语法 标签vscode emmet
vue3+typescript +uniapp中select标签
` ` ts的代码: `` 相当于 v-model ` ` 主要是因为 uniapp 的v-model 编译之后无法支持 微信小程序,所以要麻烦很多 转成 :value + @change 来实现 ......
论文精读:带有源标签自适应的半监督域适应(Semi-Supervised Domain Adaptation with Source Label Adaptation)
# Semi-Supervised Domain Adaptation with Source Label Adaptation 具有源标签适应的半监督域适应 >[原文链接](https://openaccess.thecvf.com/content/CVPR2023/papers/Yu_Semi- ......
Python基础语法
# Python基础语法 ## 字面量 ### 什么事字面量 字面量:在代码中,被写下来的固定的值,称之为字面量 ### Python中常见的六种值类型 | 类型 | 描述 | 说明 | | | | | | 数字(Number) | 支持:整数(int)、浮点数(float)、复数(complex) ......
JSDoc语法规范
JSDoc 是 JavaScript 中用于添加文档注释的一种常见方式。它是一种在注释中使用特定标记和语法来描述代码功能和用法的标准化方式。以下是 JSDoc 的主要语法规范和常见标记: 1. 基本注释语法: ```javascript /** * 这里是注释的内容。 */ ``` 2. 描述块:描 ......
vscode 设置tab为4个空格,并且打开显示空格
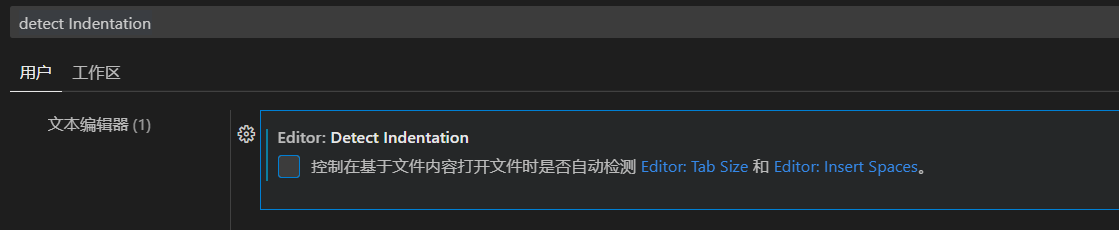
# 1、关闭自动检测文件功能 ###### 设置搜索detect Indentation,取消  # 2 ......
vscode 设置括号连接线
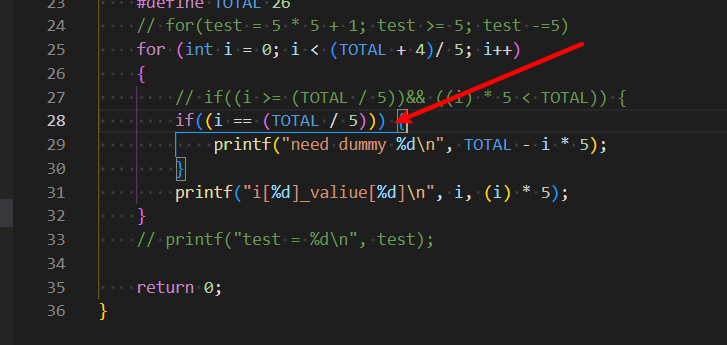
# 效果  # 设置 ###### 在设置里面搜索 bracket pair 是一款广受欢迎的多功能代码编辑器,在最新的Stack Overflow开发者调查中,近75%的开发者将其选为首选集成开发环境。 VS Code 提供了一系列开箱即用的特性和功能,但其真正的威力在于市场上庞大的扩展生态系统。 整理了 VSCode 3 ......
IIncrementalGenerator 增量 Source Generator 生成代码入门 从语法到语义 获取类型完全限定名
本文告诉大家如何在使用 IIncrementalGenerator 进行增量的 Source Generator 生成代码时,如何从语法分析过程,将获取的语法 Token 转换到语义分析上,比如获取类型完全限定名。一个使用的例子是在拿到一个 Token 表示某个类型时,本文将演示通过语义分析获取到拿 ......
Flink SQL基本语法
在 flink sql 中,对表名、字段名、函数名等是严格区分大小写的,为了兼容 hive 等其他仓库,建议建表时,表名和字段名都采用下划线连接单词的方式,以避免大小写问题。 比如 hive ,是不区分大小写的,所有大写字母最终都会被系统转化为小写字母,此时使用 flink sql 去读写 hive ......
ABAP新语法
*& * *& Report ZAXYT_FI_0905 *& * *& *& * REPORT ZAXYT_FI_0905. * 1. 変数定義 *変数の定義 *<ABAP7.4より前> *・変数はプログラムやルーチンの先頭でまとめて定義する *・宣言時に型の定義が必要 DATA L_STR TY ......
VSCode - 配置Python的默认解释器
1、查看VsCode中默认使用的python解释器 2、Ctrl + Shift + p 打开命令行面板 3、输入 Python:Select Interpreter 命令,配置默认的解释器 4、默认解释器生效 ......
JavaScript的一些特殊语法
代码示例,JavaScript语言中,给function前加上感叹号!的作用是什么呢? !function () {}(); 添加“!”的目的JavaScript 中的函数之前是将其转换为函数表达式并立即调用它。这也称为立即调用函数表达式 (IIFE) 参考:javascript - What do ......
a标签下载文件并自定义文件名
一、href的属性地址必须是和你前端同源情况下 <a href="URL" download="文件名"> //download属性也可以设置一个值来规定下载文件的名称。所允许的值没有限制,浏览器将自动检测正确的文件扩展名并添加到文件。注意:只有 Firefox 和 Chrome 支持 downlo ......
