语法 标签vscode emmet
关于青语言语法设计的讨论
数心开物工作室于6月1日开源发布了一门中文编程语言——青语言,并在开源中国、博客园等技术社区发布了相关新闻。与预期的一样,中文编程作为一个极具争议性的话题,该新闻一经发布,便收获了较多的关注和评论,其中包括大量的差评,甚至恶评。作为一个开源项目,我们并不介意这样的讨论,也不热衷于与反对者网络对线,所 ......
资源-vscode 插件
2023-6 better comments //todo 会高亮 gitlens live server 如果有安装npm的就更好 prettier-code formatter remove empty lines 虽然可以正则替换但是还是这个方便 rainbow csv office view ......
<img>标签没有mode属性(微信小程序和uni-app有mode扩展属性) <img>如何使图片等比自适应,
```plaintext **在HTML标准中,标签没有mode属性**。标签的主要作用是在HTML页面中插入图像,它有一些常用的属性,例如src、width、height、alt等。 但是,在一些前端框架中,例如**微信小程序和uni-app,标签被扩展了一些属性,其中就包括了mode属性。**在 ......
java语法特例
1、当“+”操作中出现字符串时,这个“+”表示字符串连接,而不是算术运算符。但是当表达式中出现多个“+”操作后,在遇到“+”字符串之前还是算术操作符,遇到“+”字符串之后都是字符串连接。 ``` System.out.println(1 + 99 + "test"); // 100test Syst ......
【python基础】if语句-语法格式
# if语句-语法格式 简单理解if语句之后,我们的if语句语法格式有多种,选择使用哪种取决于要测试的条件数 # 1.if结构 最简单的if语句只有一个条件测试和一个代码块 其语法格式: 。size: 指定字段的大小,例如:size:255。primaryKey: 指定该字段为主键,例如:primaryKey。autoIncrement: 指 ......
【ABAP】opensql 语法错误
在使用case对金额字段进行操作时报错 The maximum possible number of places in the expression starting with DMBTR is 34 places with 2 decimal places. There can be, howe ......
VsCode配置Wdk7600开发环境 以及 "自动编译" 和 sources文件简单介绍..
[toc] # VsCode配置Wdk7600开发环境 以及 "自动编译" 和 sources文件简单介绍.. ## 一丶 简介 虽然`Wdk7600`已经过时,但还是有很多项目是使用`Wdk7600`编写的. 而很多老项目配置环境有很多种方式. 如配置在`visual studio 中编写`. 配 ......
ruoyi 中获取 thymeleaf 定义的模板的Form中的标签值
在自动生成的修改页面中,都已经自动生成了各个表单的值,但是有业务场景的一些特殊需求,需要获取这些表单的值,因为不熟,先记录下来,防止以后忘记 第一部分,注意这个object <form class="form-horizontal m" id="form-worker-edit" th:object ......
Stable diffusion的基础语法
一,(keywords: number) 代表一个词的权重为多少 二,[keyword1: keyword2: number] 从一个词渐变到第二个词 [old:young:0.1] women, long hair [old:young:0.5] women, long hair [old:you ......
vscode技巧----屏蔽python类型错误提示
有一段python代码如下: ```python from win32com.shell import shell from win32com.shell import shellcon ``` 结果出现类型错误的提示: =>{ const editor = vscode.window.activeTextEditor; if(editor undefined){return;}; const c ......
Vue3 setup语法糖下的axios全局设置教程
# Vue3 setup语法糖下的axios全局设置教程 ## 前言 在Vue3的组件式API开发下,this关键词不再适用,网上很多配置axios教程都是以Vue2为基础的,在Vue3下不再适用。 近期尝试用组件式API风格写项目,在配置全局axios就遇到了这个问题。 经过我反复尝试,查阅官网的 ......
