路由 静态hcia
路由器与网络配置
一.路由表的形成 1.直连路由,长在自己路由器身上,只要给你路由器的端口配置上IP地址,路由器会自动该端口的网段,加入到路由表中 2.手动,网络管理员一条一条加入 3.动态学习,通过路由器互相发送报文共享路由表 学习自己没有的网段 rip ospf ISIS BGP display ip routi ......
为什么应该尽可能避免在静态构造函数中初始化静态字段?
C#具有一个默认开启的代码分析规则:[CA1810]Initialize reference type static fields inline,推荐我们以内联的方式初始化静态字段,而不是将初始化放在静态构造函数中。 ......
eNSP小实验——配置路由器与主机
练习一 在eNSP里配置路由器与主机,IP地址与端口 配置PC1 配置PC2,特别注意IP地址与网关 配置路由器一 <Huawei>sys[Huawei]int g0/0/0 [Huawei-GigabitEthernet0/0/0]ip add 192.168.1.254 24[Huawei-Gi ......
路由器连接
#### 新建一个拓扑图,如下所示  #### 配置路由器R1 
1.<router-link to=""> to里的值可以是一个字符串,也可以是一个描述地址的对象。 // 字符串 <router-link to="apple"> to apple</router-link> // 对象 <router-link :to="{path:'apple'}"> to ......
Vmware虚拟机配置静态IP
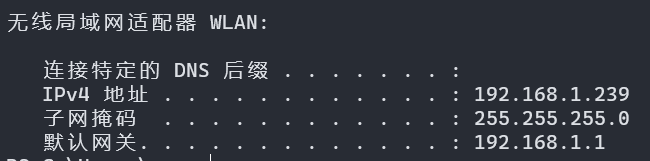
## 查看网络信息 先使用`ipconfig`命令查看宿主机网络信息  ## 修改网络适配器 > 控制面板 ......
静态变量与实例变量
一. 静态变量与实例变量 静态变量: 通过 static 修饰的成员变量,称静态变量,也叫类变量; 实例变量:独立于方法之外,没有 static 修饰的成员变量,叫做实例变量; public class User { // 静态变量 (类变量) public static String userDe ......
路由基本原理
一、基本原理 路由就是报文从源端到目的端的路径。当报文从路由器到目的网段有多条路由可达时,路由器可以根据路由表中最佳路由进行转发。最佳路由的选取与发现此路由的路由协议的优先级、路由的度量有关。当多条路由的协议优先级与路由度量都相同时,可以实现负载分担(ECMP),缓解网络压力;当多条路由的协议优先级 ......
【ChernoC++笔记】静态
类和结构体外的静态 【21】C++中的静态(static) ▶️有两种静态: 类或结构体外的static:声明为static的符号只在该翻译单元内可见; 类或结构体内的static:声明为static的变量将与类的所有实例共享内存(所有类实例共用一个static变量)。 ▶️类外的static 静态 ......
nginx配置静态文件中root和alias的区别
在 Nginx 配置中,`root` 和 `alias` 都是用于指定静态资源的根目录路径,但它们在处理路径匹配和返回文件时存在一些差异。 **1. `root` 配置:** 使用 `root` 指令时,Nginx 会将请求的 URL 路径与指定的根目录路径进行拼接。这意味着 URL 中的路径会映射 ......
路由器静态路由配置
1.画出拓补图 2.首先配置PC1和PC2的IP地址和网关地址 2.配置路由器AR1,AR2,AR3左右两遍端口,注意好网段 两边路由器的下一跳设置好了,现在设置中间路由器的 路由器和PC机的网络设置好了;Ping 目标IP地址检测是否连通 两边都是连通了,实验完成 ......
静态链接——编译和链接
# 一、编译和链接的过程 ## 1、GCC生成可执行文件的总体过程 在日常的开发过程中,IDE总是会帮我们将编译和链接合并,一键式的执行,即使在liunx中,使用命令行来编译一个源文件也只是简单的一句"gcc hello.c"。我们并没有过多的关注编译和链接的运行机制和机理,我想从本质出发,深入了解 ......
day01-复习回顾、静态、继承、引用类型使用
# day01【复习回顾、静态、继承、引用类型使用】 ## 今日内容 - 复习回顾 - 定义类。一个Java文件可以定义多个类。但是只有一个类是用public修饰,public修饰的类名必须称为Java文件名。 - 类中有且仅有5大成分(五大金刚) - 成员变量Field:描述类或者对象的属性信息的 ......
