望帮助以后相同问题的老哥。 #include "wordwrapdelegate.h" WordWrapDelegate::WordWrapDelegate(QObject *parent ......
HTML标签:表格、添加空白行、td align、加粗
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <!--宽度50%占比,边框粗细“1”--> <table width="50%" border=" ......
实用教程丨如何将实时数据显示在前端电子表格中(二)
本文由葡萄城技术团队于博客园原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 在如何将实时数据显示在前端电子表格中(一)一文中,我们讲述了如何通过WebSocket从Finnhub.IO获取实时数据,那么本文重点讲述如何使用基本的 Spre ......
ant 表格中的分页属性
组件中添加 属性 :pagination="paginationProps" 定义paginationprops const paginationProps = reactive({ total: 0, showSizeChanger: true, pageSizeOptions: ['5', '1 ......
使用python执行ansible命令并把结果存储到excel表格(带列名)
需求: 公司内有若干k8s集群,需要每周统计集群的基本信息,因为很多集群不方便纳管,所以只能手动统计。 因此先在每台集群的管理节点部署资源统计脚本,此处脚本忽略,根据需要定制即可,输出的样例数据如下,每个主机返回9个数据: 测试集群1 133 31 456 1256 1257 1123M 123M ......
element-ui编辑表单中的el-radio回显之后无法选择的问题
原因:editPowerForm没有声明radio这一变量,vue中对数据双向绑定的支持限于基本添加删除的方法,详情看官网。在这里相当于直接赋值给未声明的变量,所以双向绑定不会被vue监听 解决: 来源:element-ui编辑表单中的el-radio回显之后无法选择的问题 - 掘金 (juejin ......