语义 标签 部分html5
HTML5CSS3提高
# 1 HTML5新特性 ## 1.1 概述 HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 **IE9+ 以上版本的浏览器**才支持,如果不考虑兼容性问题,可以大量使用这些新特性。 ## 1.2 语义化标签 (★★) ......
HTML5部分新语义标签
语义标签 举个例子,语义标签就是标签本身代表了一定的含义 HTML4.01 div:作为容器存在 在网站布局中使用广泛 搜索引擎友好,但是搜索引擎更友好的依旧是内容 p标签:段落 img标签:图片 。。。等等 语义标签 语义性不强的: HTML5部分新语义标签 HTML5中有部分语义标签,在使用时十 ......
Spring源码之XML文件中Bean标签的解析2
### 读取XML文件,创建默认bean标签对象的核心代码 ```markdown 在DefaultBeanDefinitionDocumentReader类中的如下方法中: protected void processBeanDefinition(Element ele, BeanDefiniti ......
HTML5CSS3基础
HTML5CSS3基础 1 2D 转换 转换(transform)是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。 ......
【标签属性补充】scoped/ref/props
# 【一】scoped - 新建的组件 - 加了scoped,表示样式只在当前组件生效 - 如果不加,子组件都会使用这个样式 ```js ``` - scoped 是 Vue.js 中的一个样式作用域限定符,用于将样式限制在当前组件中生效,并不会影响子组件或父组件。 - 使用 scoped 后,样式 ......
zabbix触发器标签提取监控项子字符串功能实现对应告警恢复
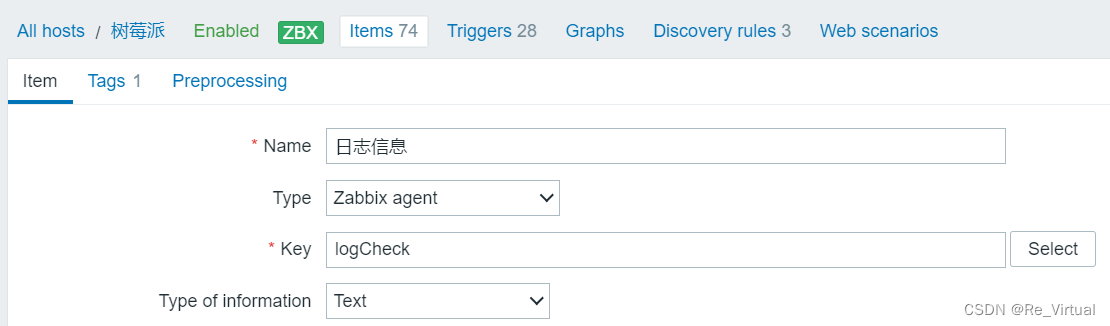
# 0 实验环境 zabbix 6.0 # 1 监控项 ## 1.1 监控项设置  通过zabbix agent自定义监控项,读取某文件内容模拟日志/t ......
HTML | HTML5新增语义化标签
### **新增布局标签** | **标签名** | **语义** | 单/双标签 | | | | | | `header` | 整个页面,或部分区域的头部 | 双 | | `footer` | 整个页面,或部分区域的底部 | 双 | | `nav` | 导航 | 双 | | `article` | ......
2023西工大数模校赛部分模型--基于Delaunay的3维点云分割代码
```python %matplotlib widget import pandas as pd import numpy as np import matplotlib as mpl from scipy.spatial import Delaunay from sklearn.cluster i ......
构造函数,移动语义move与右值引用
## 构造函数 C++的构造函数包含一般构造函数,拷贝构造函数与移动构造函数。 #### 拷贝构造函数 1. 其中包含浅拷贝和深拷贝(此处以深拷贝为例),主要是通过将已存在的对象的所有成员拷贝给新对象,来实现对新对象的初始化。这样就会存在两个一样的对象,相当于内存中存在两份。 2. 拷贝构造函数的参 ......
BarTender 条码标签打印软件
https://www.bartender.cc/chanpin.html BarTender 在150 多个国家/地区拥有数百万的用户,在标签、条形码、证卡和RFID 标记的设计和打印领域,应用十分广泛。 购买 BarTender BarTender功能特色新增功能版本比较系统需求 轻松设计标签条 ......
Spring源码之XML文件中Bean标签的解析1
## 读取XML文件,创建对象 xml文件里包含Bean的信息,为了避免多次IO,需要一次性读取xml文件中所有bean信息,加入到Spring工厂。 #### 读取配置文件 ```java new ClassPathResource("applicationContext.xml") ``` Cl ......
部分参考文献变色
\color{black} \color{red} @inproceedings{schmuck2017multi, title={Multi-uav collaborative monocular slam}, author={\color{red}Schmuck, Patrik and Chli ......
Ant Design Pro项目一初始化就报a标签嵌套a标签错误<a> cannot as a descendant of <a>
### 前情 公司经常需要做一些后台管理页面,我们选择了Ant Design Pro,它是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案。 ### 坑位 按官方文挡一步步下来,项目启动后发现控制台就有一个报错,报错截图如下:  Virtual Camera:更灵活,以下都是Virtual Camera Follow:决定相机的位置,Scene可预览,Body用这个参数更新相机位置;如果想用Timeline来模拟相机运 ......
