视频直播 前端html2canvas源码
中视频评论区的意义
对于运营者而言,制作中视频已经是一项耗时耗力的任务,为什么还要回复用户的评论呢?这是因为中视频评论区有三个重要的作用,下面我将分别说明这三个作用。(腾讯|课堂 搜|索“如何运营视频才能获得百万粉丝”) 一、体现价值:评论越多,流量越多。中视频的用户评论数量在一定程度上可以反映中视频的价值。通常情况下 ......
操作教程:EasyCVR视频融合平台如何配置平台级联?
EasyCVR视频融合平台基于云边端一体化架构,可支持多协议、多类型设备接入,在视频能力上,平台可实现视频直播、录像、回放、检索、云存储、告警上报、语音对讲、电子地图、集群、智能分析以及平台级联等。平台可拓展性强、开放度高、部署轻快,支持海量视频汇聚管理,支持与第三方集成。 ......
前端Vue自定义询问弹框和输入弹框
前端Vue自定义询问弹框和输入弹框, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13119 效果图如下:  [micro-app 官方demo地址](https://github.com/micro-zoe/micro-app-demo) 这篇文章主要是为了记录,本人在使用中遇到的一些问题,供参考 1. 资源找不到 -> ......
前端Vue自定义简单实用中国省市区三级联动选择器
#### 前端Vue自定义简单实用中国省市区三级联动选择器, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13118 #### 效果图如下: 
typora-copy-images-to: upload # 页面预览 ## 订单详情  ![image-20230227071900964] ......
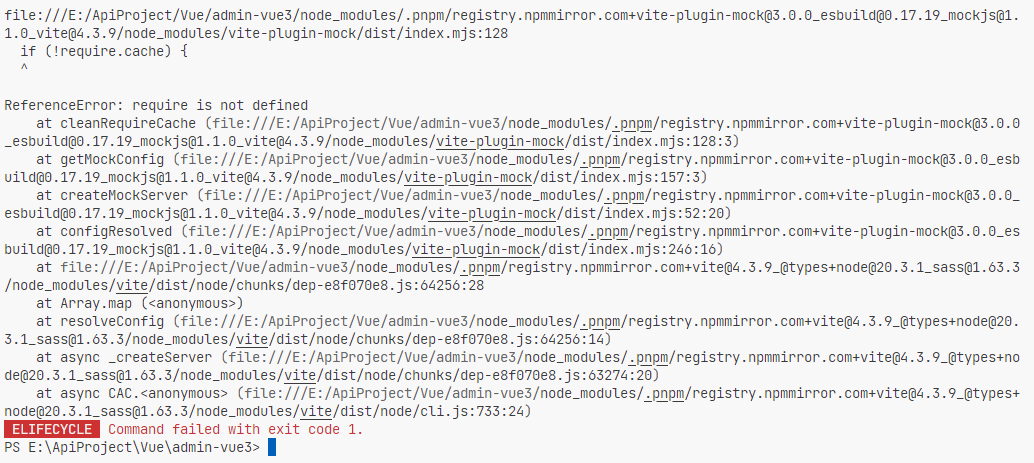
搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......
JUC同步锁原理源码解析五----Phaser
# JUC同步锁原理源码解析五 Phaser ## Phaser ### Phaser的来源 ```java A reusable synchronization barrier, similar in functionality to {@link java.util.concurrent.Cyc ......
前端学习C语言 - 函数和关键字
## 函数和关键字 本篇主要介绍:`自定义函数`、`宏函数`、`字符串处理函数`和`关键字`。 ### 自定义函数 #### 基本用法 实现一个 add() 函数。请看示例: ```c #include // 自定义函数,用于计算两个整数的和 int add(int a, int b) { // a ......
04导出项目依赖,首页推荐课程前端,git介绍安装,git,github,gitee,gitlab,git使用流程,常用命令,git忽略文件
# 补充 ``` -字段类:DateTimeField的属性: -auto_now_add:这个字段新增的时候,可以不传,会以当前时间存入 -这样写,配置文件中:USE_TZ = False写成true,和fasle的区别 -auto_now:更新这条记录,会把当前时间存入 -update更新 -对 ......
Turndown 源码分析:五、节点相关`root-node.js`和`node.js`
```js import collapseWhitespace from './collapse-whitespace' import HTMLParser from './html-parser' import { isBlock, isVoid } from './utilities' // 单 ......
