表头json_to_sheet sheetjs js-xlsx
EasyExcel动态表头导出(支持多级表头)
EasyExcel动态表头导出(支持多级表头) 在很多业务场景中,都会应用到动态表头的导出,也会涉及到多级表头的导出,如下图所示 通过EasyExcel,我们可以快速实现这一需求,具体代码如下 DynamicHeader import java.util.List; /** *@Author: <a ......
el-table表头动态渲染未更新
el-table的表头改为通过获取后端数据动态渲染,发现在请求接口后,表头并未重新渲染,可通过给el-table-column绑定key时添加一个随机数拼接解决。 ......
vue + ElementUI 表格表头筛选数据过多,让筛选框显示滚动条
代码参考: .el-table-filter { max-height: 300px; overflow: auto; } 因为,表头筛选功能是引入的element ui的第三方组件,当我们的样式写了scoped进行了样式管控只适用于当前组件时,而又不想去除scoped属性造成组件之间的样式覆盖。这 ......
XSSFWorkbook 多表头导出
IWorkbook workbook = new XSSFWorkbook(); IFont bodyCellFont = workbook.CreateFont(); bodyCellFont.FontName = "宋体"; bodyCellFont.FontHeightInPoints = 1 ......
vue3 表头显示小图标
<!-- 排班信息 --> <el-table v-resize:44 :data="tableData" class="table" border style='margin: 10px 0px' highlight-current-row element-loading-text="数据正在加载 ......
Vue -el-table表格动态控制表头动态展示数据(控制每一列展示)
前言最近在实际开发中我们遇到一个需求是用户自己控制键值来生成对应表格数据。 换个思路就是我们还是正常查询数据,需要一个开关页面来动态改变表格展示每一列。 我们需要一个开关页面,里面有多选,确定重置取消,确定时把选中数据传递给父组件,动态数据for循环 最好是以封装成组件的形式,可以使代码减少,别的地 ......
vxe-table 坑:可编辑表格表头不显示编辑图标
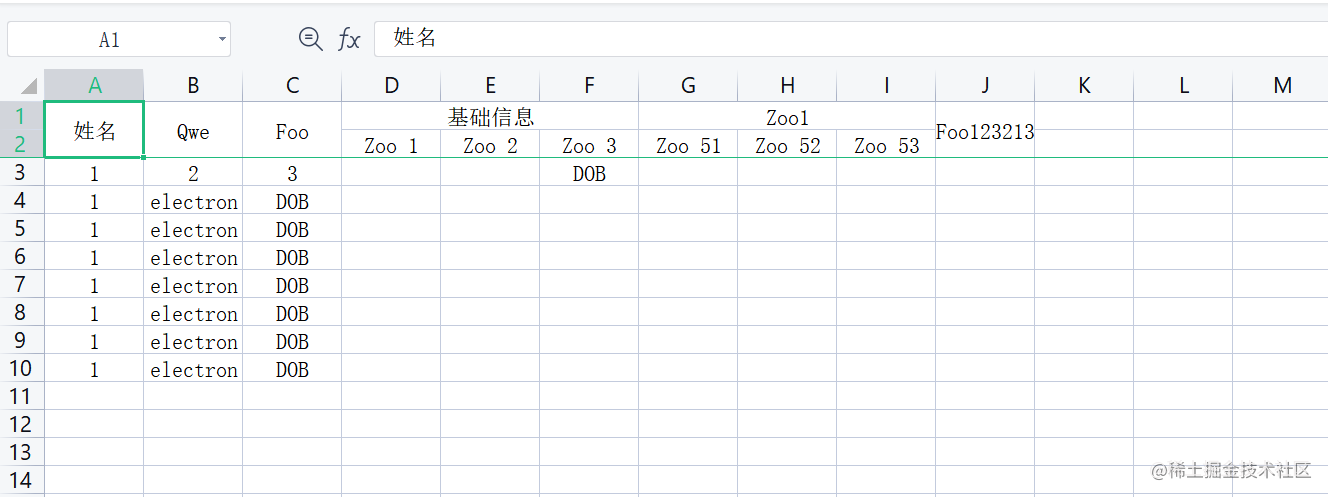
# 问题 `"vxe-table": "^3.5.9"`,官方文档默认显示编辑图标。但实际上没有显示。 给 `vex-table` 的 `edit-config` 添加 `showIcon: true`,也不生效。 设置 `icon` 也不生效。 的excel文件。效果图如下:  1:使用 [@zurmokeeper/ex ......
打印 公共表头和表尾部分
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> < ......
018 学习笔记-- 实现二维表头统计(存储过程+游标+行转列+字符串截取)
实现下图类似效果统计 数据库设计如下 存储过程如下所示: USE [DBTEST] GO /****** Object: StoredProcedure [dbo].[GetData] Script Date: 2023-09-01 16:56:01 ******/ SET ANSI_NULLS O ......
使用SheetJs实现在线预览Excel(保留单元格格式信息)
一、寻找合适的在线预览Excel的js库 经过百度各种搜索,加上ChatGpt推荐,决定用SheetJs实现在线预览Excel。下面是SheetJs的官网介绍: SheetJS 电子表格简化 读取、编辑和导出电子表格 适用于网络浏览器和服务器 Office 365 受到 Microsoft 信任 S ......