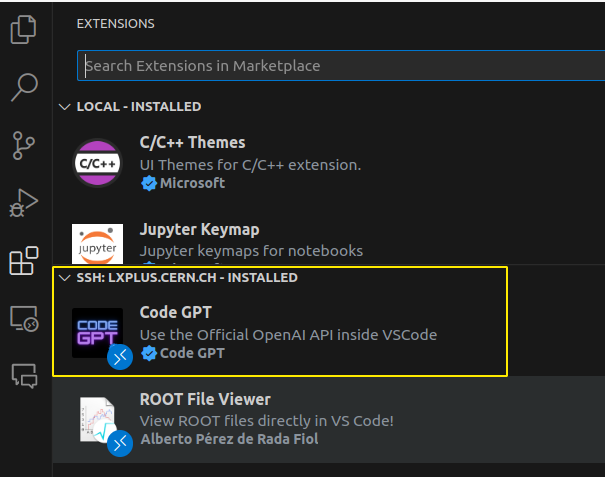
vscode使用GPT
##### 1. 安装插件:  ##### 2. 打开对话框(1),问问题(2),提示需要api(3) ! ......
spring中默认标签alias、import标签解析
1、Alias标签 在bean标签里边有一个alias属性和name属性,可以指定bean的别名,但是有的场景下,在定义bean的时候就把他的别名都指定好是不适用的。比如这个Bean在组件A中,想把他叫做componentA,但是在组件B中又想把他叫做componetB,所以还有一个单独的标签:< ......
java基础语法02-面向对象编程
1 面向对象基础 1.1 方法 1.2 构造方法 1.3 方法重载 1.4 继承 1.5 多态 1.6 抽象类 1.7 接口 1.8 静态字段和静态方法 1.9 包 1.10 作用域 1.11 内部类 1.12 classpath和jar 1.13 class版本 1.14 模块 2 java核心类 ......
C++-语法复习
记录一些刷算法题中的常用C++语法。 # STL相关 ## 向量Vector 头文件:`#include ` 初始化:`vector 变量名 (长度,初始化值)` 赋值初始化:`vector 变量名 = {1,2,3,4,5}` **可以作为数组** 数组开头:`array.begin()` 数组结 ......
解决VSCode的Vetur插件has no default export问题
由于有vue2和vue3的项目,VSCode同时使用了vetur和volar插件,但是在vue3引入其他模块时,报了错误 Module '"xxxx.vue"' has no default export. 的错误,实际运行时没问题的,但是看得糟心。 解决办法,只要在设置里,设置 "vetur.va ......
视频播放 video标签的使用
vue3.0项目中,引入了videojs,使用video。 npm install --save video.js video 标签 <video id="my-video" class="video-js" controls preload="auto" poster="/img/news/new ......
power apps中部分语法
Filter 函数查找表中满足公式的记录。 使用 Filter 可查找匹配一个或多个条件的一组记录并丢弃不匹配的记录。 例:Filter(用户表zy,权限.Value="审批人") LookUp 函数查找表中满足公式的第一条记录。 使用 LookUp 可查找匹配一个或多个条件的单个记录。 例:Loo ......
h5新的语义标签
<header><!-- 头部 --> <nav> <article> <section> <aside> <footer><video width="320" height="240" autoplay="autoplay" muted="muted" controls> <source src= ......
vscode插件开发----获得资源管理器当前选中的文件或者目录
没有直接的API可以获取, 不过可以根据鼠标右键上下文菜单项获取对应的uri. `package.json`中的设置如下: ```json "menus": { "explorer/context": [ { "command": "codeStat.countCurFile" } ] } ``` ......
vscode插件开发----获得当前打开文档对应的工作区根目录
代码如下: ```typescript export function activate(context:any) { // 注册一个命令 let disposable = vscode.commands.registerCommand('codeStat.countCurFile', functi ......
vue3元素标签属性的绑定
<template> <div v-bind:id="main" v-bind:class="message">aaa</div></template><script> export default{ data(){ return{ message:'active', main:'mainid' } ......
Vue3 模板语法学习
<template> {{message}} {{number+1}} {{ok?'yes':'no'}}</template><script> export default{ data(){ return{ message:'aaa', number:10, ok:false } } }</scr ......
vscode去除斜体注释
在设置里面打开`setting.json`文件 在大括号后面追加下面的代码 ```json // 去除斜体注释 "editor.tokenColorCustomizations": { "textMateRules": [ { "name": "Comment", "scope": [ "comme ......
vscode插件开发----如何向输出通道中输出信息
插件有时候需要输出一些信息, 那么如何在输出通道中显示呢? 使用如下代码即可: ```typescript var outputChannel:vscode.OutputChannel; // 输出通道 /** * 输出信息到控制台上,输出通道为MyCoder * @param message 输出 ......