HTML | HTML5简介
### 什么是HTML5 `HTML5` 是新一代的 `HTML` 标准,2014年10月由万维网联盟( `W3C` )完成标准制定。 官网地址: + `W3C` 提供: **https://www.w3.org/TR/html/index.html** + `WHATWG` 提供:**https: ......
利用ArcGIS 建立地物分类标签
采用深度学习方法进行实际生产过程中的地物分类流程了解到的主要分为三类方法,分别为利用超像素分割结合深度学习模型进行,直接利用语义分割模型进行,采用ArcGis Pro结合深度学习语义分割模型进行。 本文主要针对的是其中的数据准备工作,假设已经获取到了要处理地区的某一时期的影像,处理步骤主要包括以下几 ......
HTML | HTML语义化标签
概念:用特定的标签,去表达特定的含义。 原则:标签的默认效果不重要(后期可以通过 `CSS` 随便控制效果),语义最重要! 举例:对于 `h1` 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。 优势: + 代码结构清晰可读性强。 + 有利于 **SEO**(搜索引擎优化)。 + 方便 ......
HTML | HTML排版标签
| **标签名** | **标签含义** | **单** **/** **双 标签** | | : : | | : : | | `h1 ~ h6` | 标题 | 双 | | `p` | 段落 | 双 | | `div` | 没有任何含义,用于整体布局(生活中的包装袋)。 | 双 | 1. `h1` ......
HTML5 VideoAPI,打造自己的Web视频播放器
本文将使用HTML5提供的VideoAPI做一个自定义的视频播放器,需要用到HTML5提供的video标签、以及HTML5提供的对JavascriptAPI的扩展。 一、基础知识 1.用法 <video src="./video/mv.mp4"></video> 注意:audio和video元素必须 ......
Mybatis-Plus 多数据源 @DS注解部分失效
### 环境 springboot+mybatis-plus 在controller层一个request中有多个service调用保存接口,发现在mapper层上定义的@DS注解指定数据源部分指向了primary数据源。导致表找不到。 ### 处理 猜测是不能走mybatis-plus生成的batc ......
移动端H5不建议直接使用ul li标签而是直接使用a标签的原因有以下几点
+ 性能优化:在移动端,ul li标签会增加DOM节点的数量,导致渲染性能下降。相比之下,直接使用a标签可以减少DOM节点的数量,提升页面加载速度和渲染性能 + 响应式布局:在移动端,页面通常需要适配不同尺寸的设备和屏幕方向。使用ul li标签时,可能需要通过CSS来设置列表项的宽度和排列方式,增加 ......
h5(html5)+css3前端笔记二
###HTML标签 ####表格标签 表格的主要作用: 表格主要用于**显示、展示数据**,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。 1.``用来定义表格的标签。 2.``用来定义行的标 ......
使用正则表达式 移除 HTML 标签后得到字符串
# 需求分析 ## 后台返回的数据是 这样式的 需要讲html 标签替换 ```html high_light_text: "OPPO OPPO 白色 01" ``` 。类别形式为 0 或 1,0 表示 query 与 title 不匹配; 1 表示匹配。 ......
语义检索系统:基于Milvus 搭建召回系统抽取向量进行检索,加速索引
# 语义检索系统:基于Milvus 搭建召回系统抽取向量进行检索,加速索引 目标:使用 Milvus 搭建召回系统,然后使用训练好的语义索引模型,抽取向量,插入到 Milvus 中,然后进行检索。 * 语义搜索系列文章全流程教学: 1. [语义检索系统:基于无监督预训练语义索引召回:SimCSE、D ......
基于无监督训练SimCSE+In-batch Negatives策略有监督训练的语义索引召回
# 基于无监督训练SimCSE+In-batch Negatives策略有监督训练的语义索引召回 语义索引(可通俗理解为向量索引)技术是搜索引擎、推荐系统、广告系统在召回阶段的核心技术之一。语义索引模型的目标是:给定输入文本,模型可以从海量候选召回库中**快速、准确**地召回一批语义相关文本。语义索 ......
语义检索系统:基于无监督预训练语义索引召回:SimCSE、Diffcse
# 基于无监督预训练语义索引召回:SimCSE、Diffcse 语义索引(可通俗理解为向量索引)技术是搜索引擎、推荐系统、广告系统在召回阶段的核心技术之一。语义索引模型的目标是:给定输入文本,模型可以从海量候选召回库中**快速、准确**地召回一批语义相关文本。语义索引模型的效果直接决定了语义相关的物 ......
微信小程序6 常用标签之 input,基础样式
input input标签不做任何设置的时候,就是个输入框,需要注意的是默认没有样式,这跟html不同。 <input></input> 我输入了内容,但是可以看到没有边框样式。 type属性 1.text,就是默认的type属性值,输入框; 2.password,密码框; 3.number,只能输 ......