轻量javascript模板 事件
双指针算法及模板
## 双指针算法及模板 ### 1.第一类双指针算法  ``` 第一类双指针算法指的就是: 有两个序列A和B, ......
离散化及模板
## 离散化及模板 ### 1.离散化的定义及问题引出  ``` 在讲解之前,需要注意:我们这里的离散化特指整 ......
快速排序及模板
## 快速排序及模板 ### 1. 思想 ``` 快速排序是基于分治法的思想。首先给定一组数,使用快速排序对其进行排序的话,过程如下: 1. 确定分界点:q[l],q[(l+r)/2],q[r]或者随机都可以 2. 调整区间:如果我们以x为分界点的话,之后我们将区间分为两半。注意,这两半未必长度相等 ......
归并排序及模板
## 归并排序及模板 ### 1.思想 ``` 归并排序也是基于分治法的思想。 1. 确定分界点(一般为中间点mid=(l+r)/2)使得整个数组被划分为left和right区间。 2. 递归排序left和right区间。 3. 归并-合二为一。进而将整个数组排序完成。(注意:在归并的时候,left ......
二分法及模板
## 二分法及模板 ### 1. 种类介绍 ``` 二分法按照适用的类型不同,可以分为:整数二分和浮点数二分。不同的类型,模板也各不相同。下面会分情况进行讨论。 ``` ### 2. 二分法的本质 ``` 二分法的本质并不在于单调性。如果某个问题具有单调性的性质,那么这个问题一定可以用二分法来解决。 ......
前缀和及模板
## 前缀和及模板 ### 1. 一维前缀和数组定义及问题引出 ``` 假设我们拥有原数组:A = a1,a2,a3,...,an 那么,前缀和数组可以定义为:Si = a1+a2+...+ai(即:原数组中前i个数相加所构成的数组) 根据上述的定义,我们可以引出如下问题: 1. 如何求Si? 2. ......
What's the difference between Async Await and Promise in JavaScript All In One
# What's the difference between Async Await and Promise in JavaScript All In One > `Async` vs `Promise` ## demos --> ## (🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明 ......
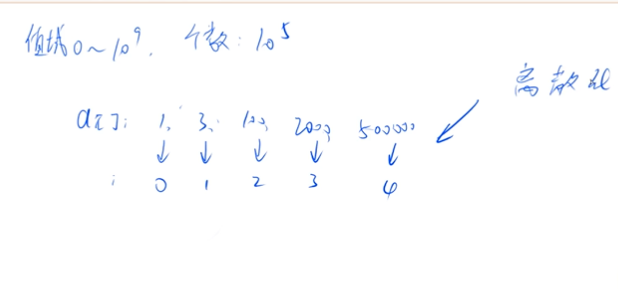
快速排序 // 归并排序 模板(复习)高精度乘法/除法模板(高+低)前缀和(一维+二维)差分(一维+二维)模板(8/31)
//快速排序模板 #include<iostream> using namespace std; const int N = 100001; int a[N]; void quickersort(int l,int r) { if(l>=r) return; int i=l-1;int j=r+1; ......
RunnerGo:轻量级、全栈式、易用性和高效性的测试工具
随着软件测试的重要性日益凸显,市场上的测试工具也日益丰富。RunnerGo作为一款基于Go语言研发的开源测试平台,以其轻量级、全栈式、易用性和高效性的特点,在测试工具市场中逐渐脱颖而出。 RunnerGo是一款轻量级的测试工具,使用Go语言研发,具有轻便灵活的特点。与JMeter等重量级测试工具相比 ......
how to get the SVG document content that inside a object tag in javascript
# how to get the SVG document content that inside a object tag in javascript > object tag & SVG document content in javascript ## demos ```js ``` ![im ......
5个IT事件管理的最佳实践
什么是重大事件? 重大事件是一个影响很大的紧急问题,通常会影响整个组织或其主要部分。重大事件几乎总是导致组织的服务变得不可用,这导致组织的业务受到打击,并最终影响其财务状况。以下是5个重大IT事件管理的最佳实践: 1、启用多个渠道报告重大事件 在处理重大事件时,时间至关重要。组织在发现重大事件后立即 ......
jQuery 事件
jQuery基本的事件共有以下6种。 (1)页面事件 (2)鼠标事件 (3)键盘事件 (4)表单事件 (5)编辑事件 (6)滚动事件 1 页面事件 在jQuery中,我们使用$(document).ready()来替代JavaScript中的window.onload,但这并不是简单的替换,实际上j ......
javascript进行中文分词
分词工具:cncut // 下载方式: // npm npm i cncut // yarn yarn add cncut const cncut = require("cncut") const cn = cncut() console.log(cn.cut("你是不是傻啊").join("/") ......
Pycharm设置每个文件开头自定义模板
路径:文件-设置-编辑器-文件和代码模板-Python Srcipt 参考模板 ``` # encoding:utf-8 # @Time : ${DATE} ${HOUR}:${MINUTE} # @Author : ${USER} # @Email :你的邮箱 # @Site : ${SITE} ......
JavaScript 闭包
## 前言 闭包(Closure)是JavaScript中一个非常重要的概念,指的是函数可以访问其词法作用域以外的变量。简单来说,当一个函数内部定义的函数引用了外部函数的变量时,就形成了闭包。 要理解闭包,首先需要了解词法作用域(也称为静态作用域)。词法作用域是指在代码编写阶段就确定了变量的作用域, ......