Element中table表格自定义表头添加有点击事件的按钮,并传输自定义参数
介绍 最近用到 element 的表格的 render-header 属性,官方似乎没具体说明怎么使用,然后自己找资料实现了满足需求的解决方案。 需求1: 在表头放一个带点击事件的按钮 需求2: 点击按钮时需要传输自定义参数(用来区分点击的是哪一列) 主要以 render-header 进行扩展使用 ......
记录一个解决方法- 使用editableProTable表头筛选,无法重置,位置偏移
**问题如图:**  切换原始告警和收敛告警以后,由于二者用到同一个table,切换之后再点击筛选条件, ......
导出excel,前端sheetjs表格工具
首先声明,本人并不是为了发表文章,只是在开发中遇到的一些问题,遇见了一些简单,好的方法并把它们记录下来, 此文章,也仅仅只是给各位指个方向,还需要各位自己去查阅相关资料。 SheetJS官网 SheetJS中文文档 js文件下载地址 js文件在dist目录下,里面有两个文件可以下载(下载哪个都一开样 ......
elementUi table表格 标头自定义,给表头加点击事件
<el-table-column label=""> <el-table-column prop="column" :render-header="renderHeader" width="160"> <template slot-scope="scope"> <span>{{ scope.row. ......
el-table表头高亮动画效果
el-table表头高亮动画效果 <div class="front-table"> <el-table :data="tableData" height="100%" stripe :header-cell-style="{ backgroundColor: 'transparent', colo ......
asp:Repeater和UI:Grid数据为空时如何显示表头?
Repeater 控件用于显示被绑定在该控件上的项目的重复列表。Repeater 控件可被绑定到数据库表、XML 文件或者其他项目列表。 GridView 控件,通过使用 GridView 控件,您可以显示、编辑和删除多种不同的数据源(例如数据库、XML 文件和公开数据的业务对象)中的数据。 ......
FineBI-点击表头进行排序
基本思路: 1. 创建数据集 --> order by ${参数1} ${参数2}: 参数1接收列名, 参数2接收asc/desc 2. 添加模板参数 flag, 用于标识 列名↑或列名↓ 3. 选择所有排序字段--> 超级链接 --> 网络报表(链接自身) --> 添加参数col/sort/fla ......
帆软报表实现点击表头排序功能
FINEREPORT实现跟EXCEL表格一样的,点击表头升降序功能,效果见下图 示例:(点击字段切换升降序) 一、创建一个数据查询,并添加数据集参数 select * from `purchase_order`order by ${columns} ${sort} 记得两个参数之间要加个空格 再添加 ......
EasyExcel中使用表头模板示例
解决方案 在EasyExcel的官方示例中,使用模板导出Excel,其结果仍然还会重新打印表头。不满足使用表头模板的需求。在参考源码后,找到如下解决方案。 String templateFileName = TestFileUtil.getPath() + "demo" + File.separat ......
element-ui表格实现表头快速筛选
filterChange(obj) { console.log('obj', obj) const keys = Object.keys(obj) const values = Object.values(obj) console.log('keys', keys) console.log('val ......
SheetJS/js-xlsx修改表头json_to_sheet修改表头
[SheetJS/js-xlsx修改表头json_to_sheet修改表头_Aqvdrt的博客-CSDN博客](https://blog.csdn.net/qq_37027371/article/details/106022855) 看官方文档看到的,记录一下,帮大家踩坑。 //待展示的数据,可能是 ......
导出数据 动态表头 对注解进行代理
导出数据 动态表头 对注解进行代理 1.导出数据的表头 需要根据具体数据来设置 @ExcelProperty("${date1}") 的数据需要用date1的值 /** * date1 */ @ExcelIgnore private String date1; /** * date1_value * ......
如何用python中pandas模块在csv文件中添加表头
如何用python中pandas模块在csv文件中添加表头 话不多说,直接上代码: python 复制代码 import pandas as pd df = pd.read_csv('tf.csv',header=None,names=['a','b','c','d','e','f','g','h' ......
el-table在safari浏览器表头与表格内容错位显示问题
// 兼容safari列头与td对不齐问题 .el-table__header, .el-table__body, .el-table__footer { width:100% !important; table-layout: fixed !important; }.el-table__fixed ......
根据excel表头,合并其他excel数据
# -*- coding: utf-8 -*- """ Created on Thu Jul 6 20:57:19 2023 @author: noah """ # -*- coding: utf-8 -*- """ Created on Thu Jul 6 20:41:17 2023 @autho ......
递归生成表格动态表头
`` ``` 0" :key="index" :label="item.name> ``` 参考:https://zhuanlan.zhihu.com/p/617182749 ......
easy poi 动态表头导出 excel 多sheet页
<div class="cnblogs_Highlighter"><pre class="brush:csharp;gutter:true;"> public void exportExcel(HttpServletResponse response, DataParams dataParams) ......
Vue element-ui 动态生成自定义table表头实现数据渲染
需求:表头的数据是动态的,有可能字段值很长且很多。解决方法自定义动态表头,字段长使用文字提示【el-tooltip组件】。 效果图: 直接上代码: 1、vue代码 1 <el-table 2 :data="tableData" 3 border 4 style="width: 100%" 5 hei ......
pandas操作无表头的excel
由于个人强迫症,看不得表头,所以经常保存时使用 index=False, header=False。 这种excel再次读入操作时,要设置 header=None,就可以使用data[1] 来获取第2列了,下标从0开始。 data = pandas.read_excel('no_header.xls ......