表头element-ui element动态
Element-ui中 选择器(select)多选下拉框实现全选功能
### Element-ui中 选择器(select)多选下拉框实现全选功能 >需求(产品整活): >需要下拉时候可以一键全选 >父组件运用 ```html mulSelecteds = val"> ``` >子组件 ```html ``` ......
el-table动态表单
```JavaScript //关键代码 //{{ scope.row['select' + index] }} //vue v-model拼接 //v-model="radioSelect['radio'+index]" //radioSelect:{ // radio0:'', // radio ......
vue+element项目中统一处理接口异常,只提示一次异常信息
有时候一个页面会同时调多个接口,但是多个接口异常,需要做提示,那么提示的时候会弹出很多的提示信息,这无疑让体验感降低很多。 所以针对这种情况,我们配合element UI统一做一个异常状态的处理,只能显示一次提示的功能,后续代码调接口的时候 也可以省略去写异常状态下的逻辑了。首先新建一个文件 mes ......
Golang Slice:强大的动态数组数据结构
在编程世界中,数组是一种基本的数据结构,它允许我们存储相同类型的元素集合。Go语言中的数组具有固定的长度,这意味着一旦创建,它们的大小就无法改变。然而,Go语言提供了一种强大的内置数据结构,称为切片(slice),它克服了这个限制并提供了类似动态数组的功能。在本文中,我们将探讨Go语言中的切片概念, ......
动态规划----最长公共子序列
# 题目 力扣 1143 [力扣1143](https://leetcode.cn/problems/longest-common-subsequence/) 给定两个字符串 text1 和 text2,返回这两个字符串的最长 公共子序列 的长度。如果不存在 公共子序列 ,返回 0 。 一个字符串的 ......
动态库版本控制
Linux中有一套规则来命名系统中的每一个共享库,它规定共享库的命名规则必须如下libname.so.x.y.z 最前面使用前缀“lib”、中间是库的名字和后缀“.so”, 最后面跟着的是三个数字组成的版本号。“x”表示主版本号,“y”表示次版本号,“z”表示发布版本号。 发布版本号表示库的一些错误 ......
进阶指南 - 动态规划
可以说是典中典题了。有很多输出方案的方法。 ## 线性 DP “线性 DP” 不是指线性复杂度,而是指动态规划的**每个维度的转移都是线性的**。解决这类问题的关键是要确定,在当前维度下,每个状态的求解**只与之前的最优解有关**。 ### Mr Young's Picture Permutatio ......
动态库加载参考路径
在动态库链接器中,dlopen()用来打开一个动态库,并将其加载到进程的地址空间,完成初始化过程,它的C原型函数位 void * dlopen(const char * filename, int flag); 第一个参数是被加载动态库的路径,如果这个路径是绝对路径,则该函数将会尝试直接打开该动态库 ......
vue3-element-plus DatePicker type=week 设置从周一到周日展示
main.js import ElementPlus from 'element-plus' import zhCn from 'element-plus/dist/locale/zh-cn.mjs' app.use(ElementPlus, { locale: zhCn, }).mount('#a ......
动态规划——最大公共子串
定义一个二维的数组并做行列初始化: vector> dp(10, vector(20,0)) ##### 题目: 给定两个只包含小写字母的字符串,计算两个字符串的最大公共子串的长度。 注:子串的定义指一个字符串删掉其部分前缀和后缀(也可以不删)后形成的字符串。 ##### 示例 输入: asdfas ......
1.动态数组
 # 1.动态数组结构 上图所示,该动态数组有3个元素,空间容量是6,每个元素类型为void\*,因为void\*可 ......
vscode element-plus/lib/theme-chalk/index.css报错路径找不到
vscode element-plus/lib/theme-chalk/index.css报错路径找不到 import { createApp } from 'vue' import './style.css' import App from './App.vue' import router fr ......
C/C++杂记:运行时类型识别(RTTI)与动态类型转换原理
运行时类型识别(RTTI)的引入有三个作用: 配合typeid操作符的实现; 实现异常处理中catch的匹配过程; 实现动态类型转换dynamic_cast。 1. typeid操作符的实现 1.1. 静态类型的情形 C++中支持使用typeid关键字获取对象类型信息,它的返回值类型是const s ......
Vue+element搭建后台管理系统-六、实现权限管理
在一些后台管理系统中,每个身份登录的权限不一样,以至于配置的菜单不一样。就我做过的小区物业管理系统而言,举个例子:业主登录网站只能看到社区服务中的投诉、维修以及查看公告。而管理员可以看到一些对本小区的基本操作,例如查看楼栋,查看业主,账单催缴等等…而超级管理员,可以看到所有界面,以及处理一些审核等等 ......
JS逆向实战15——猿人学第五题 动态cookie乱码增强
# 声明 本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! # 网站 > https://match.yuanrenxue.cn/match/5 # 网站分析 首先 刚进入页面即显示 ......
