语音 文字html5 html
[2023本地存储方案](https://www.cnblogs.com/fangchaoduan/p/17608006.html)
# [2023本地存储方案](https://www.cnblogs.com/fangchaoduan/p/17608006.html) - 本地存储方案 1. cookie - 本地存储:有期限的限制,可以自己设置过期期限。在期限内,不论页面刷新还是关闭,存储的信息都还会存在。 2. localS ......
电脑版微信聊天记录恢复导出工具(文字/语音/图片/视频/文件/表情包)
电脑版微信聊天记录恢复导出工具,按照联系人名称创建文件夹自动分类,包括:文字,语音,图片,视频,收发的文件,表情包等。导出的html格式文件通过浏览器打开后,会显示网页聊天对话框,像微信聊天窗口一样完美展现聊天内容,除了显示文字外,图片/表情/文件/语音/视频也显示在网页聊天窗口中,并方便定位到对应... ......
HTML | HTML5简介
### 什么是HTML5 `HTML5` 是新一代的 `HTML` 标准,2014年10月由万维网联盟( `W3C` )完成标准制定。 官网地址: + `W3C` 提供: **https://www.w3.org/TR/html/index.html** + `WHATWG` 提供:**https: ......
HTML | HTML总结
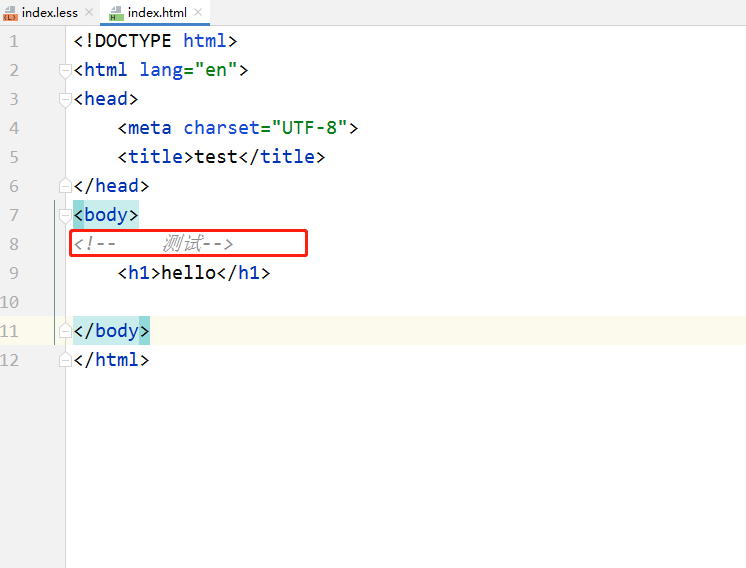
## HTML注释 `` ## HTML标签 #### 主体结构标签 ```html head ``` ```html body ``` ```html html ``` #### HEAD 内标签 ```html title 页面标题 ``` ```html meta 指定页面元信息 单标签 属性 ......
HTML | HTML语义化标签
概念:用特定的标签,去表达特定的含义。 原则:标签的默认效果不重要(后期可以通过 `CSS` 随便控制效果),语义最重要! 举例:对于 `h1` 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。 优势: + 代码结构清晰可读性强。 + 有利于 **SEO**(搜索引擎优化)。 + 方便 ......
颜文字
(*ꈍ꒙ꈍ*) ꐦ≖ ≖ ഒ ॱଳॱ ・◡・ ꒦ິ^꒦ິ •́‸ก ᵕ᷄≀ ̠˘᷅ ˙³˙ ˃̶͈ ˂̶͈ ՞• •՞ ๑҉ ⚆_⚆ ฅʕ•̫͡• Ծ‸Ծ ๑•̀ •́ •ɷ• દ ᵕ̈ ૩ ⚗︎·̫⚗︎ ̴̤̆◡̶͂⁼̴̤̆ ̑̑ᗦ↞◃ ૮ ・ﻌ・ა ⎛ -᷄ ᴥ -᷅ ⎞೯ ᙏ̤̫͚ ♡゛ ˗ˋ ......
HTML | HTML排版标签
| **标签名** | **标签含义** | **单** **/** **双 标签** | | : : | | : : | | `h1 ~ h6` | 标题 | 双 | | `p` | 段落 | 双 | | `div` | 没有任何含义,用于整体布局(生活中的包装袋)。 | 双 | 1. `h1` ......
AppleScript成功实现FaceTime语音,FaceTime视频,FaceTime数据筛选,检测手机号是否开通FaceTime
FaceTime是苹果公司iOS和macOS(以前称Mac OS X或OS X)内置的一款视频通话软件,通过Wi-Fi或者蜂窝数据接入互联网,在两个装有FaceTime的设备之间实现视频通话。其要求通话双方均具有装有FaceTime的苹果设备,苹果ID以及可接入互联网的3G/4G/5G或者Wi-Fi ......
线程的五个状态(文字+图示)
线程五个状态 1、新建状态(New):新创建了一个线程对象,和其他java对象一样,仅在堆中分配内存。 2、就绪状态(Runnable):线程对象创建后,其他线程调用了该对象的 start() 方法。该状态的线程位于可运行线程池中,变得可运行,等待被线程调度选中,获取CPU的使用权。(指线程已具备了 ......