JavaScript 防抖&节流
JavaScript的防抖(Debouncing)和节流(Throttling)是两种用于优化高频率事件处理的常见技术。它们都可以限制事件的触发频率,以减少过度触发事件处理函数而导致的性能问题。 ## 防抖(Debouncing) 防抖是指在事件被触发后,等待一定时间再执行事件处理函数。如果在等待时 ......
input的change事件根据placeholder计算公式计算结果
1 // change事件,根据公式计算 2 const changeField = (field, data) => { 3 // change事件 计算公式 徐文龙2023-08-17 晚 4 let specialChars = /[-+*/)(]/; // 正则 5 for (let i = ......
106套Axure RP大数据可视化大屏模板及通用组件库
106套Axure RP大数据可视化大屏模板包括了多种实用美观的可视化组件库及行业模板库,行业模板涵盖:金融、教育、医疗、政府、交通、制造等多个行业提供设计参考。 ......
【874】elsevier模板通讯作者添加脚注
参考:elsevier模板通讯作者添加脚注的方法[已解决] 在使用elsevier模板写论文的时候,想给通信作者加上脚注进行标识。【问题】尝试了常用的\thanks{}和\footnote{}等方法后,发现作者右上角会出现标号,但是页面下方并不显示脚注内容。【解决方法】参考了lindexi博客上的解 ......
分享 7 个和安全相关的 JavaScript 库,守护你的应用
分享 7 个和安全相关的 JavaScript 库,守护你的应用 首发2023-08-09 16:00·前端达人 转载说明:原创不易,未经授权,谢绝任何形式的转载 在JavaScript开发的世界中,安全性是保护应用程序免受潜在威胁和漏洞的至关重要。幸运的是,开源社区贡献了各种强大的安全库,可以加强 ......
使用巴雷特模乘的模意义数模板
对不定模数取模时,取模的效率非常低,因为缺少编译器对取模做的基本优化。 我们手动对取模做优化,优化效果非常显著。 ```cpp #include using namespace std; namespace BRT { typedef long long ll; typedef __uint128_ ......
el-input出发回车事件时会导致页面刷新
原因分析:当表单只有一个文本框时,按下回车将会触发表单的提交事件, 导致页面的刷新。 1:el-input上使用回车事件 <el-input v-model="input" @keyup.enter.native="search1"> 解决方法一:在el-form表单加上@submit.native ......
[JavaScript]移动端/解决scroll和touch事件的冲突/冒泡
假设有一个抽屉式菜单,根据手指的touch是会跟着动的,在面板任何地方右拉都会触发抽屉菜单的出现。 菜单隐藏的时候右边的内容是overflow:scroll的 这个时候滑动sroll的同时手指向右都会唤醒抽屉菜单,但是是不允许的。 其实按理来说右侧的面板内容如果一直不跳出文档流,也可能不需要额外处理 ......
C++模板:template
1.引子 类的继承和包含并不总是能够满足重用代码的需要。 比如在一些类当中,仅有其中几个成员的类型发生变化,其他的部分都完全一样,因此我们需要为这样细小的不同而创建好几个这样的类。例如下面这段代码,两个test类当中的成员类型不同,因此可选的做法便是创建两个类。 class test1 { int ......
二分查找(两种模板)/高精度 (加 减) 计算模板(2023/8/30)
//二分查找(两种模板) #include<iostream>using namespace std;#define N 100001int a[N];int main(){ int n, m; cin >> n >> m; for (int i = 0; i < n; i++) scanf("%d ......
Utility类模板(用于判断数据输入的工具类)
2023-08-30 import java.util.Scanner; public class Utility { //静态属性。。。 private static Scanner scanner = new Scanner(System.in); /** * 功能:读取键盘输入的一个菜单选项, ......
JDBCUtilsByDruid类的模板与BasicDAO的模板
2023-08-30 JDBCUtilsByDruid类 import com.alibaba.druid.pool.DruidDataSourceFactory; import javax.sql.DataSource; import java.io.FileInputStream; import ......
js模板引擎--构造渲染函数
在上一篇中我们已经将模板解析为了一条条的js语句,那么只要把这些语句连起来,构造一个可执行函数,然后传入模板数据,就可以得到填充过数据的html片段。 ```javascript // 构造渲染函数 function buildRender(scriptTokens) { var codeArr = ......
js模板引擎3--编译模板
编译模板的时候,我们可以使用`Function`构造函数构建出可执行的js代码,但关键点是如何把模板数据和构建的js代码关联起来。 比如前面的模板字符串例子: ```html ``` 这个例子中,我们关心的是变量`list`的值如何确定。 有两种思路可以实现,先介绍第一种,比较复杂的做法。 ## 解 ......
js模板引擎2 -- 解析模板
模板语法规则: - 变量渲染使用 `` 语法; - 条件判断使用 ` `js语法; - 列表渲染使用 ` ` js语法; - 模板注释使用 ``; 下面我们一步步的实现一个正则表达式来识别出模板语法规则部分。 ## 正则匹配 语法规则以``结尾,对应正则为 `//`。 > 关于正则表达式的贪婪模式和 ......