<webview> 标签
<webview> 标签 webview 标签可将 guest 内容(例如外部网页)嵌入到应用中. 它不像 iframe , webview 和你的应用运行的是不同的进程. 它不具有与您的网页相同的权限,为确保应用不受嵌入内容的影响,应用和嵌入内容之间的交互全部都是异步的. 使用例子 webview ......
速览 PHP 基础语法
# 1. Hello World ```php Hello,World! ``` # 2. 注释 // /**/ # 3. 数据类型 | 数据类型 | 类型中文名 | 类型名 | | | | | | 标量类型 | 布尔型 | boolean | | | 整型 | integer | | | 浮点型 ......
vscode 中jupyter 远程连接服务器
使用vscode 的jupyter 远程连接服务器,分为两部分: 服务器端: 1. 安装jupyter 2. `jupyter notebook --generate-config` 生成默认配置文件 `/home/username/.jupyter/jupyter_notebook_config. ......
金蝶云星空BOS设计器语法汇总
目录: 文本值转数值 一、文本值转数值 场景: 文本不为空,转换,否则为0 详细设计: 字段所属的实体上的实体服务规则添加实体服务规则: 条件设置: 文本标识 <>null And len(文本标识 .strip())>0 1、文本值转整数 int(x):将x转换为一个整数 效果: 正常: 输入错误 ......
已知16进制和透明度,使用JS语法求他们在一起的rgba。可以参考下面代码:
事件起因:最近做的一个大转盘游戏页面样式编辑,背景透明度调整的时候,会导致字体一起变动,于是需要将背景演示的16进制和透明度一起转换成rgba。 function hexToRgba(hex, alpha) { // 去掉可能包含的 "#" 符号 if (hex.startsWith("#")) { ......
window11 增加右键用 vscode 打开文件夹或文件
## 一、win+R 输入regedit,打开注册表编辑器 ## 二、添加右键文件夹打开命令 1. 找到 HKEY_CLASSES_ROOT > Directory > shell 2. 右键 shell ,新建项 VSCode,点击 VSCode 文件夹,双击右边的"默认",输入 Open wit ......
Markdown语法
# Markdown学习 ## 标题 ### 三级标题 #### 四级标题 ## 字体 **Hello,World!** *Hello,World!* ***Hello,World!*** ~~Hello,World!~~ ## 引用 > 走过苦逼的日子,才能走向人生巅峰 ## 分割线 *** ## ......
input标签显示特定类型数据
不显示因为字母,显示数字,汉字 onKeypress="return (/[\d.]/.test(String.fromCharCode(event.keyCode)))" onkeyup="check();" 一只显示数字,小数 <input type="text" t_value="" o_va ......
【VScode使用技巧】全局搜索屏蔽指定文件类型及文件夹
最近在用IAR开发项目,因为在我接手之前,代码已经相对完备,我只需要进行一些参数的调整即可,不免要大量用到全局搜索来定位代码 VScode因为兼容的文件类型比较多,在全局搜索上能够看到所有文件,这点就让人很头大,比方说IAR编译生成的.map类型文件和项目的.pbw文件,经常就包含一堆我要搜索的结果 ......
Markdown语法学习
# Markdown学习 标题:(#+空格,几级就是几个,最多6级) ## 二级标题 ### 三级标题 #### 四级标题 ## 字体 **Hello,World!**(两边**,加粗) *Hello,World!*(两边*,斜体) ***Hello,World!***(两边***,斜体) ~~He ......
VSCode 配置python Django
#### 好吃 * vs 占用的内存很少 很轻量 * 但是需要自己人肉配置 ### 核心两个点 * 启动项目文件 launch.json * 项目设置包括 rest http client ### django .vscdoe 新建 launch.json ``` { "version": "0.2 ......
设置CITECT2018R2过程分析器趋势笔标签的底色和文字颜色
这一篇我在新浪博客也记录过。这里再记录一遍。 在前面练习的基础上,可以在每一个趋势笔设置语句中写下面的脚本 hPen.TrendCursorLabelFillColor=255 '标签填充颜色 hPen.TrendCursorLabelTextColor=0 '标签文字颜色 颜色数值遵循VB语言中R ......
用vscode写博客
## 安装 打开vscode **扩展**搜索 **博客园**  点击**安装** ## 使用 然后出现在活动 ......
语法总结全归纳
[TOC] # [Markdown+Typora/VSCode 超全教程] 给大一新生安利的文本神器 ## 😂 简要介绍 **Markdown** 是一种轻量型标记语言, 是一种语法. 以 `.md` 结尾的文本文件就是 Markdown 文件. 相较于 **Word**, 它更加像是 **HTM ......
citect2018R2过程分析器趋势笔标签加上工程单位显示
这两天在家里学习练习了CITECT2018R2上过程分析器趋势笔标签上显示出工程单位,在新浪博客记录过一次,在这里也记录一下。 建立一个unity程序,有两个变量,分别是流量和浓度,建立的过程不在这里记录。新建citect2018R2项目,配置IO设备指向unity模拟器,建立变量和趋势变量,过程也 ......
Qt中两个QLabel标签控件重叠的方法
在项目中遇到这样的问题,需要开发一个电池控件,显示电量同时又能以数字标注电量的多少。效果如下图所示: 通常在Qt中图片的显示是用的QLabel标签控件。根据以往MFC开发的经验,想当然的是两个标签控件重叠排放,下面的标签控件显示图片,上面的标签控件显示数字。 但在Qt中发现,两个QLabel重叠时, ......