牵手科瑞物业,合合信息智能文字识别技术助力企业沉淀数据资产
名片是商务场景中信息传递的重要载体。比起传统的纸质名片,可动态化呈现个人及企业信息,洞察访客偏好的数字名片已成为企业对外展示、拓展客户的重要工具。近期,合合信息旗下名片全能王与科瑞物业达成合作。通过推动企业数字名片在科瑞物业各层级体系中的应用,助力企业沉淀数据资产,构建人脉“数智化”管理体系。 名片 ......
html滚动示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>滚动测试</title> <script src="https://code.jquery.com/jquery-3.7.0.min.js" crossorig ......
HTML5 VideoAPI,打造自己的Web视频播放器
本文将使用HTML5提供的VideoAPI做一个自定义的视频播放器,需要用到HTML5提供的video标签、以及HTML5提供的对JavascriptAPI的扩展。 一、基础知识 1.用法 <video src="./video/mv.mp4"></video> 注意:audio和video元素必须 ......
设计模式-纯文字描述
设计模式在很多面试题中经常出现,同时,在写大型项目中,设计模式可以让代码更简洁,架构更合理,所以是我们必须要掌握的。 1、观察者模式 观察者模式是一种行为设计模式, 允许你定义一种订阅机制, 可在对象事件发生时通知多个 “观察” 该对象的其他对象。一般需要以下几步: 1、定义多个 events 2、 ......
h5(html5)+css3前端笔记二
###HTML标签 ####表格标签 表格的主要作用: 表格主要用于**显示、展示数据**,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。 1.``用来定义表格的标签。 2.``用来定义行的标 ......
html页面获取cookie
function getCookie(name) { var r = document.cookie.match("\\b" + name + "=([^;]*)\\b"); return r ? r[1] : undefined; } console.log(getCookie("username ......
HTML总结笔记
# HTML总结 学习来源:https://www.bilibili.com/video/BV1x4411V75C?p=11&vd_source=c406cec6bb9d5441fcb8903f9c8242d5 ## 基本标签 ```html 一级标签 二级标签 三级标签 四级标签 五级标签 六级标 ......
PS 消除并修改文字
消除文字 选择仿制图章工具 , alt+鼠标左键 选取背景色 , 单独 鼠标左键 覆盖要消除的文字。 复制图片上的文字 选择矩形选框工具 , 鼠标左键 选取 要复制的区域 , 再选择移动工具,alt+鼠标左键 拖动刚才选择的区域到指定位置。(不用alt 效果类似剪切 ,用了alt 效果是复制) ......
解决pycharm书写html有注释的情况下,会有多余空格情况
### 一、情况截图(看着有点不舒服)  ### 二、解决方法  ### 效果对应代码 ```html /* 右侧课程表区域 */ .banner ......
HTML | HTML文档声明
1. 作用:告诉浏览器当前网页的版本。 2. 写法: + **旧写法**:要依网页所用的HTML版本而定,写法有很多。 > 具体有哪些写法请参考 :https://www.w3.org/QA/2002/04/valid-dtd-list.html(了解即可,千万别背!) + **新写法:**一切都变 ......
HTML | HTML设置语言
1. 主要作用: + 让浏览器显示对应的翻译提示。 + 有利于搜索引擎优化。 2. 具体写法: ```html ``` 3. 扩展知识: `lang` 属性的编写规则(作为一个课外扩展知识,了解即可)。 > 1. 第一种写法( 语言-国家/地区 ),例如: > + `zh-CN` :中文-中国大陆( ......
HTML | HTML字符编码
1. 计算机对数据的操作: + 存储时,对数据进行:**编码**。 + 读取时,对数据进行:**解码**。 2. 编码、解码,会遵循一定的规范 —— **字符集**。 3. 字符集有很多中,常见的有(了解): > 1. `ASCII` :大写字母、小写字母、数字、一些符号,共计128个。 > > 2 ......
HTML | HTML全局属性
**全局属性**是所有 HTML 元素共有的属性;它们可以用于所有元素,即使属性可能对某些元素不起作用。 我们可以在所有的 HTML 元素,*甚至是在标准里没有指定的元素*上指定全局属性。这意味着任何非标准元素仍必须能够允许应用这些属性,即使使用这些元素意味着文档不再是 HTML5 兼容的。例如,虽 ......
一个文件夹内多张图片,使用百度orc技术识别图片的编号文字重命名图片,使用python语言
使用百度OCR技术识别图片的编号文字,并重命名图片可以通过以下步骤实现: 1. 安装依赖库:首先确保已经安装了Python和必要的依赖库,包括百度AI开放平台的Python SDK。可以使用`pip install baidu-aip`命令进行安装。 2. 导入依赖库:在Python代码中导入`ai ......
HTML | meta元信息
HTML **``** 元素表示那些不能由其他 HTML 元相关(meta-related)元素表示的元数据信息。如:``、``、``、``或``。 1. 配置字符编码 ```html ``` 2. 针对 IE 浏览器的兼容性配置。 ```html ``` 3. 针对移动端的配置(移动端课程中会详细 ......
js去掉html中所有的标签、空格和回车换行符只保留文本
replaceText(val) { if (val != null && val != "") { var re1 = new RegExp("<.+?>|&.+?;","g"); //匹配html标签的正则表达式,"g"是搜索匹配多个符合的内容 var msg = val.replace(re1 ......
html details 去除三角
/* 隐藏默认三角 chrome Safari*/ details ::-webkit-details-marker { display: none; } /*隐藏默认三角 Firefox*/ details ::-moz-list-bullet { font-size: 0px; } summar ......