Pycharm中开发vue element项目时eslint的安装和使用
在PyCharm中使用ESLint对Element UI进行语法检查和代码风格检查的配置步骤如下: 确保你的项目已经配置了ESLint并且可以正常运行。如果尚未安装ESLint,请先使用npm(或者你的包管理器)在项目中安装ESLint: npm install eslint --save-dev ......
约瑟夫环(动态规划):剑指 Offer 62. 圆圈中最后剩下的数字
题目描述: 0,1,···,n-1这n个数字排成一个圆圈,从数字0开始,每次从这个圆圈里删除第m个数字(删除后从下一个数字开始计数)。求出这个圆圈里剩下的最后一个数字。 例如,0、1、2、3、4这5个数字组成一个圆圈,从数字0开始每次删除第3个数字,则删除的前4个数字依次是2、0、4、1,因此最后剩 ......
m一级倒立摆的动态模拟和零极点配置控制器matlab仿真
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 倒立摆是一个开环不稳定的强非线性系统,其控制策略与杂技运动员顶杆平衡表演的技巧有异曲同工之处,目的在于使得摆杆处于临界稳定状态,是进行控制理论研究的典型实验平台。20世纪50年代,麻省理工学院的控制论专家根据火箭助推器 ......
一维数组的动态和
给你一个数组 nums 。数组「动态和」的计算公式为:runningSum[i] = sum(nums[0]…nums[i]) 。 请返回 nums 的动态和。 示例 1: 输入:nums = [1,2,3,4] 输出:[1,3,6,10] 解释:动态和计算过程为 [1, 1+2, 1+2+3, 1 ......
JAVA 使用IText7 + Freemarker 动态数据生成PDF实现案例
> 技术方案:IText7 + Freemarker #### 技术文档 1. Itext 官网:https://itextpdf.com/ 2. itext API文档:https://api.itextpdf.com/iText7/java/7.1.14/ 3. FreeMarker API文档 ......
.net调用动态库NationECCode.dll使用电子凭证二维码解码接口
.net调用动态库NationECCode.dll使用电子凭证二维码解码接口 C#.net调用示例代码: [DllImport("NationECCode.dll", CallingConvention = CallingConvention.StdCall)] public static exte ......
若依菜单改造(三):根据不同项目,加载动态菜单
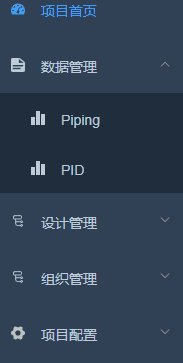
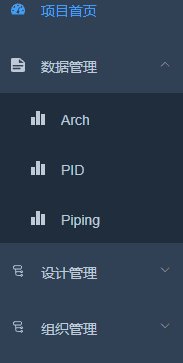
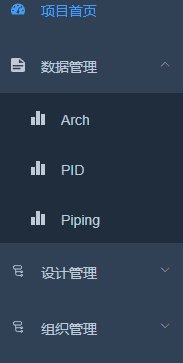
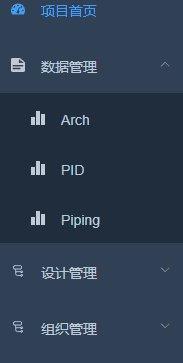
# 需求 切换项目,加载不同的菜单项。 效果:  # 思路 ## 实现方式 加载的菜单项数据不同,那么要 ......
SQL高级篇~动态交叉表
QL动态交叉表(Dynamic Crosstab)是SQL查询语言中的一种高级技术,可以将行数据转换为列数据,实现更加直观的数据展示方式。它允许我们在不知道列名和列数的情况下动态地将行数据转换为列数据,并将其呈现在一个表格中。这在数据分析和报表生成方面非常有用。 一般情况下,我们使用SELECT语句 ......
使用gifski制作高质量的gif动态图
如何在Linux安装gifski: https://snapcraft.io/install/gifski/debian Enable snapd On Debian 9 (Stretch) and newer, snap can be installed directly from the com ......
NGINX 加载动态模块
NGINX 1.9.11开始增加加载动态模块支持,从此不再需要替换nginx文件即可增加第三方扩展。目前官方只有几个模块支持动态加载,第三方模块需要升级支持才可编译成模块。 # ./configure --help | grep dynamic --with-http_xslt_module=dyn ......
element-ui中Select 选择器value-key的使用
#### 场景描述 ``` 很多时候我们都需要使用下拉框 Select 选择器。 在获取值的时候,通常只需要传递对应的id给后端就行了。 但是特殊情况,后端不想去查库,不仅需要我们id,还有name,code之类的。 这个时候前端通过id去查询对应的name,code 这样做会写循环,查询,非常的麻 ......
解决element表格 固定列后上下滑动出现错位问题
element-ui table组件内部对滚动事件做了防抖。它不会实时修改非固定列的位置 ,有几毫秒的延迟 1、给table添加ref="tableRef" <el-table :data="tableData" ref="tableRef" > </el-table> 2、在获取数据后重新渲染表格 ......
动态pvc 配置 样例
cat loki-pvc.yaml kind: PersistentVolumeClaimapiVersion: v1metadata: name: loki namespace: monitoring # 指定namespace为monitoringspec: storageClassName: ......