计算机网络技术——路由基础
# 路由基础 ### 什么是路由 将一个网段的数据包转发到另一个网段。 ### 实现路由的设备是什么 凡是具备路由功能的网络设备。 ### 路由的来源 - 直连路由:路由设备根据接口地址自动生成的路由 - 静态路由:由管理员手工配置的路由 - 动态路由:根据路由协议交换路由信息生成的路由 # ......
静态方法和类方法
```py class A: @staticmethod def mystatic(): # 静态方法无法调用普通方法 return '静态方法' @staticmethod def mymystatic2(): return A.mystatic() # 需要使用类名 def me(self): ......
【补充】动静态网页
# 【补充】动静态网页 # 【一】静态网页 - 静态网页的数据是直接写死在页面上,不随时间或用户操作的改变而改变。 - 它们通常是由HTML、CSS和JavaScript等静态资源组成。 - 这种网页的特点是内容固定,不需要与后台服务器进行交互或实时获取数据。 - 静态网页可以提供基本的展示信息,但 ......
How to connect production React frontend with a Python backend django连接到React 静态文件
Disclaimer There are multiple possible ways of using React with a backend framework -- steps presented below are showing one possible way of connectin ......
vue(七)路由 vue-router
安装和使用 通过vue-router路由管理页面之间的关系,是Vue.js的官方路由 1、安装路由 npm install --save vue-router 2、配置路由文件 route/index.js // 导入路由库 import {createRouter,createWebHashHis ......
Vue router 路由
#路由 ##跳转页面和路由模式 ###vue的路由 1. 路由的文档 https://v3.router.vuejs.org/zh/api/ 2. 路由是干什么的 ==》 就是来负责跳转页面...反正是和页面打交道的 3. vue + router是单页面应用(SPA) 解释一下“什么是”单页面 : ......
4.vue Router路由设置
router=>index.js 设置路由信息 1.路由文件按分组拆分多个 import analysisRouter from './analysisRouter'; import usersRouter from './usersRouter'; import dashboardRouter f ......
21.路由跳转
1. 路由跳转的4种方法: 方式一:router-link //步骤一:设置路由(文件:/src/router/index.js) import Home from "@/components/Detail"; const routes = [ { path: "/detail", name: "d ......
19.路由懒加载的3种方法
原因:若没有使用路由懒加载,在webpack打包后,打包后的文件会非常大,影响首页加载速度,可能会出现白页。 而运用路由懒加载,当路由被访问的时候才加载对应组件,达到了按需加载,减少了首页的加载时间。 方式一:import按需加载(常用) export default new Router({ ro ......
Linux下路由配置梳理
转自 散尽浮华 在日常运维作业中,经常会碰到路由表的操作。下面就linux运维中的路由操作做一梳理: 先说一些关于路由的基础知识:1)路由概念路由: 跨越从源主机到目标主机的一个互联网络来转发数据包的过程路由器:能够将数据包转发到正确的目的地,并在转发过程中选择最佳路径的设备路由表:在路由器中维护的 ......
gin框架路由传参与响应返回
# 1.路由传参 ## 1.1 无参路由 请求地址:127.0.0.1:8000/hello ``` package main import ( "fmt" "github.com/gin-gonic/gin" "net/http" ) func main() { r := gin.Default( ......
策略路由
[TOC] # 基础概念 路由策略和策略路由就是名字很像,没有什么特别的联系,完全是两个模块。 我在工作当中遇到与策略路由相关的案例一般都集中在核心交换机上,相当一部分的企业架构,网关集中在核心交换机或汇聚交换机,如果他们想上一台防火墙,用于不同的VLAN或不同网段的安全策略控制,又不想过多的改变当 ......
路由引入正解(四)_双点双向引入(简洁版)
[TOC] # 理论 ## 前言 双点双向路由引入是华为、思科IE考试时的难点,通常是做为IGP的最后一道难题出现,双点双向一道题包含了多个知识点以及这些知识点所面临的应用场景,我们大概会面临这些问题: - **将要面临的问题** - 当我们面对次优路由时如何应对?用TAG ?还是用优先级? - 面 ......
路由引入正解(三)_双点双向引入推理
[TOC] 在双点双向的的路由引入当中,必定会涉及到路由优先级,所以明确路由的优先级至关重要。 # 优先级 | DIRECT | 0 | | | | | OSPF | 10 | | ISIS | 15 | | STATIC | 60 | | RIP | 100 | | OSPF ASE | 150 ......
第八篇 - Vue路由跳转步骤
第六篇讲了将SpringBoot和Vue项目结合起来,实现了使用Vue访问SpringBoot的API。这一篇我们介绍当访问API成功后跳转到新的Vue页面怎么处理。 参考链接:https://zhuanlan.zhihu.com/p/468467076 第一步:首先新建一个Vue页面 jump1t ......