Turndown 源码分析:二、规则`commonmark-ruiles.js` REV1
```js import { repeat } from './utilities' var rules = {} // 段落 rules.paragraph = { filter: 'p', replacement: function (content) { // 前后加两个换行 return ' ......
nginx前端页面通过docker部署过程中的相关问题
1、nginx.conf 的 ip 地址 对应 服务器的 ip 2、数据卷的路径需要与配置文件对应 nginx.conf 创建数据卷与容器的语句 docker run --name=nginx01 -v html:/usr/share/nginx/html -p 8080:80 -d nginx 3 ......
前端如何防止用户使用F12看控制台
#### 先分享一下自己的搭的免费的chatGPT网站 [https://www.hangyejingling.cn/](https://www.hangyejingling.cn/) ## 正文 #### 1、如果是VUE框架开发,在生产环境中。在入口文件APP.vue中添加如下代码,其他框架同理 ......
Turndown 源码分析:三、规则集`rules.js` REV1
```js /** * Manages a collection of rules used to convert HTML to Markdown */ export default function Rules (options) { // 配置 this.options = options / ......
直播源码开发,页面回到顶部(平缓滚动效果)
直播源码开发,页面回到顶部(平缓滚动效果) common.js // 页面回到顶部(滚动效果)export const handleScroll = () =>{ let scrollTop = window.pageYOffset || document.documentElement.scrol ......
Turndown 源码分析:四、`turndown.js`
````js import COMMONMARK_RULES from './commonmark-rules' import Rules from './rules' import { extend, trimLeadingNewlines, trimTrailingNewlines } from ......
app直播源代码,JS生成随机数,生成指定位数的随机数
app直播源代码,JS生成随机数,生成指定位数的随机数 <html><script> //获取指定位数的随机数 function getRandom(num) { let random = Math.floor((Math.random() + Math.floor(Math.random() * ......
直播系统搭建,密码输入框自定义显示隐藏图标
直播系统搭建,密码输入框自定义显示隐藏图标 <el-input>标签代码 <el-input ref="pwdInput" :type="pwdObj.pwdType" v-model="password" @focus="focusEnd($event)"> <!-- input中加图标必须要有s ......
前端生成付款的二维码
**方形二维码:** QRCode ### VUE 生成二维码(qrcodejs) QRCode.js 是用于制作 QRCode 的 javascript 库。 QRCode.js 支持跨浏览器与 HTML5 Canvas 和 DOM 中的表格标签。 QRCode.js 没有依赖项。 **安装依赖* ......
用户登录界面前端设计思路
用户模块 通过用户行为来区分 actionName 用户登录 actionName="login" 进入个人中心 actionName="userCenter" 加载头像 actionName="userHead" 验证昵称的唯一性 actionName="checkNick" 修改用户信息 act ......
海外交友源码平台搭建:基础功能的实现(一)
今天我要分享的功能是利用海外交友源码去实现,这两个功能并不会引起我们的特别关注,但是,当我们在使用海外交友源码平台时,它们却时时刻刻陪伴着我们。 ......
中视频文案创作的技巧
文案创作需要具备一定的文字水平,运营者要想更高效率、更高质量地完成文案创作任务,除需掌握写作技巧外,还需要学会灵活运用文字,让文字表达更贴合目标用户的喜好。(腾讯|课堂 搜|索“如何运营视频才能获得百万粉丝”) 一、语言通俗:简单明了易于理解。文字应该通俗易懂,要做到雅俗共赏。这不仅是对文案文字的基 ......
中视频不同类型的文案讲解
文案的类型各不相同,因此写作要求也有所不同。中视频运营者想要通过不同类型的文案更好地传递信息给用户,就需要了解各种类型文案的写作技巧。下面我将详细介绍八种不同类型中视频文案的写作方法。(腾讯|课堂 搜|索“如何运营视频才能获得百万粉丝”) 一、主题文案:简明扼要、直截了当。在设计文案时,运营者必须明 ......
中视频标题制作常见错误
在制作中视频标题时,需要避免陷入误区。一旦标题制作出错,将对中视频的观看数据产生无法挽回的影响。接下来将从标题可能出现的六个误区入手,介绍如何更好地制作中视频标题。(腾讯|课堂 搜|索“如何运营视频才能获得百万粉丝”) 一、模糊表述:含义不明确。在制作标题时,运营者应注意避免为了追求新奇而导致表述模 ......
中视频如何制作出吸引人的标题
在一段中视频中,标题是用户最关注的内容之一。只有吸引人的标题才能促使用户点击观看中视频的内容。因此,制作中视频的标题至关重要,掌握一些标题制作的技巧也成为每个运营者必备的核心能力。(腾讯|课堂 搜|索“如何运营视频才能获得百万粉丝”) 一、福利诱惑:投放各种诱饵。福利诱惑型标题指的是在标题中使用与" ......